标签:
源代码下载地址:http://code4app.com/ios/55655def933bf09d328b5141

此源代码从中学到以下四个知识点
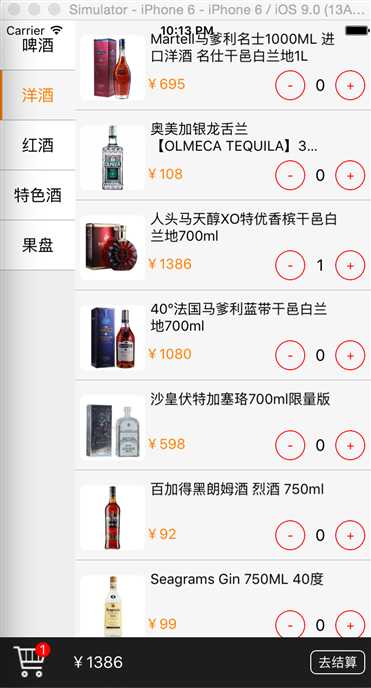
第一:关于右边只有一个被选中的效果展现,左边部分代码内容,其是一个列表的形式,橙色为一个视图的效果,当没有被选中时则隐藏起来,这边默认第一个被选中;
单元格BADockCell.h #import <UIKit/UIKit.h> @interface BADockCell : UITableViewCell @property (nonatomic ,weak) NSString *categoryText; @property (nonatomic ,weak) UILabel *category; @property (nonatomic ,weak) UIView *viewShow1; + (instancetype)cellWithTableView:(UITableView *)tableView; @end .m文件内容: #import "BADockCell.h" #import "Header.h" @interface BADockCell () @end @implementation BADockCell -(id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier { self =[super initWithStyle:style reuseIdentifier:reuseIdentifier]; if (self) { UILabel *category =[[UILabel alloc]initWithFrame:(CGRect){0,0,75,50}]; [self.contentView addSubview:category]; _category=category; UIView *viewShow =[[UIView alloc]initWithFrame:(CGRect){0,49.5,75,0.5}]; viewShow.backgroundColor=[UIColor blackColor]; viewShow.alpha=0.4; [self.contentView addSubview:viewShow]; UIView *viewShow1 =[[UIView alloc]initWithFrame:(CGRect){0,0,2,50}]; viewShow1.backgroundColor=UIColorRGBA(255, 127, 0, 1); [self.contentView addSubview:viewShow1]; viewShow1.hidden=YES; _viewShow1=viewShow1; } return self; } -(void)setCategoryText:(NSString *)categoryText { _category.text=categoryText; _category.textAlignment=NSTextAlignmentCenter; _category.font=Font(16); } + (instancetype)cellWithTableView:(UITableView *)tableView { static NSString *ID = @"BADockCell"; BADockCell *cell = [tableView dequeueReusableCellWithIdentifier:ID]; if (cell == nil) { cell = [[BADockCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ID]; //取消选中状态 [cell setSelectionStyle:UITableViewCellSelectionStyleNone]; } return cell; } @end
注意:+ (instancetype)cellWithTableView:(UITableView *)tableView在这边对CELL进行注册,然后在UITableView外面加载列时进行调用BADockCell *cell =[BADockCell cellWithTableView:tableView];
. h文件的内容(继承于UITableView) #import <UIKit/UIKit.h> @protocol DockTavleViewDelegate <NSObject> -(void)dockClickindexPathRow:(NSMutableArray *)row index:(NSIndexPath *)index indeXPath:(NSIndexPath *)indexPath; @end @interface BAWineShoppingDockTavleView : UITableView @property (nonatomic ,strong) NSMutableArray *dockArray; @property (weak ,nonatomic) id <DockTavleViewDelegate>dockDelegate; @end .m文件的内容 #import "BAWineShoppingDockTavleView.h" #import "BADockCell.h" #import "Header.h" @interface BAWineShoppingDockTavleView ()<UITableViewDelegate,UITableViewDataSource> @property (nonatomic ,strong) NSIndexPath *path; @property (nonatomic ,assign) BOOL is; @end @implementation BAWineShoppingDockTavleView -(id)initWithFrame:(CGRect)frame { self =[super initWithFrame:frame]; if (self) { self.dataSource=self; self.delegate=self; } return self; } -(void)layoutSubviews { [super layoutSubviews]; //只让它在初始化运行 运行一次_is就不为空了 给表格进行绑定 if(!_is) { NSInteger selectedIndex = 0; NSIndexPath *selectedIndexPath = [NSIndexPath indexPathForRow:selectedIndex inSection:0]; [self tableView:self didSelectRowAtIndexPath:selectedIndexPath]; _is=YES; } } -(void)setDockArray:(NSMutableArray *)dockArray { _dockArray=dockArray; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return _dockArray.count; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { //这样方式的加载内容不错 BADockCell *cell =[BADockCell cellWithTableView:tableView]; cell.categoryText=_dockArray[indexPath.row][@"dockName"]; cell.backgroundColor=[UIColor whiteColor]; return cell; } -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { if (_path!