iconfont是一款为设计师开发的Photoshop图标字体插件,现在通常所指的Icon Font,是用字体文件取代图片文件,来展示图标、特殊字体等元素的方法。
这是一淘网用到Icon Font的地方
这是新浪微博微吧用到Icon Font的地方
这里还有我们自己做的小浪人
下面我们看看Icon Font都有什么优缺点,从而决定我们是否要使用它:
首先它的体积要比图片小的多
这是做出来的一组Icon Font字体文件,试想一下如果这是图片的话要有多大,50K?100K?甚至更多?然而现在这个文件的大小仅仅只有13K
不仅体积小,而且还具有更好的可维护性(因为是矢量,所以拉伸不变形;颜色可以自行更换,支持一些CSS3对文字的效果)
像这些图片完全可以用Icon Font制作
并且还可以通过base64置于CSS内,从而不产生图片的http请求
当然,Icon Font也是有缺点的,由于是字体,所以只支持图片上是纯色的,多种颜色的就不支持了
这其中的表情有多种颜色,因此就没法使用Icon Font了但是在Win8下大量的纯色图标的出现,是否是Icon Font可以普及的一个机会呢?
虽然制作Icon Font自然而然要增加重构的成本,但是跟后期维护相比还是值得的
下载安装:
1、点击链接下载安装文件并解压;
2、关闭Photoshop,首先尝试运行iconfont.zxp(如果安装了adobe套装软件则会成功),如果运行失败,将iconfont文件夹copy到 Photoshop安装目录\Plug-ins\Panels\;
3、启动Photoshop,点击 窗口 > 扩展功能 > iconfont,即可打开插件面板;
4、导入字体图标。如下图所示:
插件使用:
1、创建新文档;
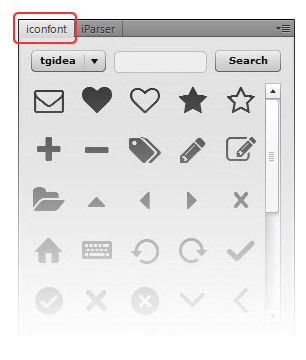
2、刷新iconfont面板(两次双击插件页卡,如下图红框所示)

阿里巴巴矢量图标库-Iconfont:http://www.iconfont.cn/
这个是阿里妈妈M2UX的一个icon font字体图标字库,包含了淘宝图标库和阿里妈妈图标库。
Fontello:http://fontello.com/
在线定制你自己的icon font字体图标字库,也可以直接从GitHub下载整个图标集,该项目也是开源的。
Font-Awesome:http://fortawesome.github.io/Font-Awesome/
一套绝佳的图标字体库和CSS框架,只为Bootstrap设计,推荐学习和使用!
拓展链接:高效神器!21款强大实用的PHOTOSHOP扩展插件!
版权声明:本文为博主原创文章,未经博主允许不得转载。
原文地址:http://blog.csdn.net/growing_tree/article/details/46696979