标签:style blog http color width 2014

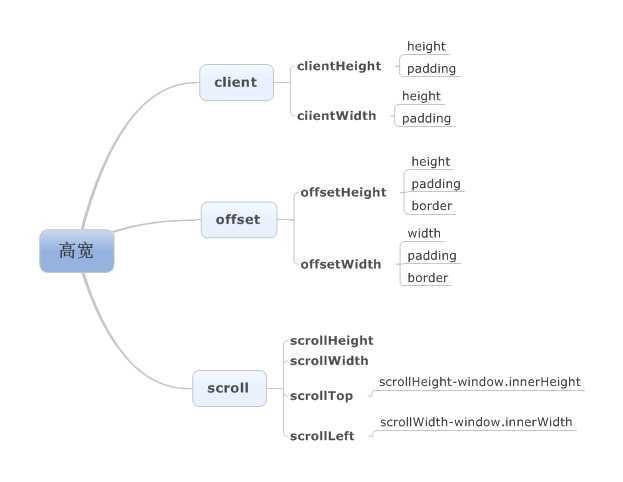
图解:
jquery里的对应取法: clientHeight/Width:innerHeight/Width(), offsetHeight/Width: outerHeight/Width().
window.innerHeight:窗口高度 window.outerHeight:浏览器高度
element.getBoundingClientRect(): 可以直接获取offset的四个值,IE7以上都支持
offsetHeight/Width clientHeight/Width scrollHeight/Width等高宽算法,布布扣,bubuko.com
offsetHeight/Width clientHeight/Width scrollHeight/Width等高宽算法
标签:style blog http color width 2014
原文地址:http://www.cnblogs.com/moder/p/3824579.html