标签:style blog http width 2014 art
问题描述:
定义了一个UIscrollView:AScrollView,(控制该ScrollView横向滑动)
给该AScrollView加上滑动手势后,我想要的效果是,
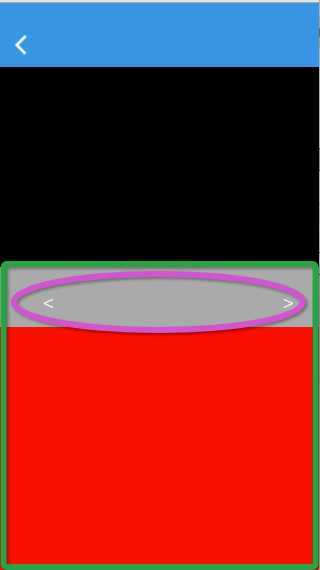
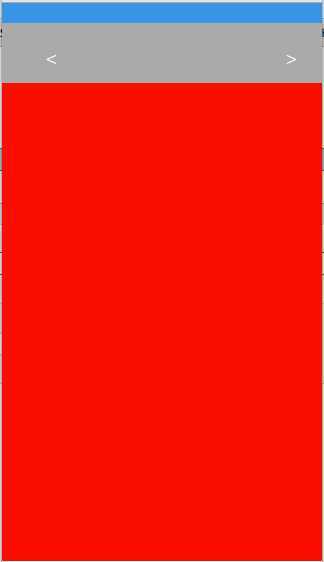
纵向拖拽粉红色区域,会让绿框内的整个视图全屏显示,如图3;
横向拖拽粉红色区域,即滑动scrollView的正常效果,图1和图3互相切换
但是现在出了问题是,没添加手势之前,scrollView正常滑动切换视图,但是添加了手势后,只能上下拖拽,左右拖拽切换不起作用。

图1

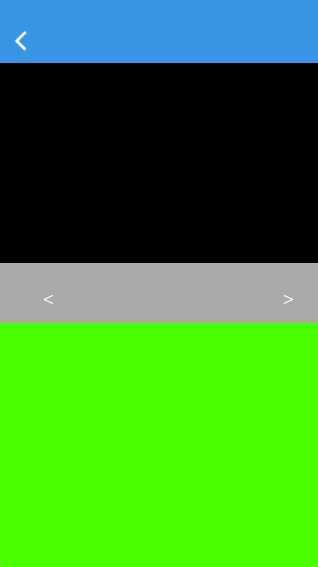
图2

图3
解决方案:
//创建一个平移手势对象,该对象可以调用handelPan:方法
UIPanGestureRecognizer *panGesture =[[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(handelPan:)];
panGesture.delegate = self;
[pageTabScrollview.tabScrollView addGestureRecognizer:panGesture];//给scrollView加上手势
实现手势响应函数
-(void)handelPan:(UIPanGestureRecognizer*)gestureRecognizer{
//获取平移手势对象在self.view的位置点,并将这个点作为self.aView的center,这样就实现了拖动的效果
CGPoint curPoint =[gestureRecognizer locationInView:self.view];
CGFloat translation_x = [gestureRecognizer translationInView:self.view].x;
CGFloat translation_y = [gestureRecognizer translationInView:self.view].y;
if(fabs(translation_x) >= fabs(translation_y))
{
return;//横向拖动
}
else
{
gestureRecognizer.enabled = YES;
}
if(gestureRecognizer.state == UIGestureRecognizerStateChanged)
{
if(pageTabScrollview.frame.origin.y >= 0 && pageTabScrollview.frame.origin.y <= self.view.frame.size.height)
{
[pageTabScrollview setFrame:CGRectMake(pageTabScrollview.frame.origin.x, curPoint.y, pageTabScrollview.frame.size.width, pageTabScrollview.frame.size.height)];
}
}
else if (gestureRecognizer.state == UIGestureRecognizerStateEnded)
{
if(pageTabScrollview.frame.origin.y <= self.view.frame.size.height/2)
{
pageTabScrollview.frame = CGRectMake(0,20, self.view.frame.size.width, pageTabScrollview.frame.size.height);
}
else
{
pageTabScrollview.frame = pageTabScrollViewOriginalRect;
}
}
}
重要的是一个方法,手势的回调方法
- (BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldRecognizeSimultaneouslyWithGestureRecognizer:(UIGestureRecognizer *)otherGestureRecognizer{
return YES;
}
这样,就能按理想的效果执行,上下拖动,view的frame发生变化,左右拖动,视图切换
UIscrollView加上手势,布布扣,bubuko.com
标签:style blog http width 2014 art
原文地址:http://www.cnblogs.com/guatiantian/p/3822362.html