标签:
function initElements(network){ var nonoticeLimit = document.getElementById("nonoticeLimit"); if(nonoticeLimit.value==‘1‘){ //隐藏开始时间框 document.getElementById("a").style.display="none"; document.getElementById("b").style.display="none"; document.getElementById("valid_time_1").style.display="none"; document.getElementById("valid_time_2").style.display="none"; /* var s = document.getElementById("nnetwork"); if(network!=""){ for(var i=0;i<s.options.length;i++){ if(s.options[i].value==network){ s.selectedIndex = i; break; } } }*/ } }
initElements 这个函数 就是进入这个jsp页面 执行的函数
在这里添加了一个判断语句,如果nonoticeLimit.value==‘1‘ 那么就隐藏 时间输入框
这一句代码是在select选项框上面增加的一行代码<input value="<ww:property value=‘notice.noticeLimit‘/>" id="nonoticeLimit" type="hidden"/>
<option id="a" value="0" selected="selected">时间限制公告</option> 这个选项增加了一个 id
<body onload="initElements(‘<ww:property value="notice.noticeNetwork" />‘);"> body标签里增加了一个onload属性
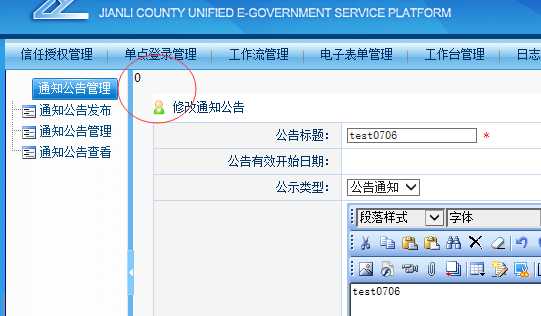
<ww:property value="notice.noticeNetwork" /> body下 写了这么一句代码 然后页面就会显示0 也就是说这个的值为0

zf-关于通知公告如果发布的是无限制时间的,那么默认隐藏时间输入框的问题
标签:
原文地址:http://www.cnblogs.com/YangK-java/p/4625234.html