标签:

这种矩形框如果使用HTML4只能使用后台代码才能生成了,现在HTML5提供的Canvas功能却很容易就能绘制,所以说HTML5的优越性是相当高的。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$(‘can‘);
var cans = can.getContext(‘2d‘);
cans.fillStyle = ‘yellow‘;
cans.fillRect(30,30,340,240);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>
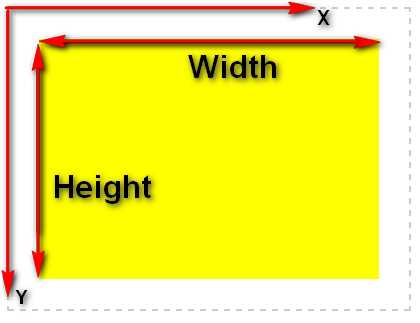
这里使用了一个方法——fillRect()从字面意思也能知道这个就是填充一个矩形,这里的参数值得说明一下fillRect(X,Y,Width,Height),这个和数学里的坐标是不一样的,具体请看

这里的X,Y是相对Canvas左上角的起点开始的,谨记!!
标签:
原文地址:http://www.cnblogs.com/babysay123/p/4620371.html