标签:
以一个购物车的商品列表为例
列表显示层list组件:
{
xtype: ‘dataview‘,
id: ‘cart_view_list‘,
itemCls: ‘cart-view-list‘,
store: ‘Cart‘,
emptyText: ‘无商品‘,
cls: ‘dataview-basic‘,
useComponents: true,
defaultType: ‘cartViewGoods‘
}
通过defaultType加载另一个view页面:
Ext.define(‘XX.view.CartViewGoods‘,{
extend: ‘Ext.dataview.component.DataItem‘,
alias: ‘widget.cartViewGoods‘,
config:{
layout: ‘hbox‘,
items:[
{
xtype: ‘image‘,
itemId: ‘cart_goods_view_img‘,
src: config.website+‘/assets/img/nopic3.png‘,
height: 64,
flex: 2,
style: {
‘background-size‘: ‘64px‘
}
},
{
xtype: ‘component‘,
flex: 2,
itemId: ‘cart_goods_view_name‘,
html: ‘商品名称‘,
padding: ‘5px 0 10px 0‘
},{
xtype: ‘spinnerfield‘,
itemId: ‘cart_goods_view_spinner‘,
flex:3,
minValue: 1,
maxValue: 100,
stepValue: 1,
groupButtons: false,
padding: ‘13px 0 13px 0‘
},{
xtype: ‘button‘,
flex: 1,
text: ‘删除‘,
margin: ‘15px 0 0 0‘
}
]
},
updateRecord: function(record){
var me =this;
if(record.get(‘directory‘) && (record.get(‘logo‘) != "" || record.get(‘logo‘) != "noMatch")){
var img = config.upload+"s/"+record.get(‘directory‘)+‘/‘+record.get(‘logo‘);
me.down(‘#cart_goods_view_img‘).setSrc(img);
}
me.down(‘#cart_goods_view_name‘).setHtml((record.get(‘name‘).length < 10 ? record.get(‘name‘) : record.get(‘name‘).substr(0,8)+"...")+"<br>¥"+record.get(‘price‘));
me.down(‘#cart_goods_view_spinner‘).setValue(record.get(‘qty‘));
me.down(‘#cart_goods_view_spinner‘).setMaxValue(record.get(‘stock‘));
this.callParent(arguments);
}
});
其它controller 与model 省略
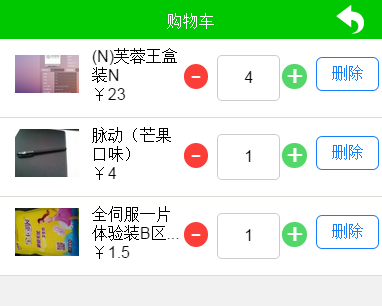
结果图:

有一个问题没解决,me.down是取
cartViewGoods
下的第一层组件,如果是取第二层组件要怎么获取呢?
例如:
{
xtype: ‘component‘,
flex: 2,
itemId: ‘cart_goods_view_name‘,
layout: ‘vbox‘,
items: [
{
xtype: ‘component‘,
itemId: ‘cart_goods_view_name_title‘,
flex: 1
},{
xtype: ‘component‘,
itemId: ‘cart_goods_view_name_content‘,
flex: 1
}
]
}
像上面的,怎么获取
cart_goods_view_name_title
或:
cart_goods_view_name_content
元素?
标签:
原文地址:http://my.oschina.net/geomen/blog/474047