标签:
上个月的项目,其中有一个模块用的是ECharts来实现的,分别用了折线图,环形图,还有漏斗图,这几个都算比较常见的了,尤其是折线图,环形图,用的最多的就是它们了。之前也没怎么接触过ECharts,实际上用起来,好像很简单,就是看看API,然后写个demo。
按照惯例,这时候应该对ECharts做个简单介绍:
ECharts (Enterprise Charts 商业产品图表库),提供商业产品常用图表,底层基于ZRender(一个全新的轻量级canvas类库),创建了坐标系,图例,提示,工具箱等基础组件,并在此上构建出折线图、柱状图、散点图、K线图、饼图、雷达图、地图、和弦图、力导向布局图、仪表盘以及漏斗图,同时支持任意维度的堆积和多图表混合展现。
兼容性:支持IE6/7/8/9+,chrome、firefox、safari、opera (IE8- power by excanvas )
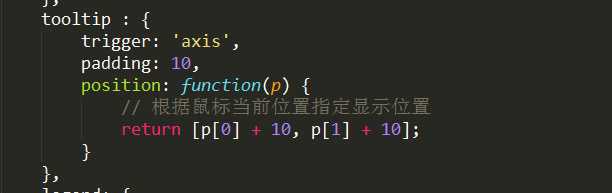
ECharts确实很强大,能实现很多类型的报表,通过看官网就知道,里面的报表很多,各式各样的,基本都能满足需求,样式方面比highcharts还多,确实powerful,不得不点个赞啊。但是确实在使用的过程中也遇到了些问题,比如:
解决方案:

标签:
原文地址:http://www.cnblogs.com/pijiaxiang/p/4616630.html