标签:style blog http color 使用 width
随着智能手机的流行,响应式网页设计无疑成为了如今网页设计的大趋势。对于新手来时,响应设计听起来有点复杂,但它实际上是比你想象的更简单。只需下面的3个步骤即可构建一个响应式的网页!
1.Meta Tag
大多数移动浏览器扩展的HTML页面到宽视口宽度,以便在屏幕上适合。您可以使用viewport meta标签来重设此。下面的视口标签告诉使用该设备的宽度视口宽度和禁用初始规模浏览器。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
注:IE8或更低版本的IE可以引入如下语句让其支持
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
可见如果不定义viewpoint的话,页面宽度以屏幕分辨率为基准,而设置以后可以根据设备宽度来调整页面,达到适配终端大小的效果
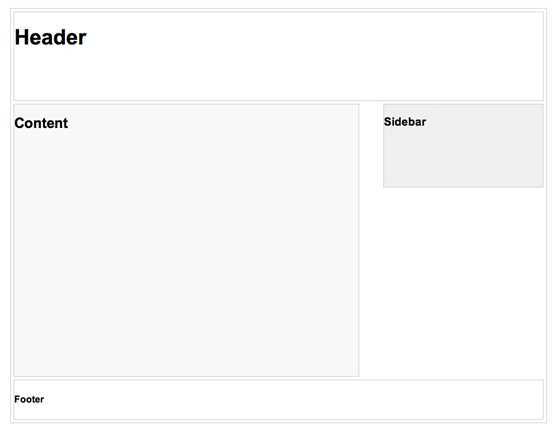
2.HTML页面结构

html代码为:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<!-- viewport meta to reset iPhone inital scale -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>响应式布局</title>
<!-- css3-mediaqueries.js for IE8 or older -->
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
</head>
<body>
<div id="pagewrap">
<div id="header">
<h1>Header</h1>
</div>
<div id="content">
<h2>Content</h2>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
</div>
<div id="sidebar">
<h3>Sidebar</h3>
<p>text</p>
<p>text</p>
</div>
<div id="footer">
<h4>Footer</h4>
</div>
</div>
</body>
</html>
3.设置css
<style type="text/css">
body {
font: 1em/150% Arial, Helvetica, sans-serif;
}
a {
color: #669;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
h1 {
font: bold 36px/100% Arial, Helvetica, sans-serif;
}
/************************************************************************************
STRUCTURE
*************************************************************************************/
#pagewrap {
padding: 5px;
width: 960px;
margin: 20px auto;
}
#header {
height: 180px;
}
#content {
width: 600px;
float: left;
}
#sidebar {
width: 300px;
float: right;
}
#footer {
clear: both;
}
/************************************************************************************
MEDIA QUERIES
*************************************************************************************/
/* for 980px or less */
@media screen and (max-width: 980px) {
#pagewrap {
width: 94%;
}
#content {
width: 65%;
}
#sidebar {
width: 30%;
}
}
/* for 700px or less */
@media screen and (max-width: 700px) {
#content {
width: auto;
float: none;
}
#sidebar {
width: auto;
float: none;
}
}
/* for 480px or less */
@media screen and (max-width: 480px) {
#header {
height: auto;
}
h1 {
font-size: 24px;
}
#sidebar {
display: none;
}
}
/* border & guideline (you can ignore these) */
#content {
background: #f8f8f8;
}
#sidebar {
background: #f0efef;
}
#header, #content, #sidebar {
margin-bottom: 5px;
}
#pagewrap, #header, #content, #sidebar, #footer {
border: solid 1px #ccc;
}
</style>
标签:style blog http color 使用 width
原文地址:http://www.cnblogs.com/lzxl/p/3822496.html