标签:
gulp是最近火起来的前端构建工具,大有赶超grunt之势,它和grunt这种构建工具比较像。
grunt是写一个Gruntfile.js来写配置代码,gulp则是写一个gulpfile.js来写配置代码。然后通过命令grunt或者gulp来构建项目,
前端现在三足鼎立的构建工具(不算比较老的ant,yeoman),非fis,grunt,gulp莫属了。
fis是用起来最简单的。都不用自己写什么配置文件。直接执行几个命令就能把所有东西给你嗖嗖嗖的弄好。难易程度一颗星。
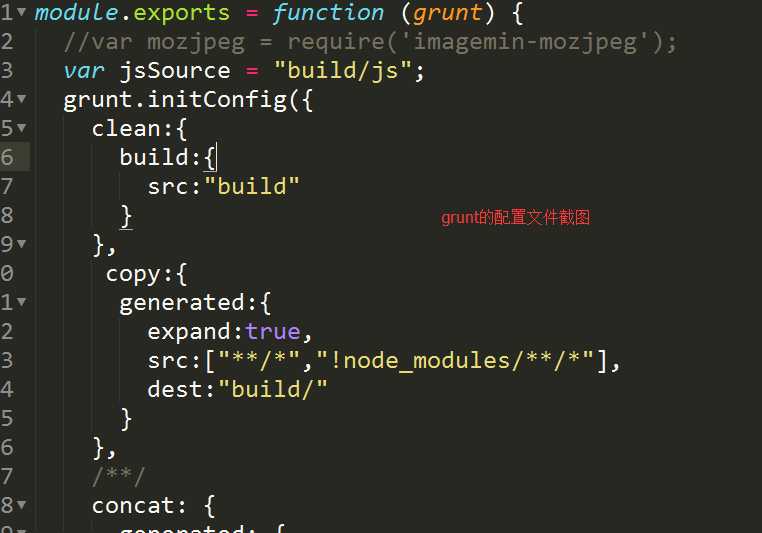
grunt相对来说是最复杂的。Gruntfile.js的配置文件还是有点麻烦,所有代码都放在在exports函数里面。
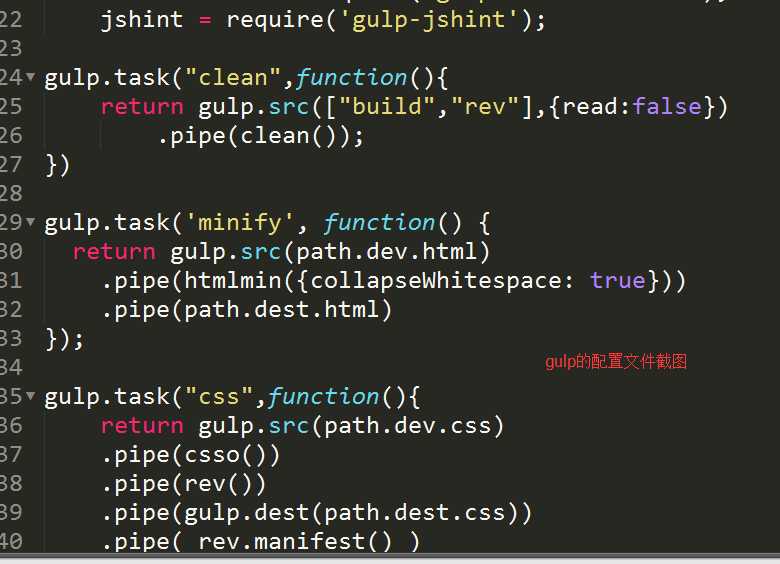
等到用了gulp之后你会有一种惊艳的感觉,因为gulp的语法太简洁了。感觉一句多余的代码都没有。或者说它只让你写必要的代码。用gulp官网的话说,这个叫做“代码优于配置”。而且它里面引用所有的插件都是用的模块化,自己还支持promise。这一切会让前端开发感觉逼格更高,用起来更加爽。
grunt的配置文件截图:

gulp的配置文件:

gulp还让人有惊喜的一点是构建项目的时间速度快。它充分利用了node流,优化(缩减)了很多对IO的操作。这样做的好处是你会发现gulp构建的时候每个Tast几乎都是ms级的,用了这个以后你会感觉grunt构建时候的速度原来那么慢。个人感觉同样的项目gulp应该只有grunt 1/5的速度吧。
这三个工具都是基于node和npm的。
node也是这两年前端的新星,它的的高并发处理能力大概也只有nginx能比肩了。虽然一个是程序语言,一个是web服务器,两者并不是同一物种,但它们最大的优点其实殊途同归,都是相比较其它语言来说优秀的高并发处理能力。
再说npm。说到npm,我印象最深刻的反而是它的缺点,用它安装东西的时候超级慢,而且由于npm的服务器是在 国外,所以它的网络很不稳定,有的时候你会发现中午12点开始用npm安装一个插件,结果到了下午三四点还没有装上。
还好,淘宝弄了个npm的镜像cnpm。https://npm.taobao.org/ 用这个安装感觉一开始还是有点慢。但是过了半个钟头左右吧就能感觉到安装速度的明显提升。
好吧,回到主题gulp,讲讲它的安装和使用吧。
gulp系列文章一 fis vs grunt vs gulp,为什么要是gulp呢?
标签:
原文地址:http://www.cnblogs.com/lanyueer/p/4617114.html