标签:
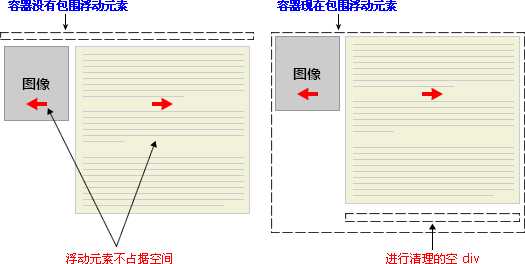
1 加一个清除浮动的<div>,推荐
<div class="all"> <div class="a"></div> <div class="b"></div> <div class="clear"></div> .all { width:100%; height:auto .a{ float:left; } .b{ float:right; } .clear{ clear:both; }

2 父元素也写成float:left;。但会影响其他元素的表现
3 父元素:overflow:hidden;zoom:1;
4 结合使用:after伪类和内容声明在指定的现有内容的末尾添加新的内容:
.clear:after { content:"."; height:0; visibility:hidden; display:block; clear:both; } <div class="all clear">
这个方法在大多数现代浏览器中都是有效的,淘宝首页也用了这种方式来清除浮动,但是在win/IE6和更低版本中不起作用。
在区分Win和Mac中Internet Explorer的诸多方法中,最常用就是Holly招数。Holly招数的原理是这样的,CSS代码
上面的代码中有两行注释,其中第一行结束时出现了反斜杠(\),在Mac的Internet Explorer中会认为注释并没有结束,于是继续向下直到第一个完事的“*/”出现,这中间的所有字符都被当作是注释,而IE/Win却只会把第一行 和第三行看作是注释,中间的为有效代码。所以这样就区分出来了不同平台上的IE了。
正是基于以上原理,在windows的IE 6上的清理浮动,可以使用如下代码:
.all{
display:inline-block;
}
/*Holly Hack Begine\*/
*html .all{
height:1%;
}
.all{
display:block;
}
/*end Hack*/
参考:http://www.cnblogs.com/yuzhongwusan/archive/2008/06/18/1224383.html
标签:
原文地址:http://www.cnblogs.com/Zoe-only/p/4619453.html