标签:
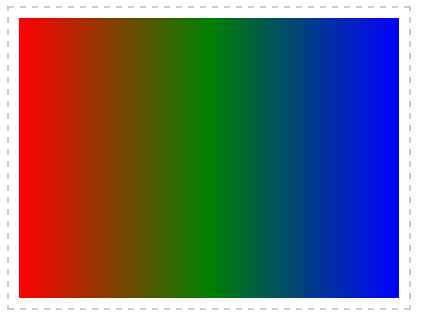
渐变是填充的一种相当不错的效果,结合实例2和实例3,我们可以创建一个渐变的矩形

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$(‘can‘);
var cans = can.getContext(‘2d‘);
var gnt1 = cans.createLinearGradient(10,0,390,0);
gnt1.addColorStop(0,‘red‘);
gnt1.addColorStop(0.5,‘green‘);
gnt1.addColorStop(1,‘blue‘);
cans.fillStyle = gnt1;
cans.fillRect(10,10,380,280);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>
不解释了,记住fillRect(X,Y,Width,Height)就行了。
标签:
原文地址:http://www.cnblogs.com/babysay123/p/4626397.html