标签:des style blog http color strong
解释清楚DOM原理并不是一件容易的事,但是任何一个前端工程师,都必须牢牢掌握它。
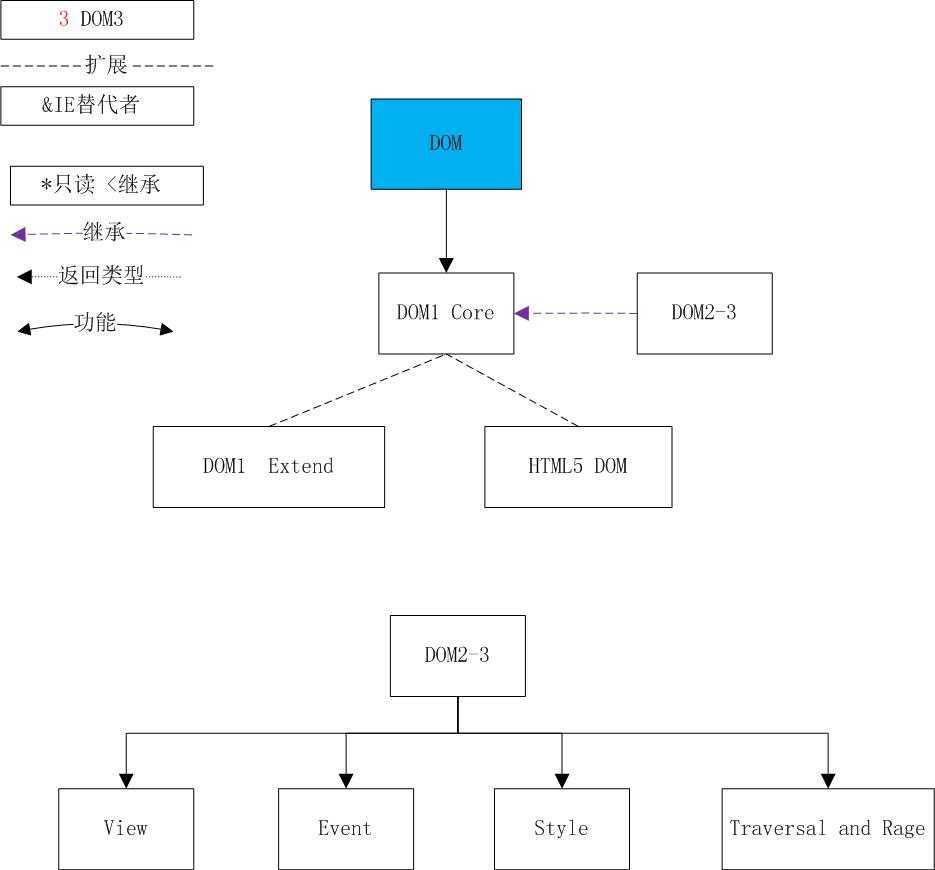
DOM整体架构:

图解: DOM,即针对XML文档的应用程序编程接口(API).通俗一点说,HTML属于XML的一种,先将HTML映射成节点树,然后对节点树提供一套增删改查的方法。
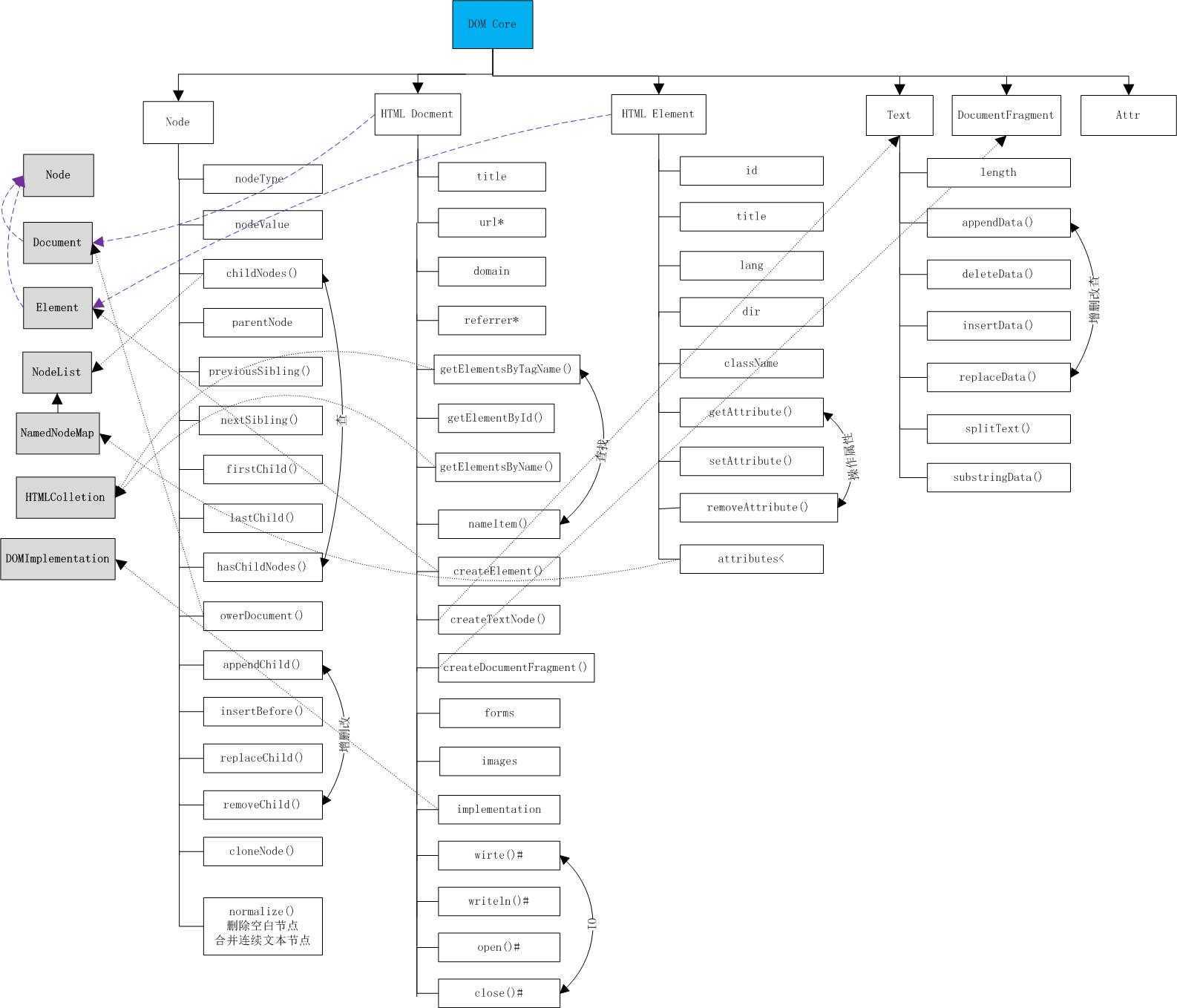
DOM1 Core:

图解: 1. Node: 节点接口。属性:nodeType(1:element,2:attr,3:text),nodeValue(属性value值/节点的文本值);方法:提供了’节点级‘的’上下左右‘增删改查API。’节点级‘指的是,首先必须定位此节点。 ’上下左右‘指的是,parent,child,previous,next四个方向。