标签:
Highcharts用来作为图表数据的展示十分方便,效果也比较好。highcharts不仅可以实现死数据的展示,也能实现动态数据的实时添加显示,类似财经股票的实时刷新效果,实现过程并不难,大致如下。
引用HighCharts 3.0后,可以对装载Highcharts图表的DIV容器加上一个方法highcharts(),该方法可以将图表装载到相应的容器中。js部分的代码如下:
其中主要的方法包括
function loadMoreDataForNoiseChart(seriesObj) {
var series = seriesObj[0];
var series1 = seriesObj[1];
chartsTime = setInterval(function () {
count;
var x = (newDate()).getTime()(8 * 60 * 60 * 1000); // 当前时间
var y;
// 第一条线
y = Math.floor(Math.random() * 70);
var newPoint;
newPoint = {
x: x, // current time
y: y,
marker: {
symbol: ‘url(../../../Content/images/warnning.png)‘
}
};
series.addPoint(newPoint, false, true); //只有第一条线的 第二个参数设为false
//第二条线
var y1;
y1 = Math.floor(Math.random() * 70);
var newPoint1;
newPoint1 = {
x: x, // current time
y: y1
};
series1.addPoint(newPoint1, true, true);
}, 1500); //1.5秒添加一次
}
getDataForNoiseMonitor()的具体实现如下:
//获得前几分钟的数据,使效果看起来比较好
function getDataForNoiseMonitor() {
var dataArr = [];
var plotName = [‘一米阳光‘, ‘千里走单骑‘];
for (var i = 0; i < myPlotName.length; i++) {
var tempObj = {
name: myPlotName[i],
data: []
};
var time = (newDate()).getTime()(8 * 60 * 60 * 1000), j; //调整时间
for (j = -10; j <= 0; j++) {
tempObj.data.push({
x: time + j * 3000, //前3分钟的时间
y: Math.floor(Math.random() * 70)
});
}
dataArr.push(tempObj);
}
returndataArr;
}
最后要说明的是,两个方法有一个共同的地方,就是折线的条数要相同,上面的示例中为两条。
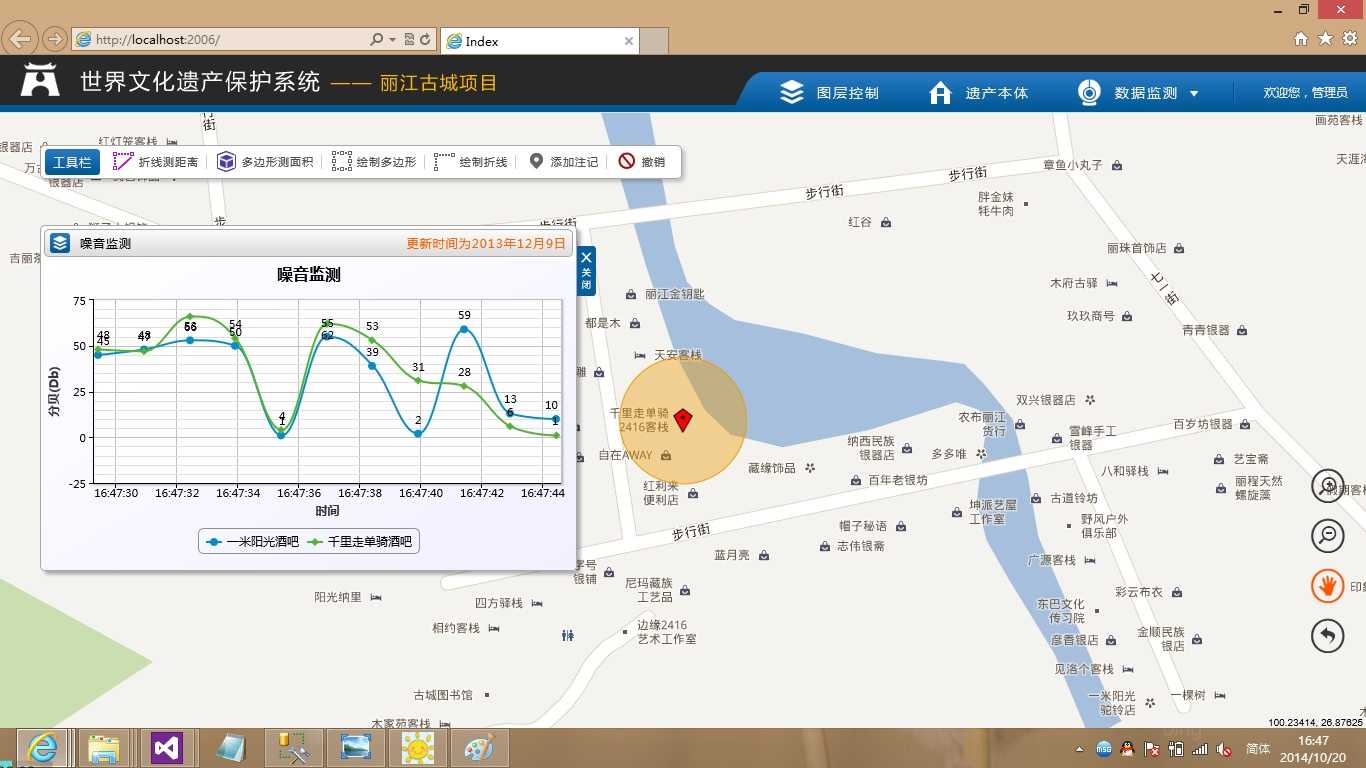
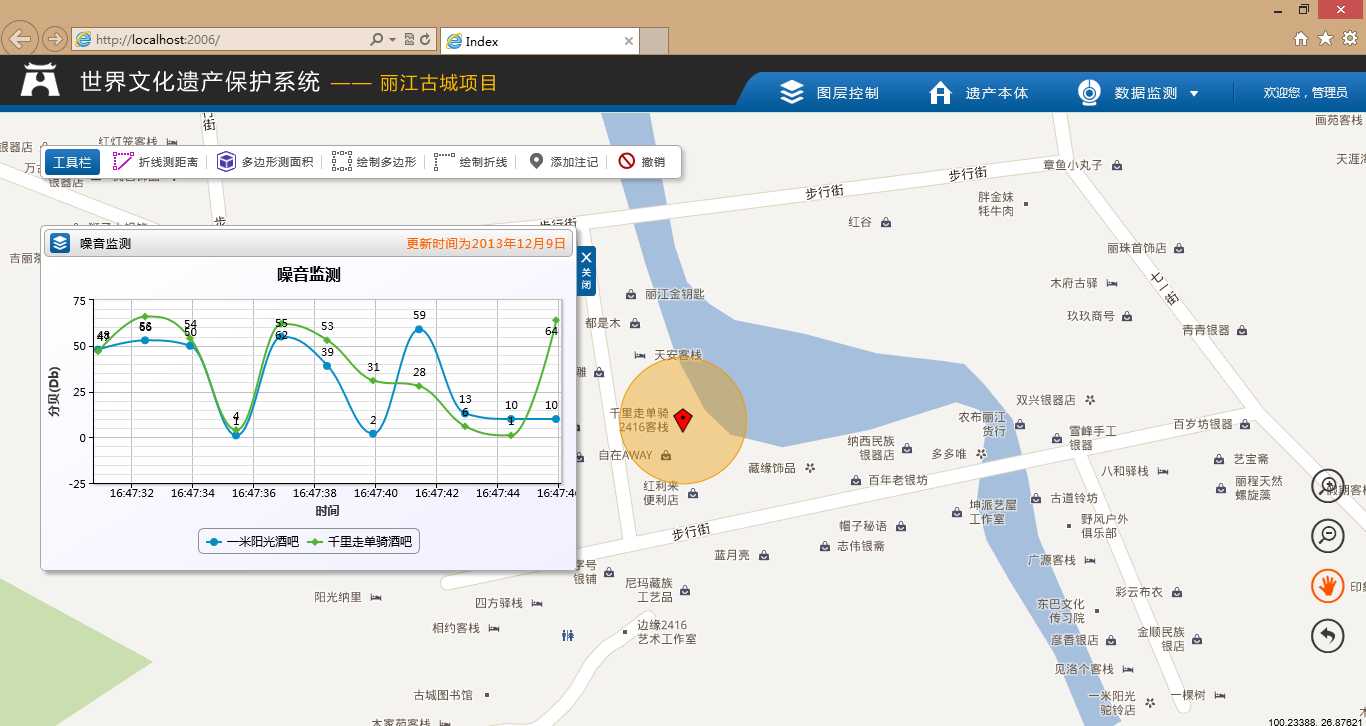
效果如下:


标签:
原文地址:http://www.cnblogs.com/airbreak/p/4612468.html