标签:style blog http width 2014 art
最近和筒子们做了个校园电台,进去之后会自动播放歌曲,每首放完了的话会随机get新的json,然后再播放下一首
整体做成了命令行的风格,在最后输入next,start等命令来操作,5+M/s校园网+W级的曲库,最后做出来的效果还是很赞的
在同学间推广了一下,有好评咯
反馈回来的产品设计的bug 和 代码bug 也不少,最逗的一个就是 IE浏览器下,每次换出来的新歌都是一首
调试前以为是js代码在IE下运行的问题,后来发现js没有bug
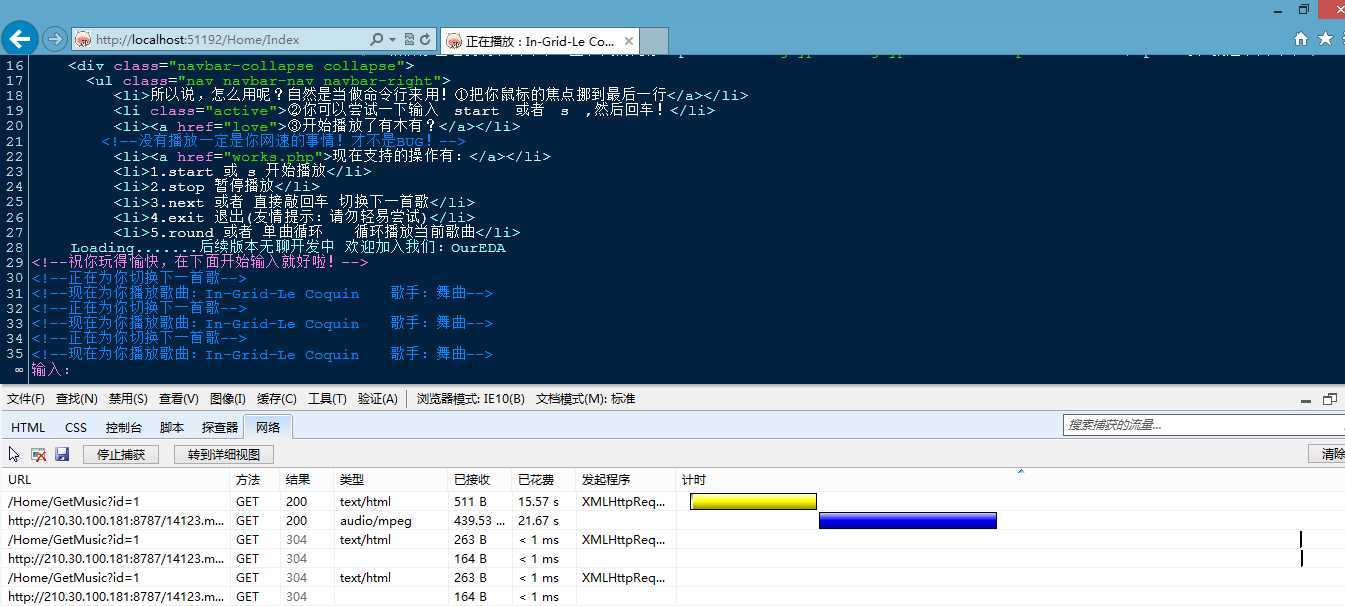
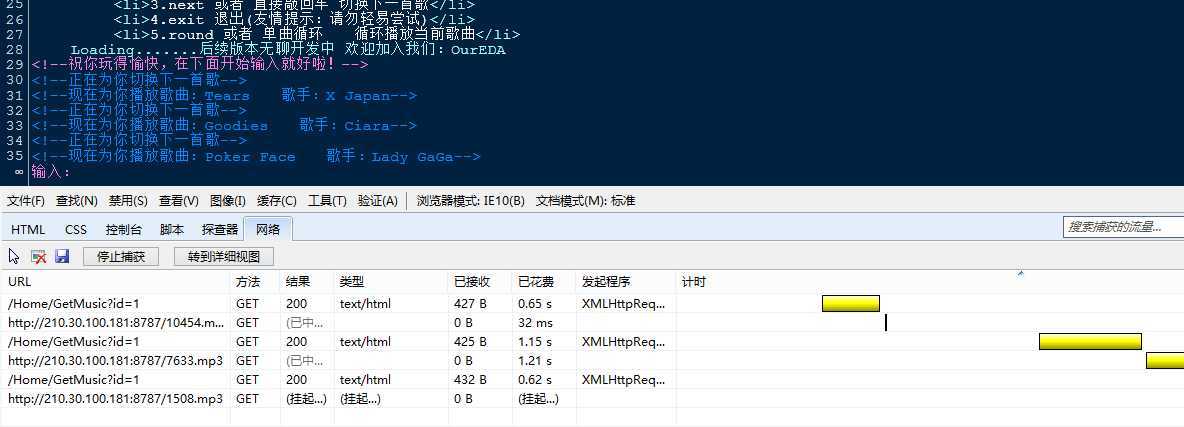
打开调试工具之后,原因一下就明朗了 ajax返回结果HTTP304 ... 每次请求的走的是缓存,而Chrome等浏览器是正常返回的200
ajax缓存= = IE真是无所不能啊 Σ( ° △ °|||)︴
!ajax走缓存= =!╮(╯▽╰)╭
原因找到了,bug就很好改了,不让缓存或者实时获取最新的就行
【解决方案】
IE下的ajax请求是按照ip地址和请求路由进行缓存,所以最简单的办法:
1.直接在请求的时候再请求链接的末尾自动添加个时间戳或者随机种子就OK了
像上面的话: /Home/GetMusic?id=1+时间戳 ,很方便可以解决
2.既然它缓存,那就不让它缓存
前端页面禁止缓存: <META HTTP-EQUIV="pragma" CONTENT="no-cache">
前端ajax禁止缓存:
ajax请求的cache参数:要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false)。设置为false将不会从浏览器缓存中加载请求信息。
后端:
.net : Response.CacheControl="no-cache";
php : header("Cache-Control: no-cache, must-revalidate");
header("Pragma: no-cache");
总之一句话的事情,第一次遇到,存一下咯。

[IE bug] ajax请求 304解决方案,布布扣,bubuko.com
标签:style blog http width 2014 art
原文地址:http://www.cnblogs.com/limingxi/p/3823016.html