标签:
目录
Axure快速原型教程02--创建页面和设置界面
Axure快速原型教程01--原型说明下载和安装
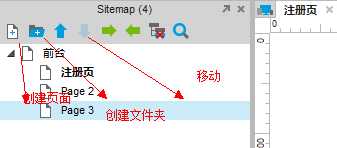
首先,在左侧的面板中,我们发现有一个叫sitemap的面板,这个面板就是我们的一个个的页面了,比如登录页,注册页,我们还可以创建文件夹。
添加新页面,删除页面,移动位置等等
在页面的下面还可以再添加页面,可以直接点击某个页面然后拖动鼠标移动到其他的地方,比如移动到一个文件夹下面,双击页面可以修改页面的文件名,同理,修改文件夹名称也是一样。
想要删除某个页面,只需要右击这个页面,选择delete,这些都是比较简单的使用了
下面我们就以一个CMS系统的原型来进行边操作边讲解,首先CMS分三大部分,前台部分,用户中心,后台部分
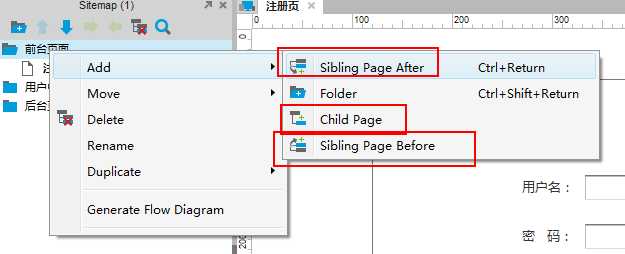
这三部分我们就分别创建一个文件夹了,右击文件夹,然后可以在文件夹下面添加新页面,可以选择在文件夹前面还是后面还是作为子页面添加
当然文件夹下面还可以再添加子文件夹
使用比较简单,稍微会点英文的同学应该都能大致使用了
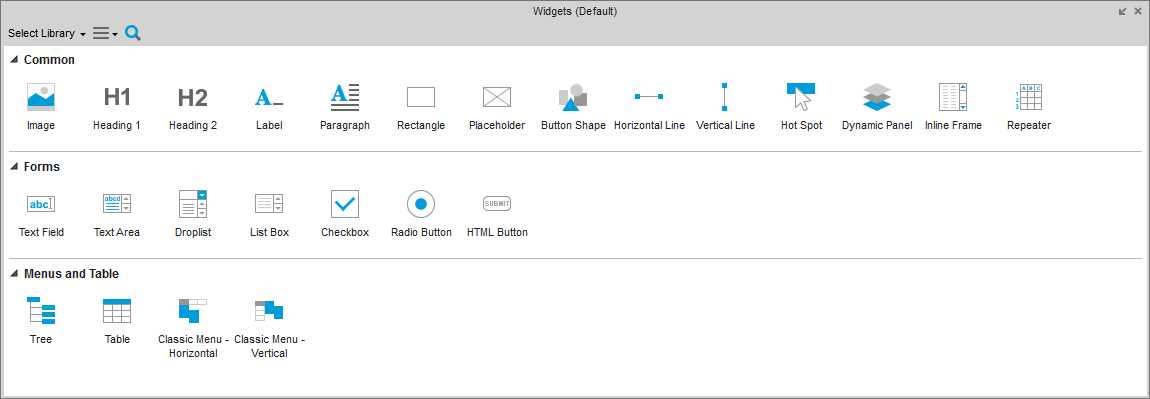
我们拖动widgets控件面板,到一个独立的窗口中,放大窗口后,我们看到官方默认的控件库主要有三大部分,COMMON FORMS MENUS AND TABLE 公共控件,表单控件,和菜单表格控件,这里面的控件基本就够我们平常设计使用了
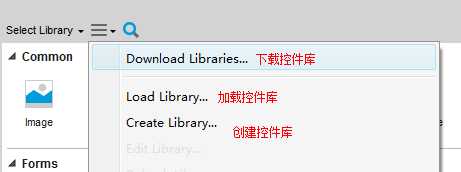
如果不够的话,读者还可以自己创建新的控件,或者到官网下载其他人开发的控件,但有一些可能是需要cash的
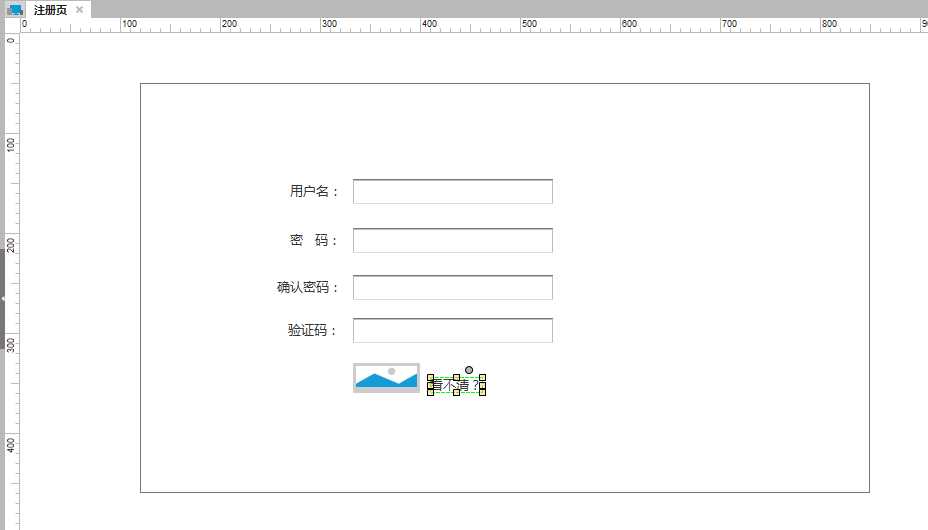
我们快速地添加一个注册页面
添加一个rectangle控件 然后在里面添加 用户名输入框 文字提示用label 密码 确认密码 验证码 验证码图片用图片控件 再加一个label
label是 看不清?的意思
如下图
这一节,我们就先讲到这里........................感谢阅读.....
Axure快速原型教程02--创建页面和设置界面
标签:
原文地址:http://www.cnblogs.com/maijin/p/4621036.html