标签:

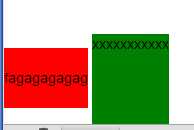
<div class="temp">
<div class="juzhong">fagagagagag</div>
<div class="demo">xxxxxxxxxxx</div>
</div>
css如下:
.juzhong{
background: red;
line-height: 60px;
display: inline-block;
}
.demo{
background: green;
height: 90px;
display: inline-block;
vertical-align: middle;
}
------------------
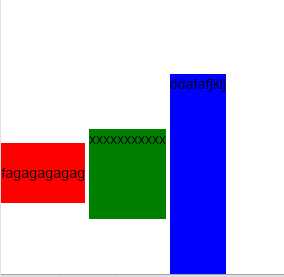
<div class="juzhong">fagagagagag</div>
<div class="demo">xxxxxxxxxxx</div>
<div class="xx"><div>ddafafjklj</div></div>
css-------
.juzhong{
background: red;
line-height: 60px;
display: inline-block;
}
.demo{
background: green;
height: 90px;
display: inline-block;
vertical-align: middle;
}
.xx{
background: blue;
height: 200px;
vertical-align: middle;
display: inline-block;
}

经过试验,得出的结论是:第一个div必须设置line-height,其他设置display和vertical-align。
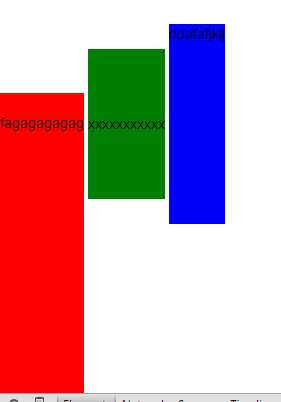
若给第一个div加上height:300,效果如下,

仍然是以行高为标准的居中。并不以盒子的高度为基线。
若给第二个盒子加上line-height,,改变的是文字元素在该盒子中的行号,其他不变。
去掉height,改变的是盒子的高度,仍然居中对齐。
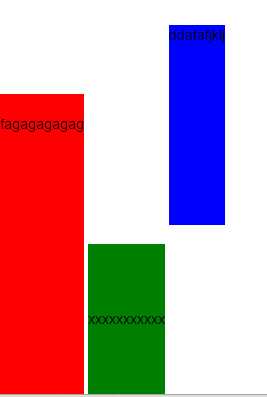
若将vertical-align设置为bottom,则会在正行高度的最下方对齐。

标签:
原文地址:http://www.cnblogs.com/nicefuting/p/4626500.html