标签:
VBFPopFlatButton

https://github.com/victorBaro/VBFPopFlatButton
Flat button with 21 different states and 2 types animated using pop.
Flat button 有21种不同的状态以及两种动画类型,动画用的是 pop 。
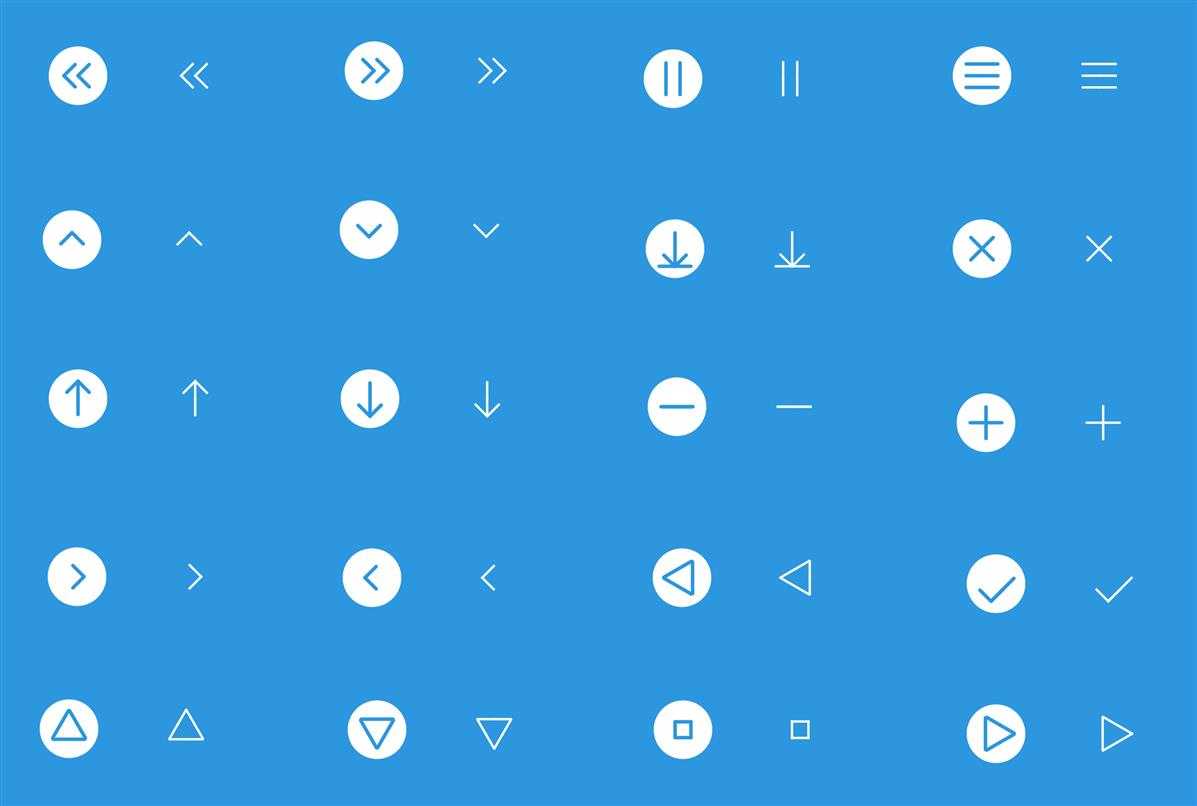
These are some examples of both types in different states:
以下是示例显示:

And here you can see them animated:
以下是动画示例:

How to use it
Best way is using Cocoapods
pod ‘VBFPopFlatButton‘
You can also clone and open example project. The class you have to use is VBFPopFlatButton(subclass of UIButton). You will also find VBFDoubleSegment which is just a helping class.
你可以使用Cocoapods,或者是clone到你的电脑中。
Here there is some example code on how to use the button:
以下是使用示例
Flat Rounded Style
//Example
self.flatRoundedButton = [[VBFPopFlatButton alloc]initWithFrame:CGRectMake(100, 150, 30, 30)
buttonType:buttonMenuType
buttonStyle:buttonRoundedStyle
animateToInitialState:YES];
self.flatRoundedButton.roundBackgroundColor = [UIColor whiteColor];
self.flatRoundedButton.lineThickness = 2;
self.flatRoundedButton.tintColor = [UIColor flatPeterRiverColor];
[self.flatRoundedButton addTarget:self
action:@selector(flatRoundedButtonPressed)
forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:self.flatRoundedButton];
Flat Plain Style
//Example
self.flatPlainButton = [[VBFPopFlatButton alloc]initWithFrame:CGRectMake(200, 150, 30, 30)
buttonType:buttonAddType
buttonStyle:buttonPlainStyle
animateToInitialState:NO];
self.flatPlainButton.lineThickness = 2;
self.flatPlainButton.tintColor = [UIColor whiteColor];
[self.flatPlainButton addTarget:self
action:@selector(flatPlainButtonPressed)
forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:self.flatPlainButton];
Requested feature added on 0.0.5 The designated initializer has changed to:
- (instancetype)initWithFrame:(CGRect)frame
buttonType:(FlatButtonType)initType
buttonStyle:(FlatButtonStyle)bStyle
animateToInitialState:(BOOL)animateToInitialState;
Adding the last ‘animateToInitialState‘ boolean. Sending YES, the button will perform as in older versions (will animate on viewWillAppear from original type, represented as vertical line, to your initial type). Sending NO, the button will be presented using initial type with no animation on presentation.
In both cases, you can use the following method to animate the button from one state to the next:
[flatRoundedButton animateToType:nextType];
This are the 20 types avaiable for the button:
以下是20种不同的动画类型:
typedef NS_ENUM(NSInteger, FlatButtonType) {
buttonDefaultType, // Vertical line
buttonAddType, // +
buttonMinusType, // -
buttonCloseType, // x
buttonBackType, // <
buttonForwardType, // >
buttonMenuType, // 3horizontal lines
buttonDownloadType,
buttonShareType,
buttonDownBasicType,
buttonUpBasicType,
buttonDownArrowType,
buttonPausedType,
buttonRightTriangleType,
buttonLeftTriangleType,
buttonUpTriangleType,
buttonDownTriangleType,
buttonOKType,
buttonRewindType,
buttonFastForwardType,
buttonSquareType
};
More types are welcomed :D
For more info, visit my blog victorbaro.com
I would love to know which apps in the App Store are using this control. Please, feel free to add your app :)
标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4625572.html