标签:
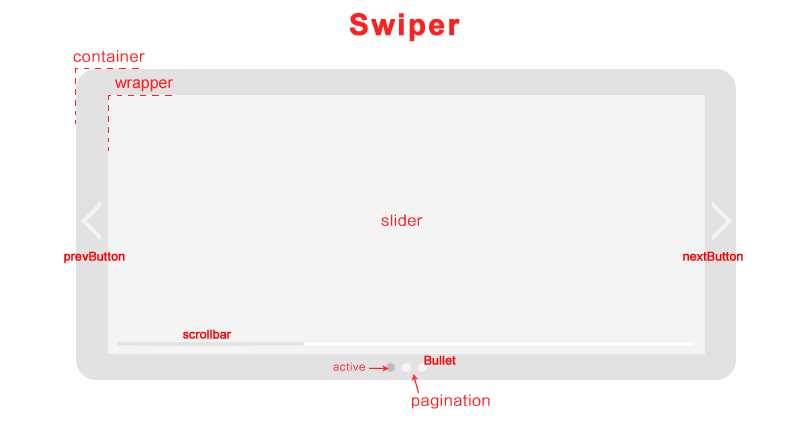
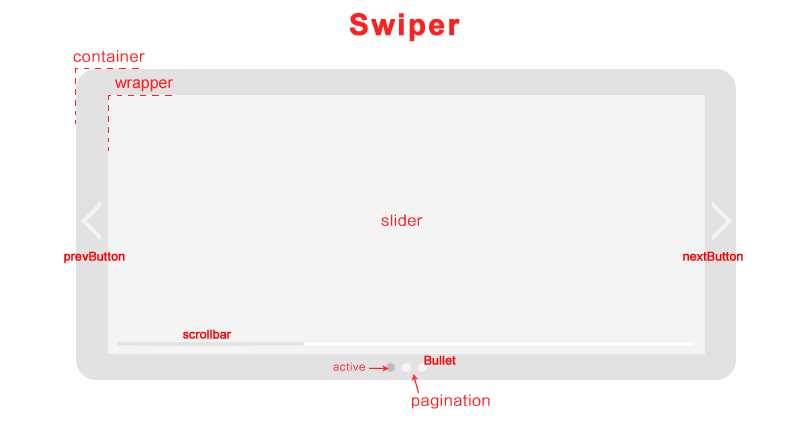
swiper的结构为:


参数解析

1.direction:滑动方向 默认为horizontal(水平),可以设置为vertical(垂直,但在某些浏览器不好使)。
2.speed:从滑动开始到滑动结束的时间,注意autoplay指的是间隔多久开始滑动。
4.autoplayDisableOnInteraction:用户操作swiper之后,是否禁止
autoplay。默认为true:停止。
5.grabCursor:设置为true时,鼠标覆盖Swiper时指针会变成手掌形状,拖动时指针会变成抓手形状。(根据浏览器形状有所不同)。
6.parallax:滑动与其父元素之间的移动距离的关系。
7.ally:加提示信息。
8.width、height:会使自适应失效。
freeMode:(freemode/反弹模式)
1.freeMode:滑动不会按照块滑,根据滑动的力度而改变位置。
2.freeModeMomentum:会出现类似卡了的效果。
3.freeModeMomentumRatio:free模式动量值(移动惯量)。设置的值越大,当释放slide时的滑动距离越大。
Slides grid(网格分布)
用于设定slider块居中(centeredSlides),或者几块为一组(slidesPerGroup),各个Slide之间的距离(spaceBetween),多行布局里的Slide的数量(slidesPerColumn),多行布局以什么形式填充(slidesPerColumnFill)
Effects(切换效果)
effect:slide的切换效果,可以设置为fade(淡入),cube(方块),coverflow(3d流)
Clicks(点击)
swiping时点击出现各种阻止情况
Touches(触发swip的条件)
1.touchRatio 触摸距离与实际滑动的关系。
3.followFinger:如设置为false,拖动slide时它不会动,当你释放时slide才会切换。
4.设置为false时,进行快速短距离的拖动无法触发Swiper。
5.threshold:拖动的临界值(单位为px),如果触摸距离小于该值滑块不会被拖动。
...
Swiping/No swiping(禁止切换)
可以设置禁止滑动到下一个(前一个),或者设定滑动的区域。
* pagination 分页器
paginationClickable、 paginationBulletRender(设置索引)、paginationHide
* Navigation Buttons(前进后退按钮)
nextButtom PrevButtom
* Scollbar(滚动条)
scrollbarHide
keyboard/mousewheel(鼠标、键盘控制选项)
Callbacks(回调函数)
Swiper 学习心得
标签:
原文地址:http://www.cnblogs.com/vvy-404/p/4618521.html