查找API:parentNode父节点, childNodes子节点集,previousSibling()往前兄弟节点集,nextSibling()往后兄弟节点集,firstChild(),lastChild();删改查(仅提供’下‘):appendChild()加到子节点最后面,replaceChild(),removeChild(),insertBefore()插入到某节点前。
2. HTML Docment。属性:title; 方法:‘范围级’(’范围级’指不需要定位到节点,整个文档范围内)增查API:getElementsByTagName(),getElementById(),getElementsByName();createElement(); IO流API:wirte(),writeln(),open(),close().此API基本用不到,因为它会重写,将文档原有内容完全覆盖; 文档碎片:createDocumentFragment(),开辟新的微型DOM空间,此空间内,你可以应用DOM方法,操作完毕后,再一次加入DOM树。和innerHTML有异曲同工之妙。 都是为减少对DOM的访问。 标准检测:implementation.hasFeature. 少用,原因是浏览器常会返回true。但并不保证支持。一般用能力检查,譬如判断是否支持‘Worker’,写 if(Worker){};
3. HTML Element。 属性:id,className,title;方法:对属性的增删改查API,如getAttribute(); 我们操作原生属性,比如id,会直接element.id/element.id=‘XXX‘/element.id=null; 如果是自定义属性,则必须通过属性API才能访问到。
4. 三大集合:NodeList(节点集合),HTMLCollection,NamedNodeMap(属性map);三大集合都是实时同步的。访问三大属性一定要用变量缓存,否则容易造成内存泄露。
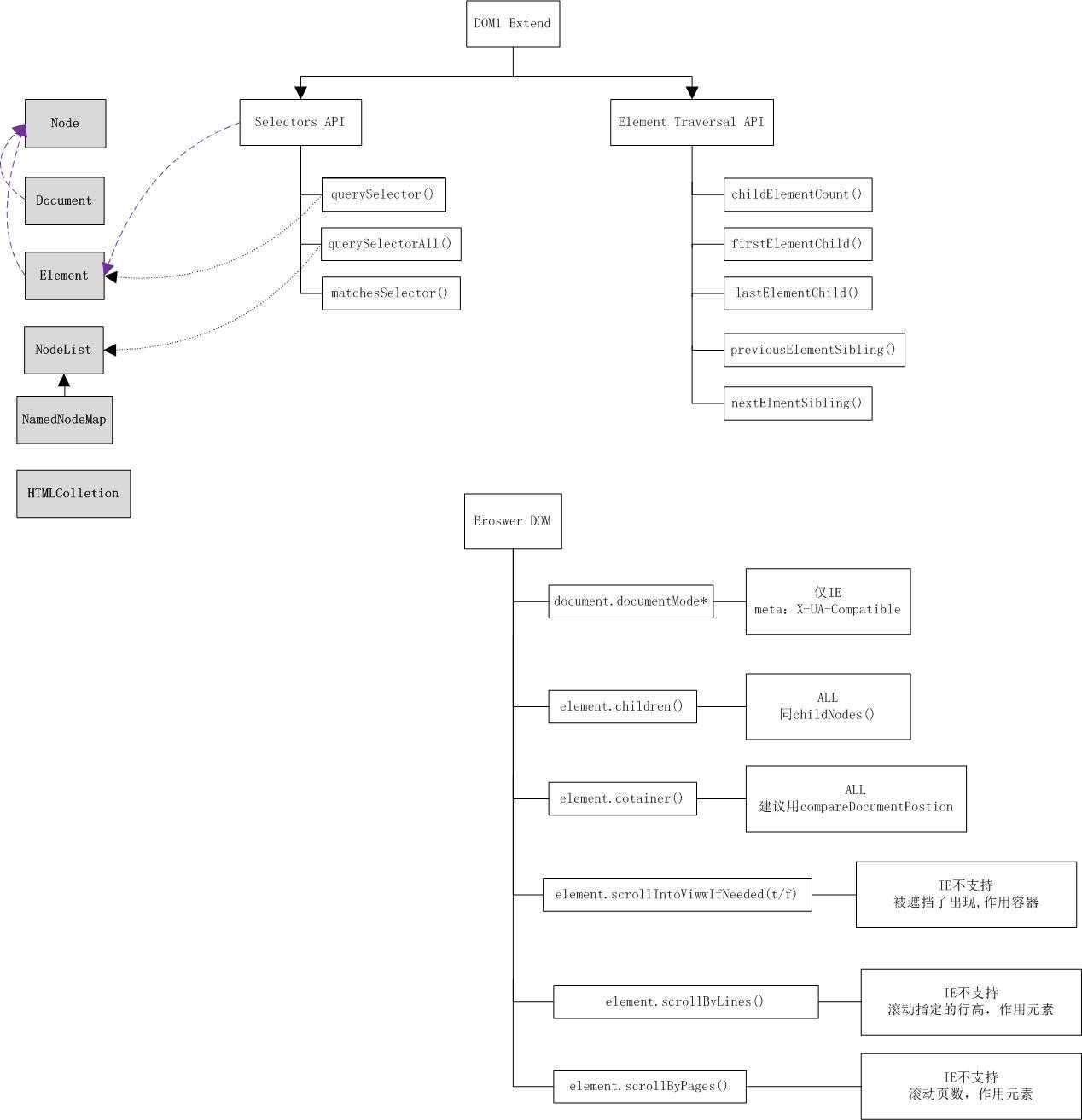
DOM1 Core:

图解: 1. Selectors API: 通过样式访问DOM节点。
