标签:
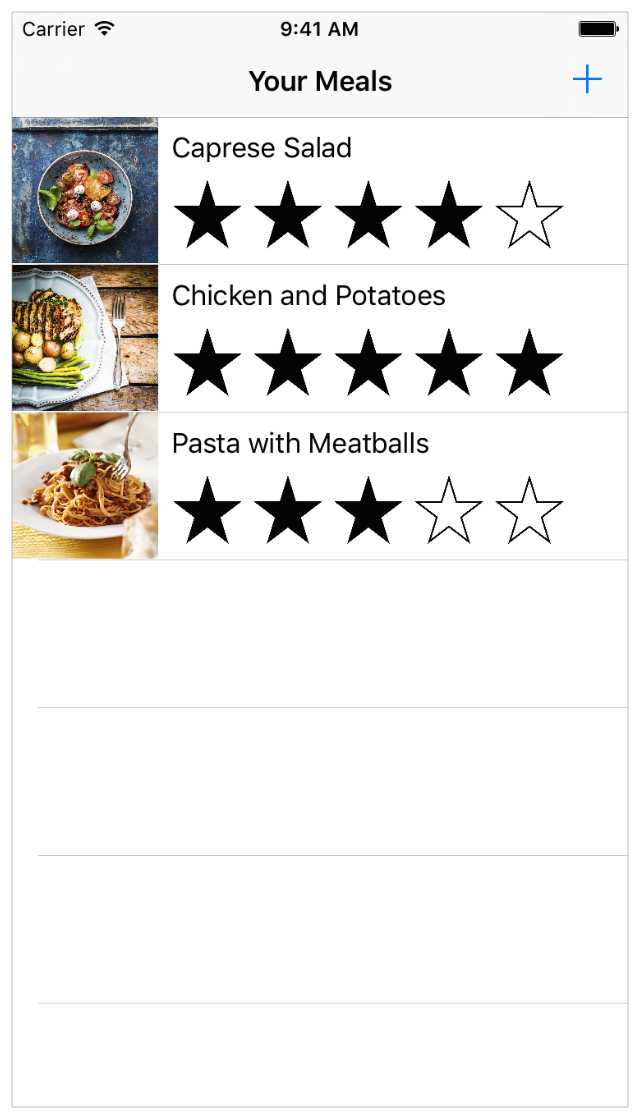
在本章中,我们将使用导航控制器并继续创建FoodTracker app的导航流程。在课程结束后,你将有一个导航策略和交互流程。当你完成时,你的app看起来如下所示:

学习目标
在课程结束时,你将学会:
1.在storyboard中的导航控制器内嵌入一个已经存在的视图控制器
2.在两个视图控制器之间创建桥梁
3.在storyboard的Attributes inspector内编辑一个segue的属性
4.通过使用prepareForSegue(_:sender:)来在视图控制器之间传递数据
5.执行一个放松的segue
6.使用stack view来创建健壮,灵活的布局(Xcode 7.0)
添加一个segue到向前导航
数据显示如预期一样,是时候提供一个方法来从meal list场景到meal场景的导航了。场景之间的转换通过调用segues(类似android的intent)
在创建一个segue之间,你需要配置你的场景。首先你把table view controller放入一个导航控制器的内部。导航控制器通过向前和向后来管理一系列view controller的转换。通过一个特定的导航控制器来管理一个view controllers集,这被称为导航堆栈,第一个添加到栈中的会成为root view controller,它永远不会从导航堆栈弹出。
添加导航控制器到你的meal list场景
1.打开你的storyboard,Main.storyboard
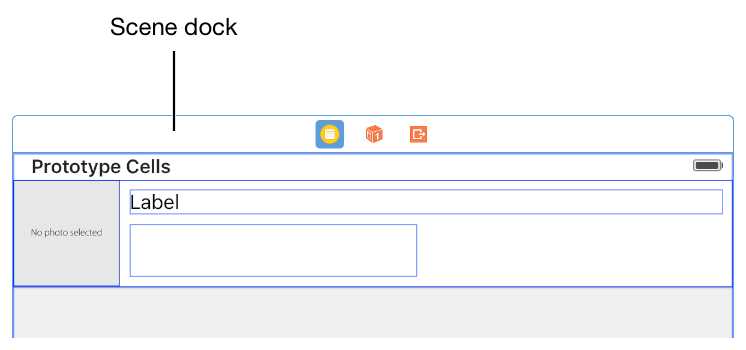
2.选择table view controller(你也可以通过 scene dock来选择)

