标签:
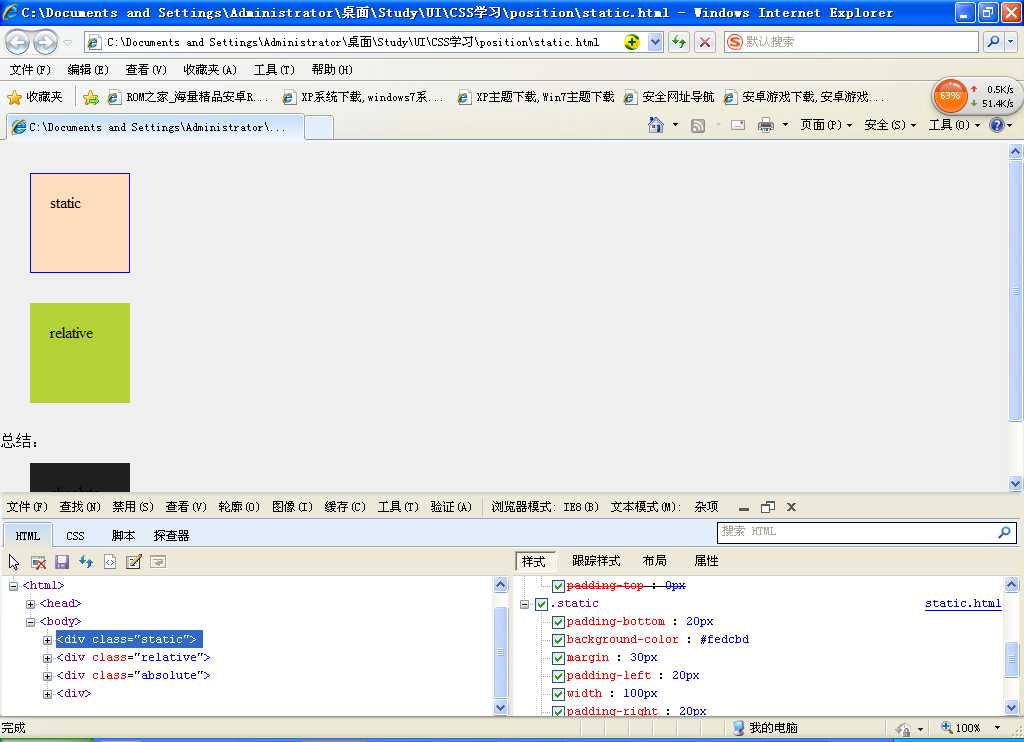
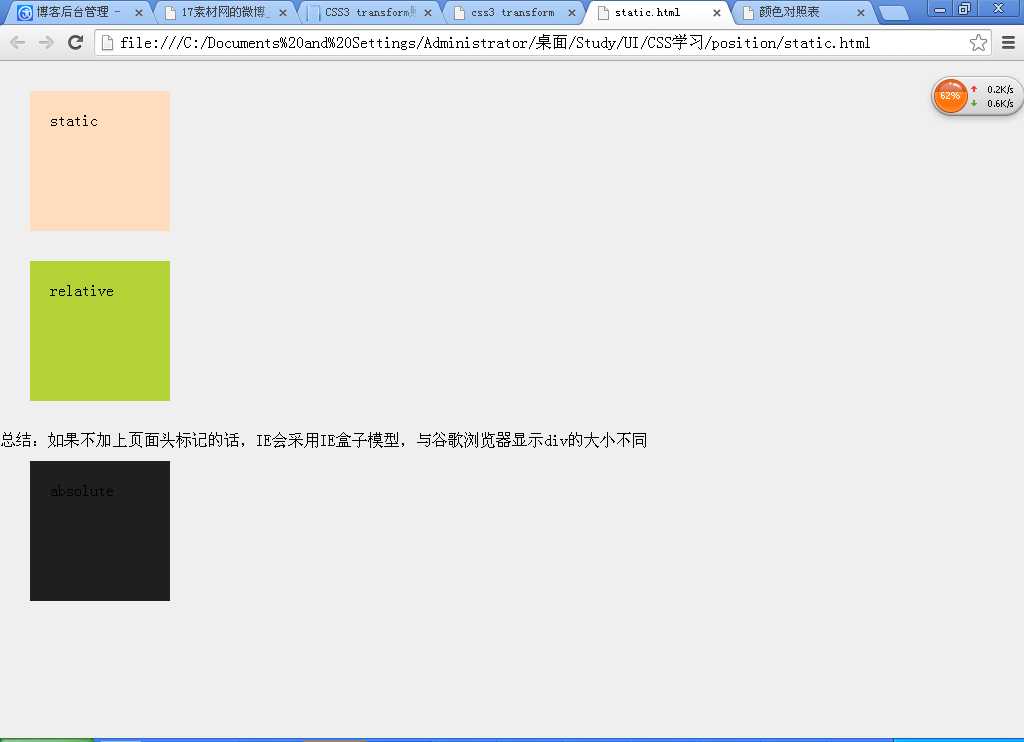
<!--DOCTYPE HTML --> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src=""></script> <script type="text/javascript"> </script> <style> * { margin: 0px; padding: 0px; border: 0px; } body { background-color: #efefef; } .static { width: 100px; height: 100px; background-color: #fedcbd; margin: 30px; padding: 20px; position:static; } .relative { width: 100px; height: 100px; background-color: #b2d235; margin: 30px; padding: 20px; position: relative; } .absolute { width: 100px; height: 100px; background-color: #1f1f1f; margin: 30px; padding: 20px; position: absolute; } .abc { width: 100px; height: 100px; margin: 30px; padding: 20px; background-color: #3d3d3d; } </style> </head> <body> <div class="static">static</div> <div class="relative">relative</div> <div class="absolute">absolute</div> <div>总结:如果不加上页面头标记的话,IE会采用IE盒子模型,与谷歌浏览器显示div的大小不同</div> </body>
IE显示:
google显示:

标签:
原文地址:http://www.cnblogs.com/Seands/p/4626973.html