标签:
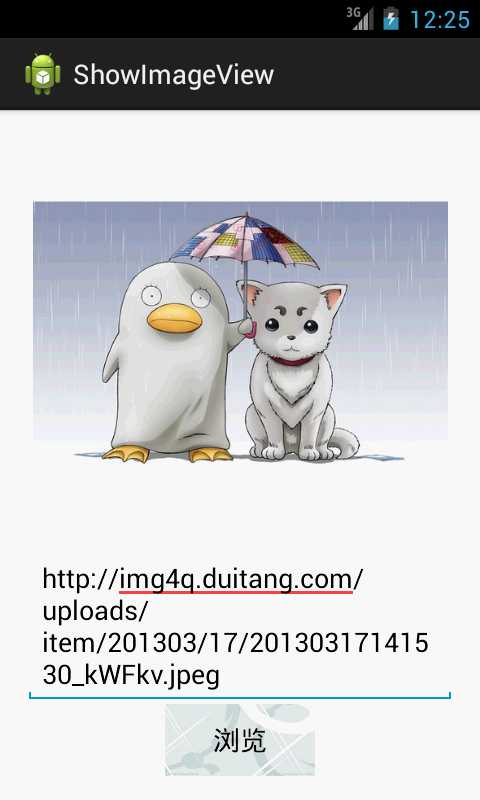
以下是效果图:

activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ImageView
android:id="@+id/ivImage"
android:layout_width="288dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="0.82"
android:src="@drawable/ic_launcher" />
<EditText
android:id="@+id/etImageUrl"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:text="http://img4q.duitang.com/uploads/item/201303/17/20130317141530_kWFkv.jpeg"
android:hint="请输入图片的地址" />
<Button
android:id="@+id/btnView"
android:layout_width="100dp"
android:layout_height="48dp"
android:layout_gravity="center"
android:background="@drawable/button_bg"
android:onClick="showImage"
android:text="浏览" />
</LinearLayout>
MainActivity.java
package com.example.showimageview;
import java.io.IOException;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
import java.util.logging.Handler;
import java.util.logging.LogRecord;
import org.xml.sax.HandlerBase;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.os.HandlerThread;
import android.os.Message;
import android.text.TextUtils;
import android.view.Menu;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends Activity {
private ImageView ivImage;
private EditText etImageUrl;
private Button btnView;
public static final int SHOWIMAGE=1;
private android.os.Handler handler=new android.os.Handler(){
public void handleMessage(Message msg){
switch (msg.what) {
case SHOWIMAGE:
Bitmap bitmap=(Bitmap) msg.obj;
ivImage.setImageBitmap(bitmap);
break;
default:
break;
}
};
};
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews() {
btnView=(Button) findViewById(R.id.btnView);
etImageUrl=(EditText) findViewById(R.id.etImageUrl);
ivImage= (ImageView) findViewById(R.id.ivImage);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
public void showImage(View view){
final String path=etImageUrl.getText().toString();
if(TextUtils .isEmpty(path)){
Toast.makeText(this, "图片路径不为空", Toast.LENGTH_LONG).show();
}else{
new Thread(){
public void run(){
try {
URL url=new URL(path);
HttpURLConnection connection=(HttpURLConnection) url.openConnection();
connection.setRequestMethod("GET");
connection.setConnectTimeout(5000);
int responseCode=connection.getResponseCode();
if(responseCode==200){
InputStream inputStream=connection.getInputStream();
Bitmap bitmap=BitmapFactory.decodeStream(inputStream);
//ivImage.setImageBitmap(bitmap);
Message message=new Message();
message.what=SHOWIMAGE;
message.obj=bitmap;
handler.sendMessage(message);
}
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
};
}.start();
}
}
}
AndroidMainifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.showimageview"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="14"
android:targetSdkVersion="17" />
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.showimageview.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
标签:
原文地址:http://www.cnblogs.com/aleale/p/4619757.html