标签:
最近对前端测试较感兴趣,尤其是Nodejs + Karma + Jasmine 对Angular 的测试。到处看看,做个记录吧,断断续续的更新.
var app = angular.module(‘Application‘, []);
app.factory(‘myService‘, function(){
var service = {};
service.one = 1;
service.two = 2;
return service;
});使用angular.injector,调用Application Module,从而找到service。然后就是测试service 的function 了。
describe(‘myService test‘, function(){
describe(‘when I call myService.one‘, function(){
it(‘returns 1‘, function(){
var $injector = angular.injector([ ‘Application‘ ]);
var myService = $injector.get( ‘myService‘ );
expect(myService.one).toEqual(1);
})
})
});
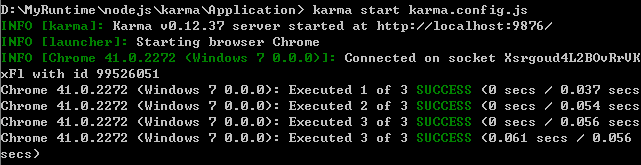
因为我跑的有别的测试,so.
使用 ‘invoke‘ 将service传递给一个function
describe(‘myService test2‘, function(){
describe(‘when I call myService.one‘, function(){
it(‘returns 1‘, function(){
var myTestFunction = function(aService){
expect( aService.one ).toEqual(1);
}
myTestFunction.$inject = [ ‘myService‘ ];
var myInjector = angular.injector([ ‘Application‘ ]);
myInjector.invoke( myTestFunction );
})
})
}); beforeEach 是 jasmine 的语法,是在it() 之前跑的。
需要注意的是 inject function 并非angularjs 的标准包,它是在ngMock 模块的,并且只和Jasmine 一起work。
describe(‘myService test3‘, function(){
describe(‘when I call myService.one‘, function(){
beforeEach(module(‘Application‘));
it(‘returns 1‘, inject(function(myService){ // 参数名就是service 名
expect( myService.one ).toEqual(1);
}))
})
});基于Karma 和 Jasmine 的Angular 测试(持续更新中)
标签:
原文地址:http://my.oschina.net/pingjiangyetan/blog/473780