标签:
在W3C的标准出台前,浏览器对网页的渲染没有统一的标准,各家有各家的方式。当W3C标准出来之后,标准的渲染模式就称之为标准模式,而各家浏览器还保留了原来的渲染方式来兼容旧版本的网站,称之为"Quirks Mode(一般翻译为怪异模式或者兼容模式)"。那浏览器怎么知道用标准模式还是兼容模式来解析你的网站呢?现在的浏览器厂商们基本都是用Doctype来判断。如果你的网站是采用HTML5标准的网站,那么请记得在网页的首行加上标准HTML5的Doctype声明:
<!DOCTYPE html>
如果你的网页没有Doctype的声明,那么网站就认为你的网站是老旧版本,浏览器将启用兼容模式来解析你的网站,这样对于用户来说,将不能够得到足够优秀的体验。
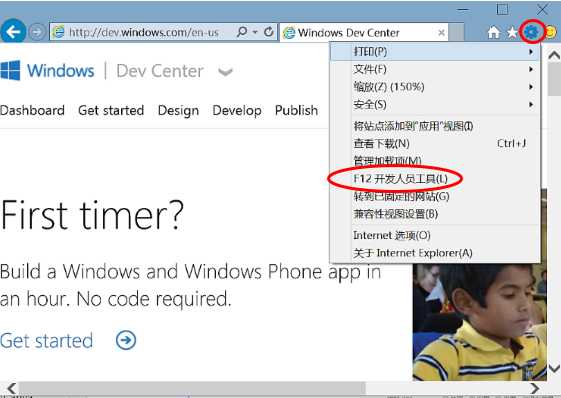
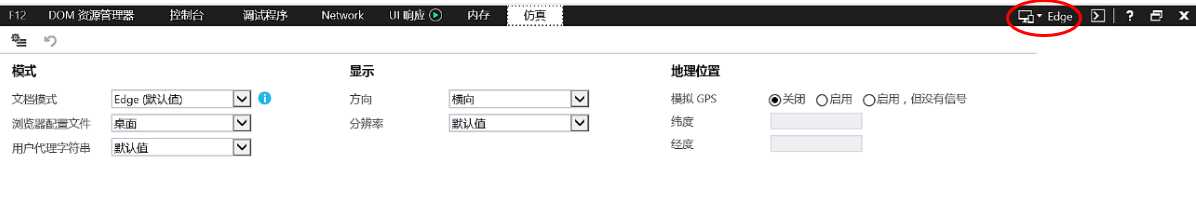
检查你的网站是否被使用兼容模式渲染,最简单的方式是使用IE。


如果你的网站是被当作兼容模式渲染,那么可能是存在以下问题:
检查是否使用了有效并且格式正确的DOCTYPE,如下所示。
|
<!DOCTYPE html> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
在IE11之后已经弃用文档模式,除了临时情况外不应再使用。如果你当前针对旧文档模式使用 X-UA-Compatible 标头,那么你的网站可能无法使用IE11最新的功能。如果必须针对特定文档模式,以便支持你现在的网站能够工作,则需要注意,你使用的是过渡功能,以后的版本中可能不提供该功能。
在页面检查是否存在类似以下的代码,删除并测试你的网站。
|
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7"> <meta http-equiv="X-UA-Compatible" content="IE=8"> |
首先检查你的网站是否在兼容性视图列表中。兼容性视图列表是一个xml文件,该文件位于:
C:\Users\%YOUR_USERNAME%\AppData\Local\Microsoft\Internet Explorer\IECompatData\iecompatdata.xml
这个文件维护着系统下的网站与IE的兼容信息,每日更新。如果你发现你的网站存在于兼容列表中,请你修改网站中不符合HTML5标准的内容,然后向iepo@microsoft.com 发送电子邮件,请求在 Web 上有可用更新时,请求将你的网站移出兼容性视图列表。邮件需要包含以下内容:(所有者名称、公司职务、电子邮件地址、电话号码、公司名称、街道地址、网站地址)。
微软将审查提供的信息,并在下一个计划的列表更新时从"兼容性视图列表"中删除你的站点
使用一些过时的框架和类库有可能引起兼容性问题,请仔细检查你的网站使用的框架和类库的版本信息与其最新版本信息,看看是否与最新版本的IE兼容。建议使用兼容性最高稳定性最好的框架版本,比如JQuery请使用1.7.2版本。如果使用最新的版本的话,请进行多次测试。
你们可能会问哪个版本才是兼容性最高稳定性最高的框架版本呢?
