标签:
karma
jasmine
karma-coverage
npm install -g karma
npm install -g karma-cli
npm install -g jasmine
npm install -g karma-coverage

function add (a, b) {
return a + b;
}
describe("my great and huge math lib", function () {
it("should perfectly complete complex addition", function () {
var result = add(3, 5);
expect(result).toEqual(8);
});
});
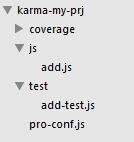
可以这样,在karma-my-proj 目录下
karma init pro-conf.js
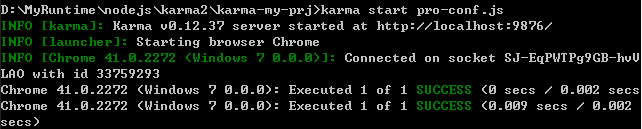
karma start pro-conf.js
根据提示,选择js目录、chrome、jasmine等
<1>.files
// list of files / patterns to load in the browser files: [ ‘js/**/*.js‘, ‘test/**/*.js‘ ],
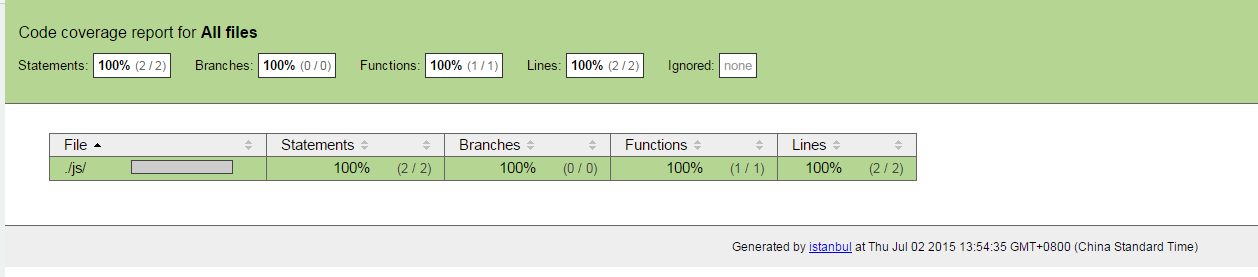
<2>.coverage
// test results reporter to use
// possible values: ‘dots‘, ‘progress‘
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: [‘progress‘,‘coverage‘],
preprocessors : {‘js/**/*.js‘: ‘coverage‘},
coverageReporter: {
type : ‘html‘,
dir : ‘coverage/‘
},



标签:
原文地址:http://my.oschina.net/pingjiangyetan/blog/475066