3.在table view controller被选中的情况下,选择Editor > Embed In > Navigation Controller
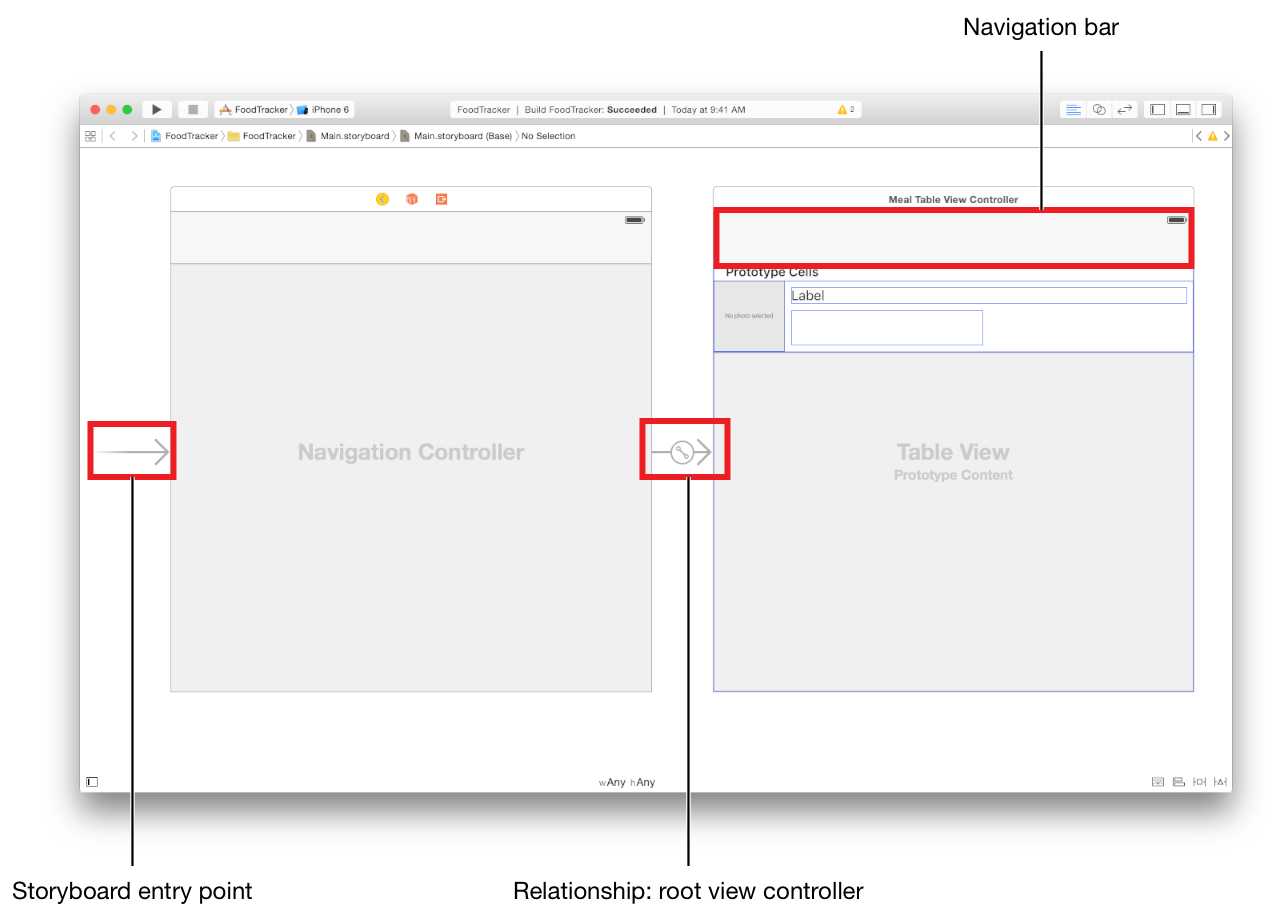
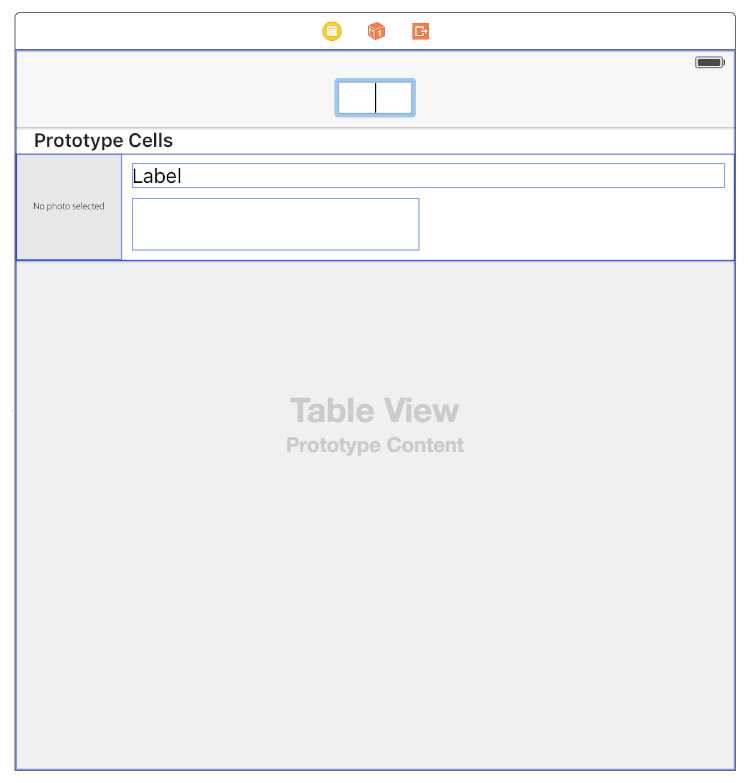
Xcode会添加一个新的导航控制器到你的storyboard中,设置storyboard的入口点,并在新的导航控制器和已存在的table view控制器之间创建一个关系

