标签:
autolayout.因为之前都是用frame,用代码来做,并且在布局时也很少用storyboard和xib.使得我再这方便经验很欠缺,想用,但是又怕用不好,出现各种意想不到的bug.但是又忽然想到,作为一个程序员,就是要勇于学习新技术和成长,所以就开始学习了下autolayout.然后再这里也简单的讲一下autolayout的使用,方便大学一起学习交流,也能给予我意见.
首先,autolayout不在像使用frame的时候,需要考虑x.y.width.height.而是要考虑该视图相对于父视图或者兄弟视图的相对位置,比如相对于父视图左边缘距离10像素之类的,或者相对于兄弟视图右边缘距离5像素.等等.那这些呐,都是该视图位置的约束条件.
最开始学习用autolayout的时候,我是学习的code,可是发现code的话,约束条件就会写很长,感觉代码量很大,就了解熟悉了下,如果想要了解的话,可以点击http://blog.csdn.net/dongbaojun_ios/article/details/12566529这个链接前往,看看简单的约束条件的代码实现.
本博主要是讲讲storyboard 首先像这样,拖一个label到视图中.
,
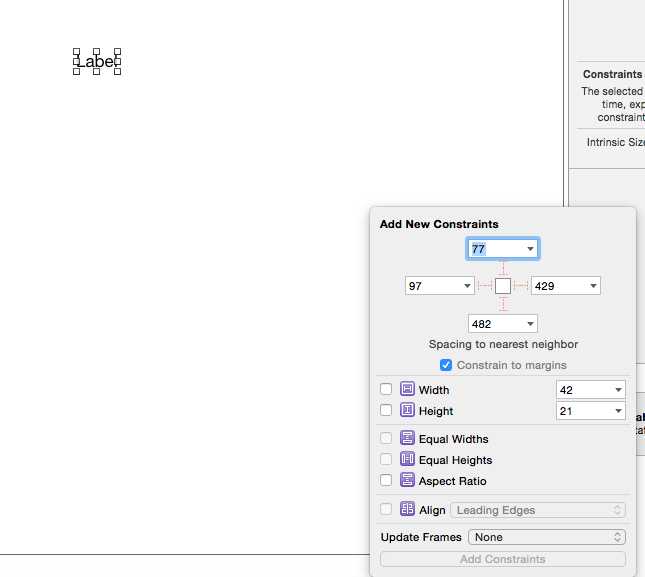
然后添加约束条件,点击选中子视图中得label, 在上方点击Editor->pin,可以添加约束条件.或者在下方
点击正数第二个,可以添加约束条件
添加哪个方向约束条件可以将哪个虚线点击变成实线,之后add,这个是相对于父视图.

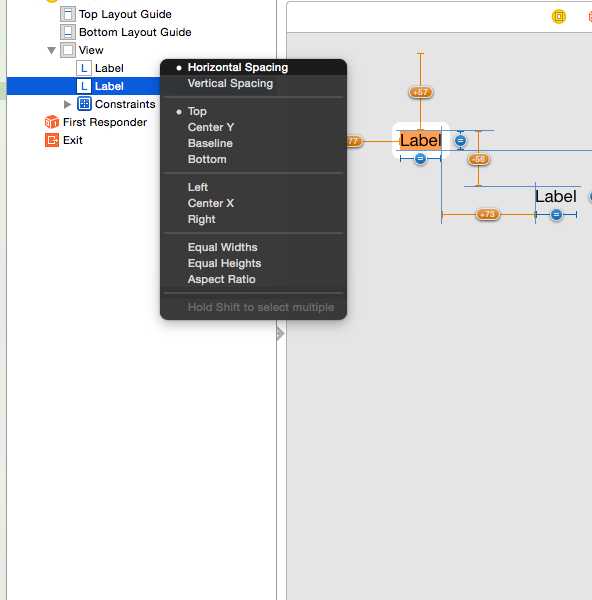
第二个label,和第一个label,top一样,按出control将线指向第一个label,就可以建立相对于其他视图的约束条件

