标签:
css
.form-f { position: fixed; left: 50%; top: 50%; width: 940px; max-height: 620px; min-height: 273px; margin-top: -310px; margin-left: -470px; background-color: #fff; border-radius: 5px; z-index: 99; overflow: hidden; display: none; }
部分属性说明:
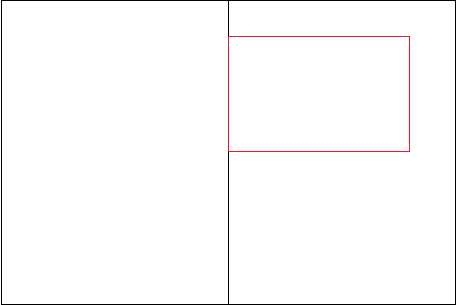
left:50%,这个样式设置后,div的位置如图所示:

width:940px;这个样式设置后,div的宽度就固定了
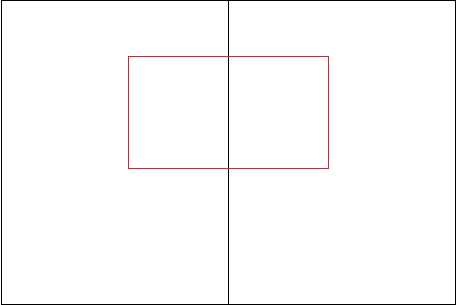
margin-left: -470px;这个样式这之后,div的位置向左偏移div宽度的一半,效果如图所示

由此,div在水平方向上就居中了,垂直方向上同理。
标签:
原文地址:http://www.cnblogs.com/wudicaidou/p/4613946.html