在画布中,会有一个连接到控制器icon,它是root view controller的关系。table view controller是导航控制器的root view controller。storyboard的入口点设置为导航控制器,是因为导航控制器是一个现有的table view controller的容器。你可能注意到table view顶部有一个栏了。这就是导航栏。每一个在导航栈中获得一个导航栏的控制器,能包含向前,向后导航。接下来,你需要添加一个按钮到这个导航栏来过渡到meal场景。
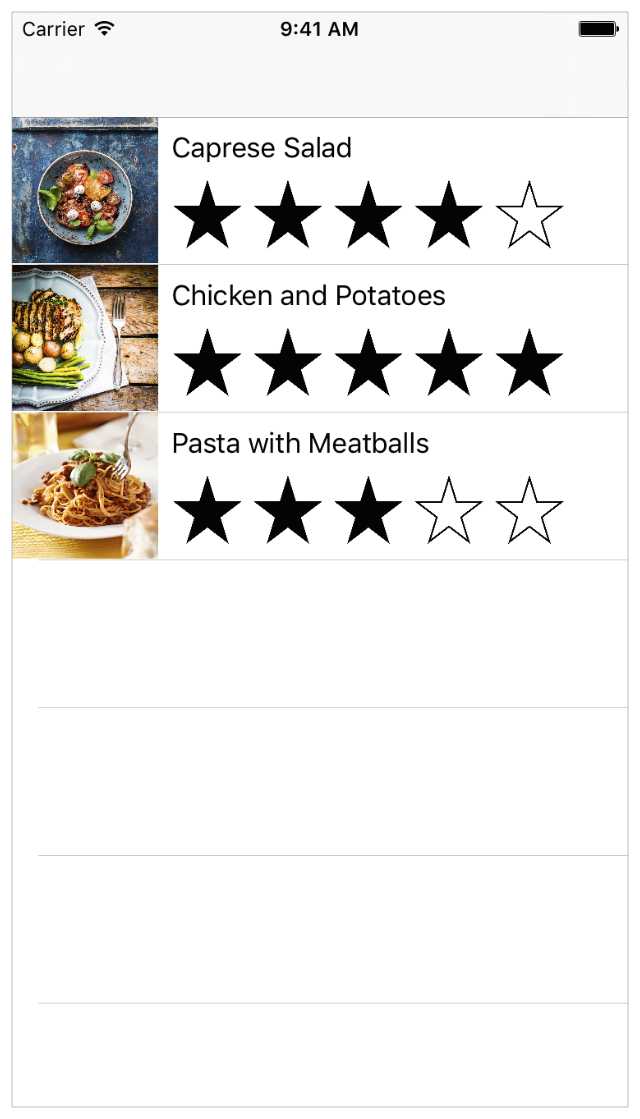
检查站:运行你的app。在你table view的上方,应该可以看到额外的空间。这是导航控制器提供的导航栏。导航栏会扩展它的背景到状态栏的顶部,所以状态栏不会和你的内容重叠了