2. Element Traversal API:NodeList会返回Text节点,此API可以避免此问题,仅返回Element。
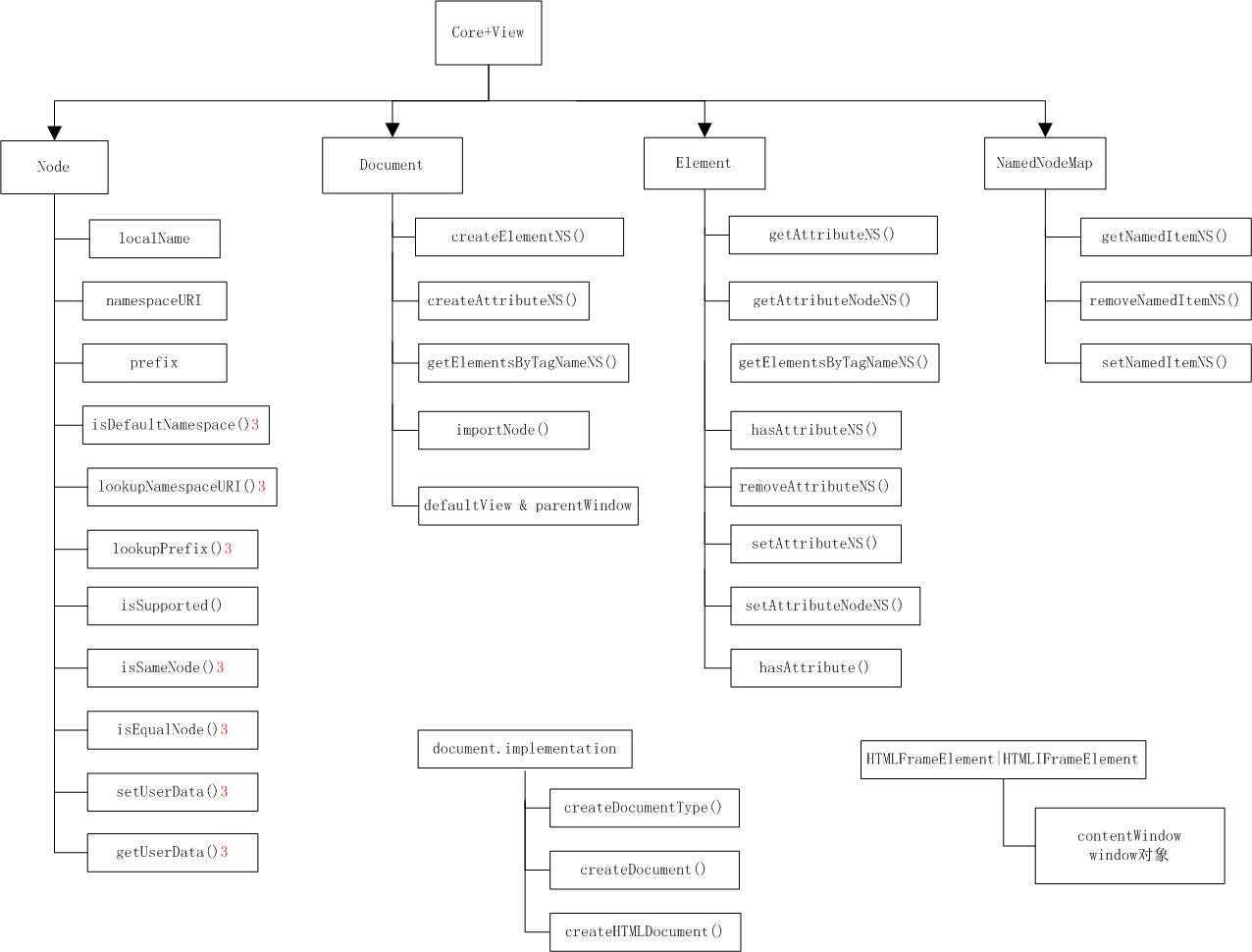
DOM2-3Core:

图解: 1. DOM2 Core主要是增加了对命名空间的支持,针对混合XML语言,比如HTML,SVG混合的界面,HTML标签上需要增加xmlns:命名空间URL;DOM上,则methodName+NS;第一个参数传命名空间URL。
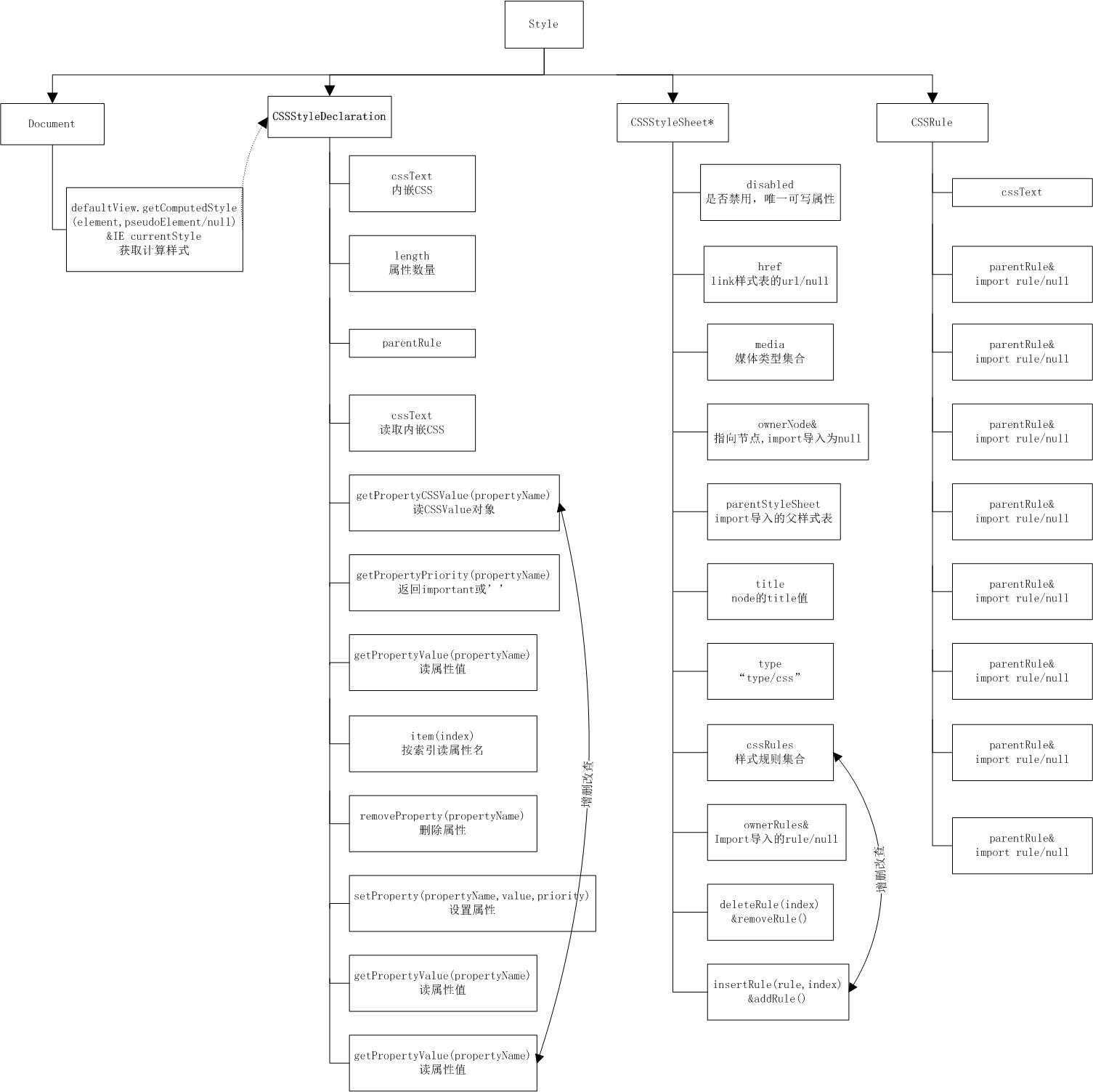
DOM2-3Style:

图解: 1. 文档的样式分为行内样式,内嵌样式,外联样式。element.style可以对行内样式直接进行增删改查操作。如element.sytle/element.sytle.height=‘90px;‘/elment.style.height=‘auto‘;如果要获取计算出来的样式,需window.getComputedStyle();实际上读行内样式是毫无意义的,原因是那不是真正作用它的样式。但是操作,仅允许对行内样式进行修改。