标签:
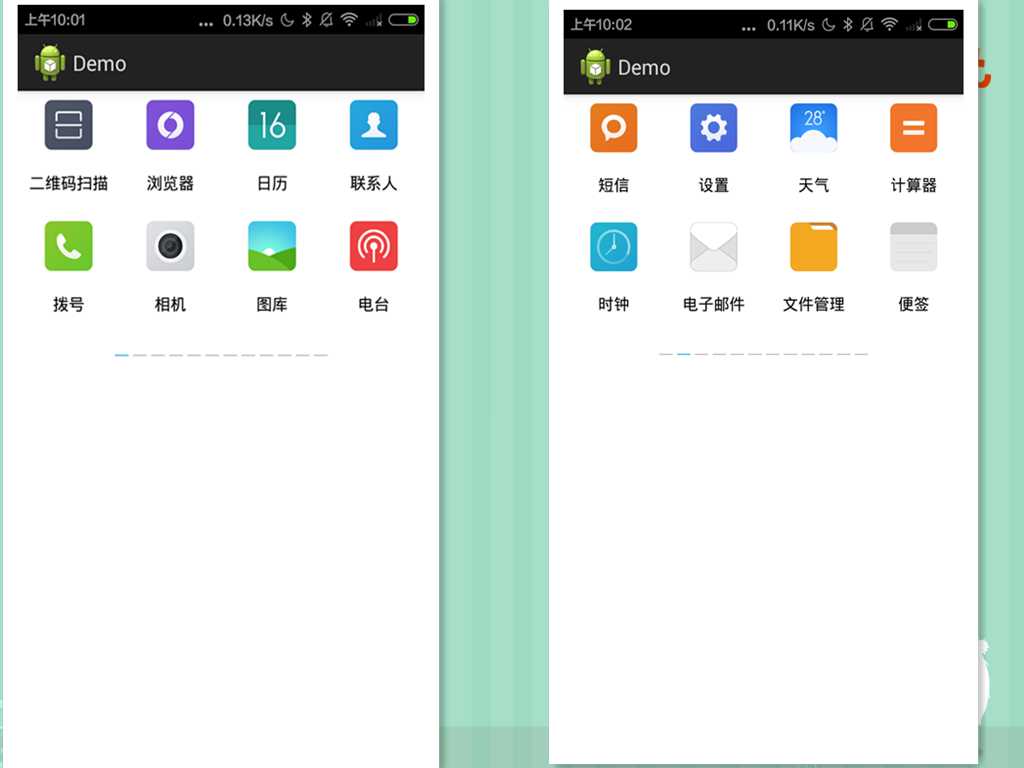
首先上实现效果图,不会做动态图,就先凑合着看吧

使用了网上的一个开源控件viewpagerindicator,可以自定义切换时候显示的标记,圆点,或者下划线。
GrildView显示的是手机上的全部app,根据计算好的每页显示的数量来动态添加adapter.
