标签:
兼容性速查表(这个非常好)
各种各样的媒体查询收集(移动端少不了的)
1、当前浏览器HTML5支持情况在线测试:http://www.html5test.com/
2、当前浏览器对HTML5、CSS3的支持情况:http://www.findmebyip.com/
3、各个浏览器对HTML5、CSS3支持情况大全:http://www.caniuse.com/
http://www.php100.com/manual/html5/
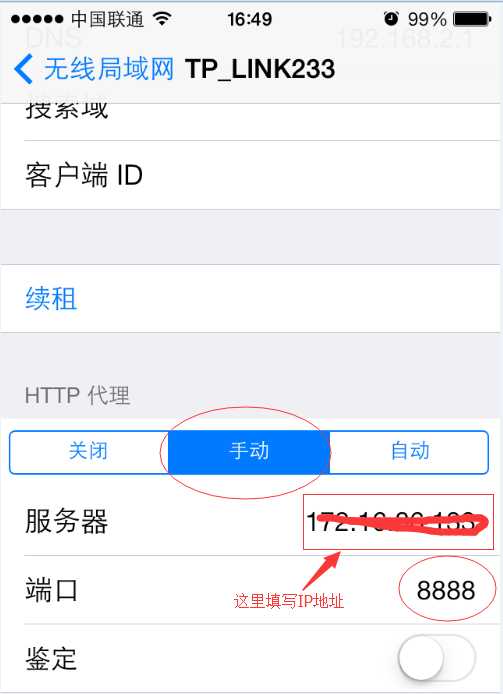
首先,保证PC和移动设备在同一个局域网下;
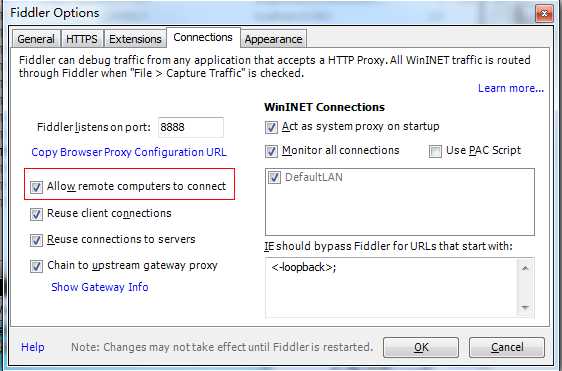
PC上开启fiddler,并在设置中勾选“allow remote computers to connect”
首先,保证PC和移动设备在同一个局域网下;
PC上开启fiddler,并在设置中勾选“allow remote computers to connect”


标签:
原文地址:http://www.cnblogs.com/liyunhua/p/4613686.html