它的优先级最高,会覆盖其他类型样式。特殊情况,其他类型样式设置了‘!important’,行内样式也需带上‘!important’才能覆盖。
2. 三大高宽:offsetHeight/offsetWidth: contentHeight/Width+padding+滚动条+border。clientHeight/clientWidth:contentHeight/Width+padding; scrollHeight/scrollWidth:Math.max(scrollHeight/Width, clientHeight/clientWidth);scrollTop,scrollLeft;(IE6-的contentHeight=contentHeight+padding+border);
3. 位置:getBoundingClientRect()获取top,left,right,bottom;IE-的坐标从2,2开始。
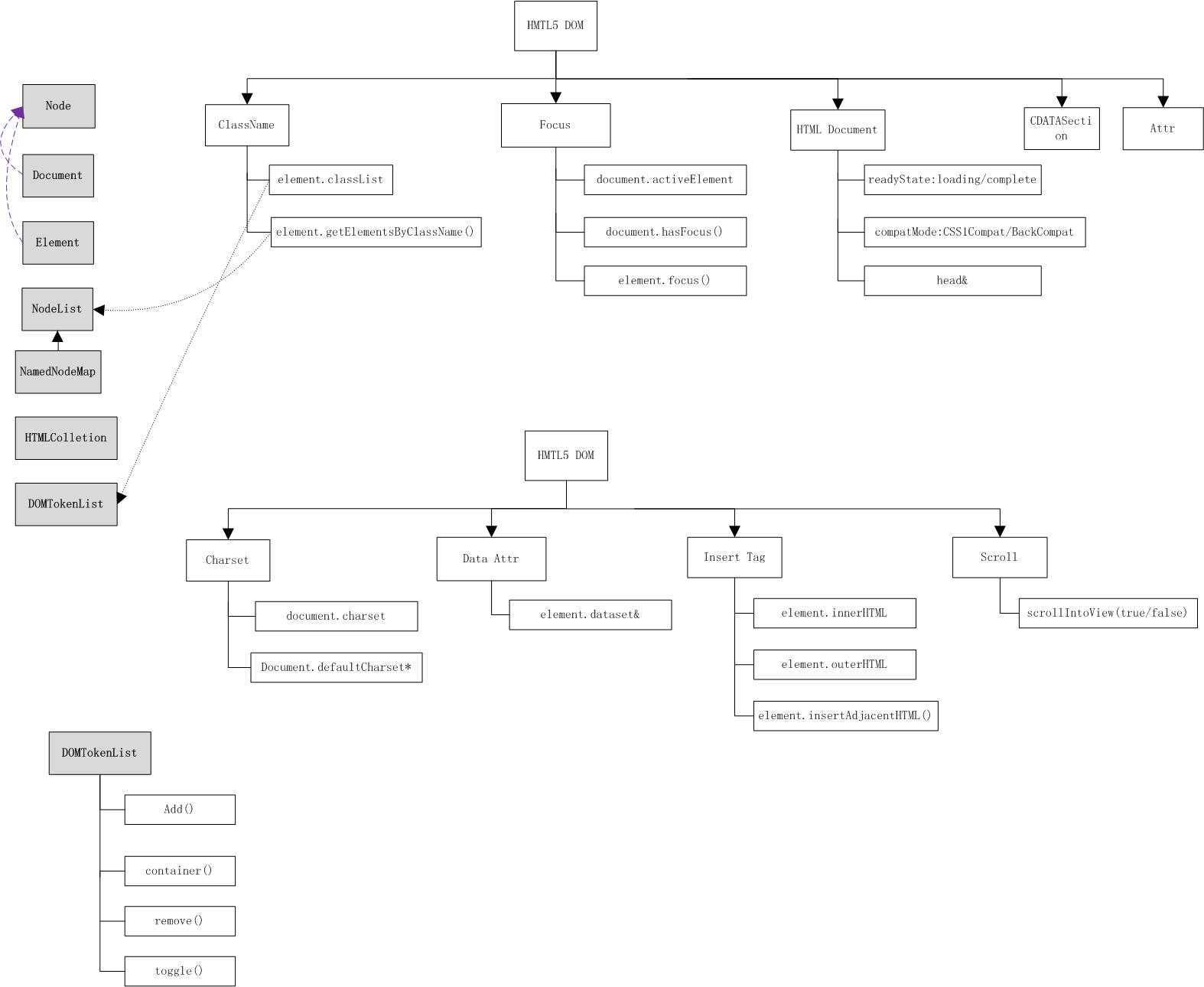
HTML5 DOM:

图解: HTML5为将来的DOM扩展指引方向(可以理解为对现存的DOM不满,抢DOM制定小组的饭碗)
document.activeElement:当前获取了焦点的元素。
element.dataset: 在元素里自定义属性‘data-XXX’.通过element.dataset可以获取到自定义属性集。
element.insertAdjacentHTML(): 针对DOM1 ‘节点级’增删改查的字符串实现。提供‘beforebegin,afterbegin,beforeend,afterend’上下左右四个方向,允许插入DOM字符串。
scrollIntoView(true/false): true:将元素滚动到与视窗顶部持平;false:相反,与底部持平。
DOMTokenList: element.classList 获取className的集合对象
标签:des style blog http color strong
原文地址:http://www.cnblogs.com/moder/p/3822775.html