public void initViews() { final PackageManager packageManager = getPackageManager(); final Intent mainIntent = new Intent(Intent.ACTION_MAIN, null); mainIntent.addCategory(Intent.CATEGORY_LAUNCHER); // get all apps final List<ResolveInfo> apps = packageManager.queryIntentActivities(mainIntent, 0); // the total pages final int PageCount = (int)Math.ceil(apps.size()/APP_PAGE_SIZE); array = new ArrayList<GridView>(); for (int i=0; i<PageCount; i++) { GridView appPage = new GridView(this); appPage.setAdapter(new AppAdapter(this, apps, i)); appPage.setNumColumns(4); array.add(appPage); } }
下方显示的切换标记其实两行代码就可以搞定了。
mIndicator = (LinePageIndicator)findViewById(R.id.indicator);
mIndicator.setViewPager(viewPager);
然后布局文件中要引用这个自定义View
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/white" android:orientation="vertical" > <android.support.v4.view.ViewPager android:id="@+id/myviewpager" android:layout_width="match_parent" android:layout_height="200dp" android:layout_gravity="center" android:scaleType="fitXY" /> <LinearLayout android:id="@+id/liner1" android:layout_width="match_parent" android:layout_height="20dp" android:layout_gravity="center_horizontal" android:gravity="center_horizontal" android:orientation="horizontal" ></LinearLayout> <com.viewpagerindicator.LinePageIndicator android:id="@+id/indicator" android:layout_width="fill_parent" android:layout_height="10dp" android:padding="10dip" /> </LinearLayout>
ViewPage滑动Adapter,这个里面可以自定义需求,比如说,你要实现一个可以无限循环滑动的view,那么你可以把最大数量设为500或者1000更大的然后需要处理好异常,addview跟removeview
package cn.example.adapter; import java.util.List; import com.viewpagerindicator.IconPagerAdapter; import android.content.Context; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.view.View; import android.widget.GridView; public class MyViewPagerAdapter extends PagerAdapter implements IconPagerAdapter { private List<GridView> array; /** * 供外部调用(new)的方法 * * @param context * 上下文 * @param imageViews * 添加的序列对象 */ public MyViewPagerAdapter(Context context, List<GridView> array) { this.array = array; } @Override public int getCount() { // TODO Auto-generated method stub return array.size(); } @Override public boolean isViewFromObject(View arg0, Object arg1) { // TODO Auto-generated method stub return arg0 == arg1; } @Override public Object instantiateItem(View arg0, int arg1) { View view = array.get(arg1); ((ViewPager) arg0).addView(array.get(arg1)); return view; } @Override public void destroyItem(View arg0, int arg1, Object arg2) { ((ViewPager) arg0).removeView((View) arg2); } @Override public int getIconResId(int index) { // TODO Auto-generated method stub return 0; } }
实现GrildView点击事件
package cn.example.adapter; import java.util.ArrayList; import java.util.List; import cn.example.activity.R; import android.content.Context; import android.content.pm.PackageManager; import android.content.pm.ResolveInfo; import android.view.LayoutInflater; import android.view.View; import android.view.View.OnClickListener; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.TextView; import android.widget.Toast; public class AppAdapter extends BaseAdapter { private List<ResolveInfo> mList;// 定义一个list对象 private Context mContext;// 上下文 public static final int APP_PAGE_SIZE = 8;// 每一页装载数据的大小 private PackageManager pm;// 定义一个PackageManager对象 /** * 构造方法 * * @param context * 上下文 * @param list * 所有APP的集合 * @param page * 当前页 */ public AppAdapter(Context context, List<ResolveInfo> list, int page) { mContext = context; pm = context.getPackageManager(); mList = new ArrayList<ResolveInfo>(); // 根据当前页计算装载的应用,每页只装载8个 int i = page * APP_PAGE_SIZE;// 当前页的其实位置 int iEnd = i + APP_PAGE_SIZE;// 所有数据的结束位置 while ((i < list.size()) && (i < iEnd)) { mList.add(list.get(i)); i++; } } public int getCount() { // TODO Auto-generated method stub return mList.size(); } public Object getItem(int position) { // TODO Auto-generated method stub return mList.get(position); } public long getItemId(int position) { // TODO Auto-generated method stub return position; } public View getView(int position, View convertView, ViewGroup parent) { if (convertView == null) { convertView = LayoutInflater.from(mContext).inflate( R.layout.app_item, parent, false); } final ResolveInfo appInfo = mList.get(position); ImageView appicon = (ImageView) convertView .findViewById(R.id.ivAppIcon); final TextView appname = (TextView) convertView .findViewById(R.id.tvAppName); appicon.setImageDrawable(appInfo.loadIcon(pm)); appname.setText(appInfo.loadLabel(pm)); convertView.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub Toast.makeText(mContext, "点击了" + appInfo.loadLabel(pm), Toast.LENGTH_SHORT).show(); } }); return convertView; } }
稍后贴出下载连接,CSDN上传出现问题,有需要的可以留邮箱给我。
实现可以滑动的GrildView,类似美团网首页的GrildView功能菜单
标签:
原文地址:http://www.cnblogs.com/LIANQQ/p/4615291.html