标签:
Js代码
//使得下拉框的宽度和输入框保持一致
$("#schname").css("width",$("#named").width());
//监听输入框
$("#named").keyup(function (){
if($("#named").val().length>0){
var html="";
var len=websites.length>11?11:websites.length;//最多显示10行
for(var i=0;i< len;i++){
if(websites[i][0].toLowerCase().indexOf($("#named").val().toLowerCase())>=0 && websites[i][1].toLowerCase().indexOf($("#named").val().toLowerCase())>=0 && websites[i][2].toLowerCase().indexOf($("#named").val().toLowerCase())>=0)
{
html+="<tr><td style=‘color: blue;font-weight: bold‘>"+websites[i][0]+"</td><td style=‘color: blue;font-weight: bold‘>"+websites[i][1]+"</td><td style=‘color: blue;font-weight: bold‘>"+websites[i][2]+"</td></tr>";
}
if(websites[i][0].toLowerCase().indexOf($("#named").val().toLowerCase())>=0 && websites[i][1].toLowerCase().indexOf($("#named").val().toLowerCase())>=0 && websites[i][2].toLowerCase().indexOf($("#named").val().toLowerCase())<0)
{
html+="<tr><td style=‘color: blue;font-weight: bold‘>"+websites[i][0]+"</td><td style=‘color: blue;font-weight: bold‘>"+websites[i][1]+"</td><td >"+websites[i][2]+"</td></tr>";
};
if(websites[i][0].toLowerCase().indexOf($("#named").val().toLowerCase())>=0 && websites[i][1].toLowerCase().indexOf($("#named").val().toLowerCase())<0 && websites[i][2].toLowerCase().indexOf($("#named").val().toLowerCase())>=0)
{
html+="<tr><td style=‘color: blue;font-weight: bold‘>"+websites[i][0]+"</td><td >"+websites[i][1]+"</td><td style=‘color: blue;font-weight: bold‘>"+websites[i][2]+"</td></tr>";
};
if(websites[i][0].toLowerCase().indexOf($("#named").val().toLowerCase())<0 && websites[i][1].toLowerCase().indexOf($("#named").val().toLowerCase())>=0 && websites[i][2].toLowerCase().indexOf($("#named").val().toLowerCase())>=0)
{
html+="<tr><td >"+websites[i][0]+"</td><td style=‘color: blue;font-weight: bold‘>"+websites[i][1]+"</td><td style=‘color: blue;font-weight: bold‘ >"+websites[i][2]+"</td></tr>";
};
if(websites[i][0].toLowerCase().indexOf($("#named").val().toLowerCase())<0 && websites[i][1].toLowerCase().indexOf($("#named").val().toLowerCase())>=0 && websites[i][2].toLowerCase().indexOf($("#named").val().toLowerCase())<0)
{
html+="<tr><td>"+websites[i][0]+"</td><td>"+websites[i][1]+"</td><td style=‘color: blue;font-weight: bold‘>"+websites[i][2]+"</td></tr>";
};
if(websites[i][0].toLowerCase().indexOf($("#named").val().toLowerCase())>=0 && websites[i][1].toLowerCase().indexOf($("#named").val().toLowerCase())<0 && websites[i][2].toLowerCase().indexOf($("#named").val().toLowerCase())<0)
{
html+="<tr><td style=‘color: blue;font-weight: bold‘>"+websites[i][0]+"</td><td >"+websites[i][1]+"</td><td >"+websites[i][2]+"</td></tr>";
};
if(websites[i][0].toLowerCase().indexOf($("#named").val().toLowerCase())<0 && websites[i][1].toLowerCase().indexOf($("#named").val().toLowerCase())<0 && websites[i][2].toLowerCase().indexOf($("#named").val().toLowerCase())>=0)
{
html+="<tr><td >"+websites[i][0]+"</td><td >"+websites[i][1]+"</td><td style=‘color: blue;font-weight: bold‘>"+websites[i][2]+"</td></tr>";
};
if(websites[i][0].toLowerCase().indexOf($("#named").val().toLowerCase())<0 && websites[i][1].toLowerCase().indexOf($("#named").val().toLowerCase())<0 && websites[i][2].toLowerCase().indexOf($("#named").val().toLowerCase())<0)
{
html="<tr><td style=‘padding: 5px 3px‘>无对应用户</td></tr>"
};
} $("#schname").html(html); $("#schname").css("display","table"); }else{ $("#schname").css("display","none"); } }); // 这里是点击事件处理 $(‘#schname‘).on(‘click‘, ‘tr‘, function() { if($(this).text()=="无对应用户"){ return;//没有匹配值返回否则做相应处理 } $("#named").val($(this).text()); $("#schname").css("display","none"); });
CSS代码:
}
#schname{
background-color:#ffffff;
border: 1px solid #e4e4e4;
/*height: 30px;*/
position: absolute;
/*display: none;*/
z-index: 9999999;
}
#schname tr:hover{
background-color: #e4e4e4;
cursor: pointer;
}
#schname tr td{
padding-right: 30px;
}
再来看看HTML
<div >
<div class="seachgroup">
<input type="text" id="named" style="width: 400px">
<table id="schname" >
</table>
</div>
</div>
数据格式:
var websites = [["123","1239","1342333111"],["1234","账上","452354234234"],["1235","账上","33333344444"],["1236","账上","55555555"]
];
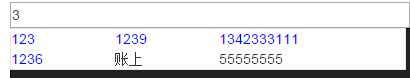
效果
当然,有个更简单的插件叫做jquery-ui autocomplete 大家可以百度一下使用非常简单。
标签:
原文地址:http://www.cnblogs.com/wohenxion/p/4613651.html