请使用http://dev.modern.ie/tools/staticscan/ 扫描你的网站,网站会检查你是否使用了流行的框架、检查其版本并给出建议。
以前,要知道用户的浏览器是否支持一个特殊的功能的方式通常是检测浏览器的类型以及版本,然后选择相应的代码段执行,这个过程通常称之为User Agent检测,简称UA检测。但是这个过程是非常容易出错的,容易被欺骗,代码逻辑复杂,而且随着浏览器版本的增加,维护困难。
在现在的web开发中,我们会有更好的方式来解决这些问题。现在都基本不检测浏览器的类型和版本了,现在用本地的方法和对象来检测用户的浏览器所是不是支持某些功能,我们称之为功能检测。通过功能检测,我们能够知道某个方法在某个浏览器上是否真正可用,调用更加安全,逻辑也更加清楚。
//错误示范,极不推荐
if (navigator.userAgent.indexOf("MSIE 7") > -1) {
// Only for IE7
}
//√正确示范,推荐做法
function load() {
if (‘localStorage‘ in window) {
// Now use local storage
return;
}
}
推荐使用自动化工具Modernizr来进行功能检测,然后根据检测的结果来执行相应的逻辑,而不是根据UA检测的结果。更多关于功能检测的请参考这里:http://te-webtraining.azurewebsites.net/cn/samples/feature-detection.html
我们在做Web开发的时候,我们需要用到浏览器前缀(Vendor prefixes)来使用一些比较新的CSS或者JavaScript的属性。浏览器前缀包含CSS前缀以及JavaScript前缀,我们说到浏览器前缀一般是指CSS前缀。
CSS前缀是用来添加对一些实验性的功能或者属性的支持。他们不是CSS标准的一部分,但是他们是浏览器现存的一些属性,也许未来会成为CSS 标准的一部分。
以下是四个主要的浏览器前缀:
|
-ms- |
Microsoft |
|
-moz- |
Mozilla |
|
-o- |
Opera |
|
-webkit- |
Safari, Chrome, 以及其他基于WebKit的browsers |
也许有的时候属性加了-webkit-或者-moz-,就是没有-ms-。如果在IE中默认属性没有正常工作,尝试一下加上IE的浏览器前缀-ms-,-webkit-, -moz- 和-o-不会影响IE怎么渲染属性。当前的IE10和IE11已经支持了非常多的CSS3标准属性,保证标准属性在没有前缀下也能正常工作。当属性没有正常工作的时候,加上 -ms-试试吧(或者到caniuse.com查查看)。
标准属性可以在很多现在的浏览器中正常工作,但是如果你不确定某个属性是否需要前缀或者是否能在某个浏览器工作,可以上 caniuse.com查看。所有这些工作都非常得耗费精力和时间,所以我们是不是可以有自动化的过程呢?
答案是肯定的。对我们开发者开说,有很多自动化工具来帮助我们完成前缀的过程。这些工具能够帮助我们大大提高添加浏览器前缀的效率。你可以选择前期处理的mixin工具包如Sass 的 Compass 和Stylus的 Nib 。但是如果你不想要包含他们所有的Mixin库,你只是想把你的CSS加上浏览器前缀,那你可以使用Autoprefier。
Autoprefixer将会解析你的CSS文件(如果是使用前期处理工具,那么是在编译之后)并且根据caniuse.com上的数据添加适当的浏览器前缀。这个工具将帮你写CSS的时候无需担心某一个属性是否可用或者是否该加浏览器前缀。
而对于JavaScript前缀来说,目前还没有比较好的自动化工具,不过你还是可以通过caniuse.com来查询。
更多关于浏览器前缀的内容,请访问:http://te-webtraining.azurewebsites.net/cn/samples/vendor-prefixes.html
下载并使用Autoprefixer,请访问:https://github.com/postcss/autoprefixer
随着移动互联网的发展,越来越多的浏览行为是在日益增多的移动设备以及这些设备自带的浏览器上发生的,因此越来越多的用户正在不支持插件的浏览器下浏览。向这些不使用插件浏览的用户提供优秀的网站体验,是一项非常重要的工作,因为网站必须要面向最广泛的目标群体。而且越来越多的现代浏览器已经宣布停止支持插件技术,比如Google宣布在Chrome42版本以上不再支持NPAPI,详细请见:https://www.chromium.org/developers/npapi-deprecation 。微软Edge也不支持ActiveX、BHO等插件技术。
我们建议网站不再使用这些插件技术,利用HTML5,现代的浏览器和网站即使不用插件,也能提供优秀的用户体验。
|
功能 |
基于插件的技术示例 |
基于标准的等效技术 |
详细信息 |
|
视频和音频 |
Flash、Apple QuickTime、Silverlight |
||
|
图形 |
Flash、Apple QuickTime、Silverlight、Java 小程序 |
HTML5 Canvas 、可缩放的向量图形 (SVG)、级联样式表级别 3 (CSS3) 过渡 和动画、CSS 转换、WebGL |
|
|
脱机存储 |
Flash、Java 小程序和 Google Gears |
||
|
网络通信、资源共享和文件上载 |
Flash 和 Java 小程序 |
如果不得不使用插件,强烈建议先测试基于标准的功能是否可用,然后只在必要的时候用插件进行降级。尽量使用标准的HTML5功能进行开发,这样能使得你的网站在各个浏览器上都能有一个非常好的用户体验。
标签:
原文地址:http://www.cnblogs.com/rocsheh/p/4624182.html