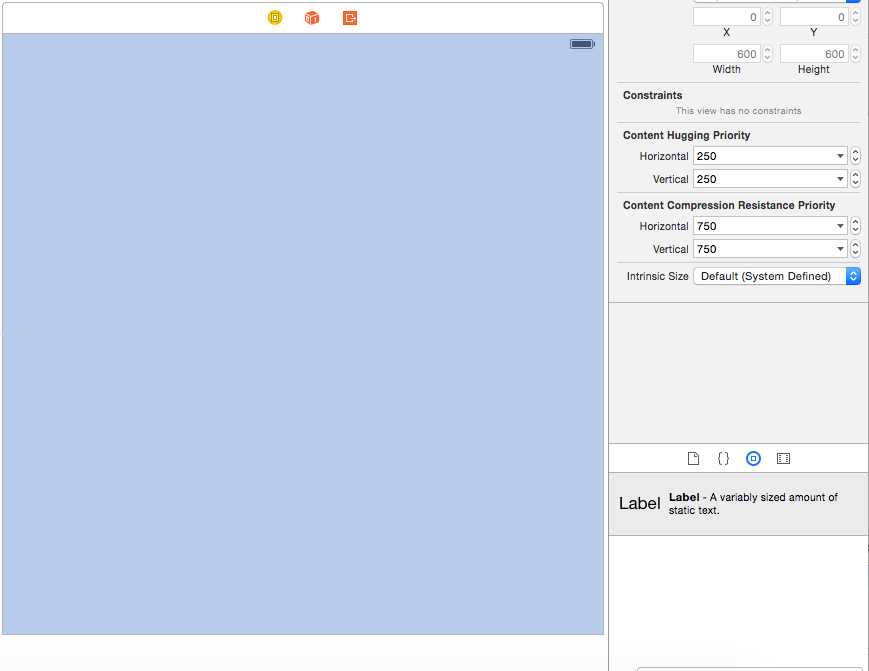
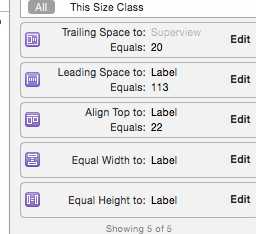
可以点击size查看约束条件,并且可以点击edit进行修改.
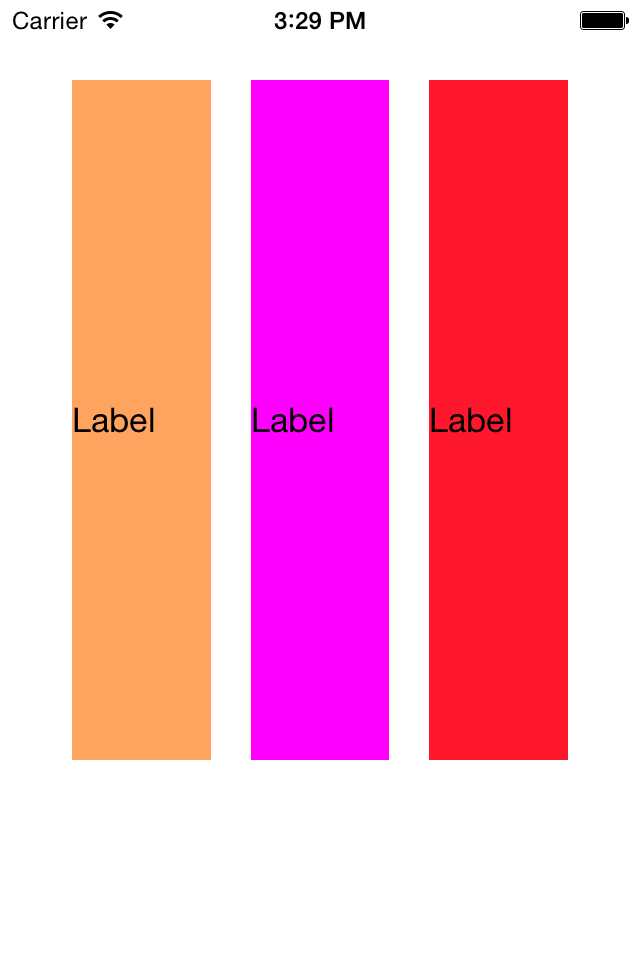
当约束条件都给好后,运行就可以看到我想要得结果了,三个等宽等间隙的子视图,并且当横屏的时候也自适应了.

标签:
原文地址:http://www.cnblogs.com/darain0212/p/4607392.html