标签:
前言
- 之前虽然会图片拉伸,但是IOS中有好几种方法可以图片拉伸。以前没有时间整理,今天准备把目前我所知道的几种方法整理出来,重点介绍非代码的方式。
方法
1. IOS5之前
这个方法,你只要填写左边和上边的长度,然后右边和下面的长度会用总长度减一,方法会自动用中间的那一个点来拉伸。
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight;

示例:
UIImage *image = _loginBtn.currentBackgroundImage; image = [image stretchableImageWithLeftCapWidth:0.5 * image.size.width topCapHeight:0.5 * image.size.height]; [_loginBtn setBackgroundImage:image forState:UIControlStateNormal];
![]()
2.方法二:IOS5中出现
这个方法通过后这个参数来指定上下左右的安全距离,也就是中间的那一部分会拉伸
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets
3.方法三:IOS6中出现
这个方法跟IOS5.0中的方法其实差不多,只不过多了一个可选模式。
- UIImageResizingModeStretch:拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域来填充图片
- UIImageResizingModeTile:平铺模式,通过重复显示UIEdgeInsets指定的矩形区域来填充图片
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode
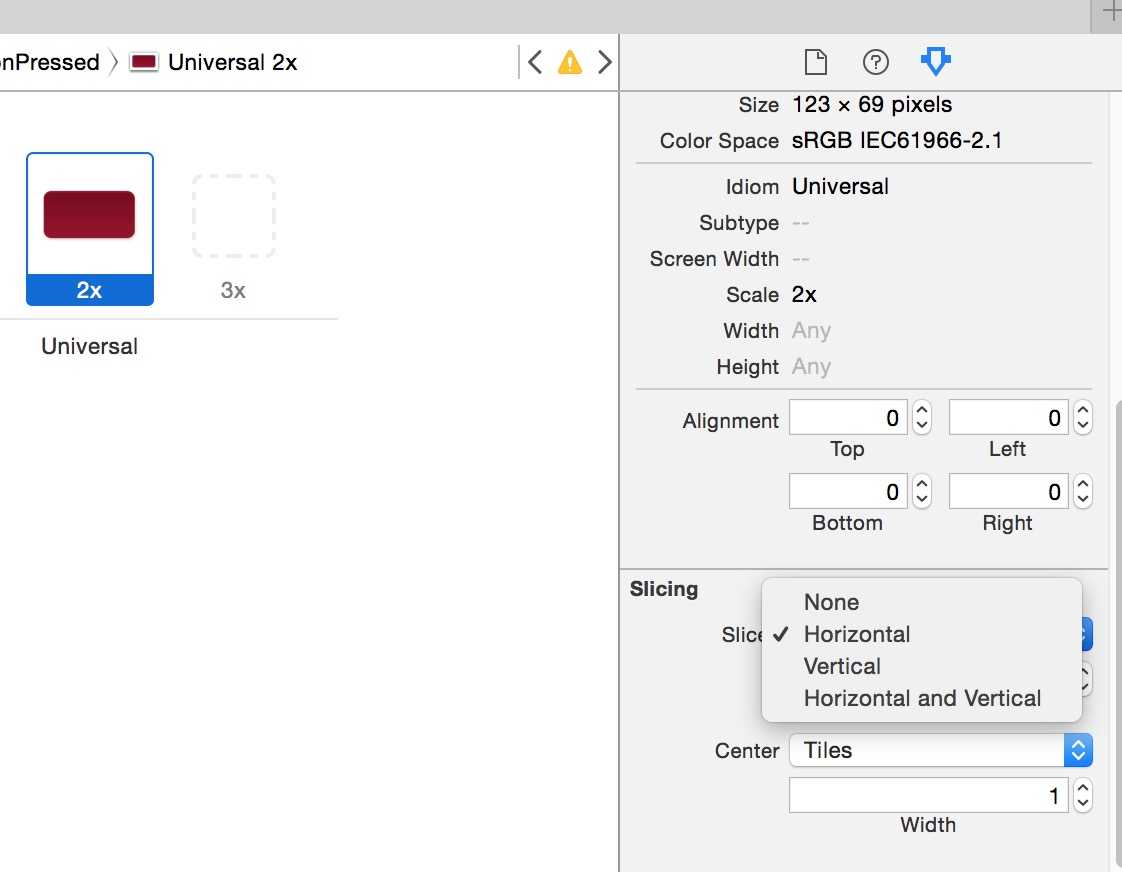
4.方法四:Images.xcassets
在xcode5.0之后,在Images.xcassets里面可以对一些素材做一些处理,可以看到点击素材之后,在属性一栏中有个slicing。
- 点击slicing可以选择水平和垂直拉伸,也可以同时。
- 下面的center有两个选项Tiles和Stretches
- Tiles :平铺
- Stretches: 拉伸
(注:xcode6选择模式之后里面的参数默认就好了,以前xcode5还要拖动里面的线)
。
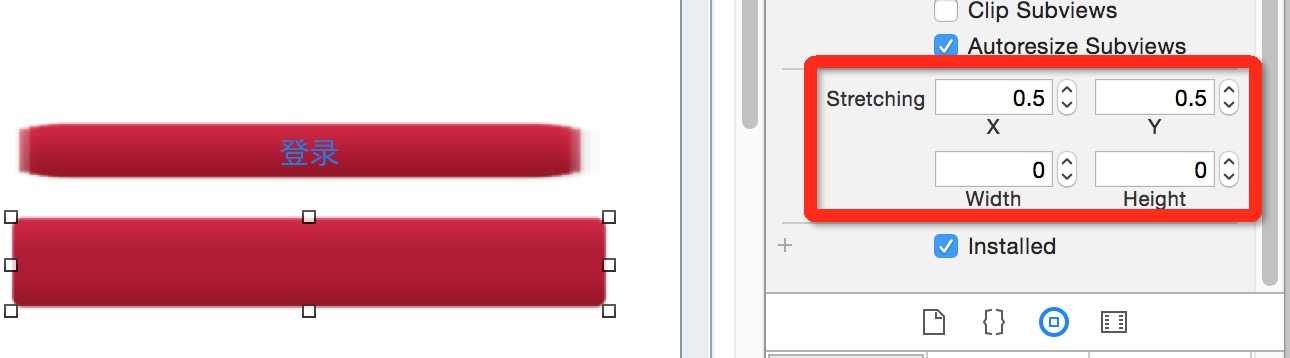
5.方法五:xib和storyBorad里面属性可以设置
- 可以看到你点击上面第四个按钮属性,最下面可以看到Stretching这一个属性,X和Y选择0.5代表一半的宽度或者长度,下面0和0代表中间一个点拉伸
注意:这个方法只能用在image上面,在button上面不能用,button可以使用上面几个方法。

标签:
原文地址:http://www.cnblogs.com/samyangldora/p/4609098.html