为场景配置导航栏
现在,你将添加一个标题和一个按钮到导航栏。导航栏从当前显示的导航controller中,获得他们的标题。导航控制器本身没有标题,它包裹的内容才有标题。你使用meal list的导航item设置标题,而不是在导航栏直接设置它。
在meal list配置导航栏
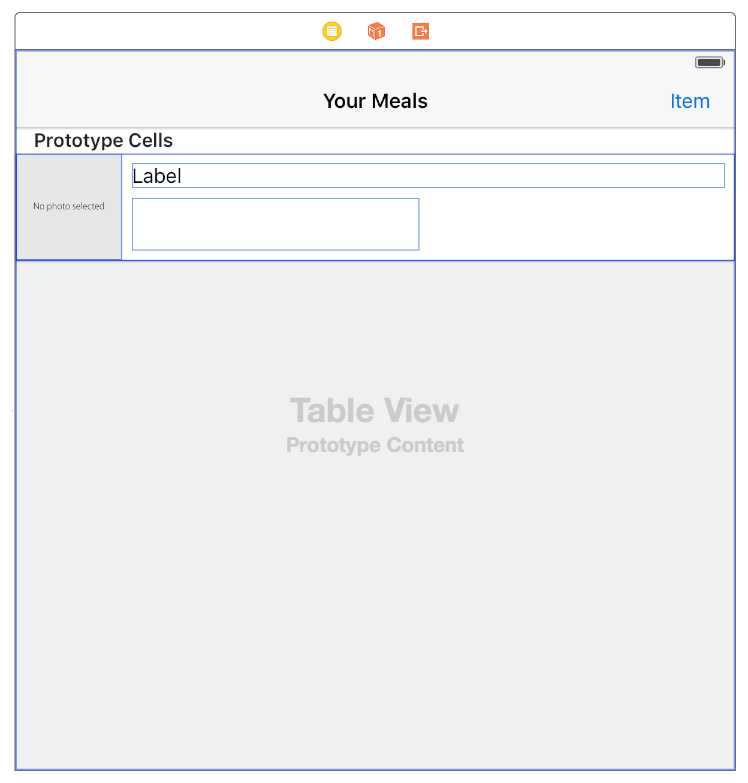
1.双击meal list场景中的导航栏

会出现一个光标,让你输入文本
2.输入Your Meals然后按下Return来保存

3.打开Object library
4.找到 Bar Button Item对象
5.拖动Bar Button Item对象到导航栏的最右边
一个Item的按钮会出现在,你松开的地方

6.选择 bar button item,打开 Attributes inspector
7.在 Attributes inspector,
Double-click the navigation bar in the meal list scene.
Type Your Meals and press Return to save.
Open the Object library. (Choose View > Utilities > Show Object Library.)
In the Object library, find a Bar Button Item object.
Drag a Bar Button Item object from the list to the far right of the navigation bar in the meal list scene.
A button called Item appears where you dragged the bar button item.
Select the bar button item and open the Attributes inspector.
In the Attributes inspector, choose Add from the pop-up menu next to the System Item option.
The button changes to an Add button (+).

Checkpoint: Run your app. The navigation bar should now have a title and display an Add button (+). The button doesn’t do anything yet. You’ll fix that next.

You want the Add button (+) to bring up the meal scene, so you’ll do this by having the button trigger a segue (or transition) to that scene.
标签:
原文地址:http://www.cnblogs.com/tianjian/p/4626459.html