=nil) { NSLog(@"上一个被选中%zd",_path.row); BADockCell *cell = (BADockCell *)[tableView cellForRowAtIndexPath:_path]; cell.backgroundColor=[UIColor whiteColor]; cell.category.textColor=[UIColor blackColor]; cell.viewShow1.hidden=YES; } if ([_dockDelegate respondsToSelector:@selector(dockClickindexPathRow: index: indeXPath:)]) { [_dockDelegate dockClickindexPathRow:_dockArray[indexPath.row][@"right"] index:_path indeXPath:indexPath]; } //取消选中颜色 BADockCell *cell = (BADockCell *)[tableView cellForRowAtIndexPath:indexPath]; cell.category.textColor=UIColorRGBA(255, 127, 0, 1); cell.backgroundColor=UIColorRGBA(246, 246, 246, 1); cell.viewShow1.hidden=NO; _path=indexPath; NSLog(@"选中%zd",_path.row); } @end
注意:对于_is变量只是用于第一次默认加载时,判断它并让其对第一个进行选中,最后进行赋值,这样就可以避免在表格绑定列时再进行判断的问题,而_path变量则是为了把选中的值赋给它,在didSelectRowAtIndexPath中一开始对它进行是否为空的判断,这样就可以清理掉上一次的选中;
第二:关于左边选中后右边进行更新,它还有一个效果是右边会刷新从顶部回到第一条,代码简单如下
@property (nonatomic ,strong) BAWineShoppingDockTavleView *dockTavleView; @property (nonatomic ,strong) BARightTableView *rightTableView; @property (nonatomic ,strong) NSMutableArray *dockArray; @property (nonatomic ,strong) NSMutableArray *offsArray; -(void)viewDidLoad { BAWineShoppingDockTavleView *dockTavleView =[[BAWineShoppingDockTavleView alloc]initWithFrame:(CGRect){0,0,75,kWindowHeight-50}]; dockTavleView.rowHeight=50; dockTavleView.dockDelegate=self; dockTavleView.backgroundColor=UIColorRGBA(238, 238, 238, 1); [dockTavleView setSeparatorStyle:UITableViewCellSeparatorStyleNone]; [self.view addSubview:dockTavleView]; _dockTavleView =dockTavleView; BARightTableView *rightTableView =[[BARightTableView alloc]initWithFrame:(CGRect){75,0,kWindowWidth-75,kWindowHeight-50}]; rightTableView.rowHeight=90; rightTableView.rightDelegate=self; rightTableView.backgroundColor=UIColorRGBA(238, 238, 238, 1); [rightTableView setSeparatorStyle:UITableViewCellSeparatorStyleNone]; [self.view addSubview:rightTableView]; _rightTableView=rightTableView; } -(void)dockClickindexPathRow:(NSMutableArray *)array index:(NSIndexPath *)index indeXPath:(NSIndexPath *)indexPath { [_rightTableView setContentOffset:_rightTableView.contentOffset animated:NO]; _offsArray[index.row] =NSStringFromCGPoint(_rightTableView.contentOffset); _rightTableView.rightArray=array; [_rightTableView reloadData]; CGPoint point=CGPointFromString([_offsArray objectAtIndex:indexPath.row]); [_rightTableView setContentOffset:point]; }
第三:关于右边列增加或减少数量时,下面部分变化则是运用的回调的方式实现;在单元列中定义的一个回调,在右边的表格上进行一个委托,然后在主页面上进行实现变化的内容;
右边列.h文件: #import <UIKit/UIKit.h> @interface BARightCell : UITableViewCell @property (nonatomic ,strong) NSMutableDictionary *rightData; + (instancetype)cellWithTableView:(UITableView *)tableView; @property (nonatomic , copy) void (^TapActionBlock)(NSInteger pageIndex ,NSInteger money ,NSString *key); @end 右边列.m文件(主要代码): -(void)wineRightClick { int NumberInt =[_wineQuantity.text intValue]; if (NumberInt ==99) { return; } ++NumberInt; _wineQuantity.text =[NSString stringWithFormat:@"%d",NumberInt]; _rightData[@"Quantity"] = _wineQuantity.text; _TapActionBlock([ _rightData[@"Quantity"] integerValue],[_rightData[@"money"] integerValue] ,_rightData[@"ProductID"]); } -(void)wineLeftClick { int NumberInt =[_wineQuantity.text intValue]; if (NumberInt ==0) { return; } --NumberInt; _wineQuantity.text =[NSString stringWithFormat:@"%d",NumberInt]; _rightData[@"Quantity"] = _wineQuantity.text; _TapActionBlock([ _rightData[@"Quantity"] integerValue],[_rightData[@"money"] integerValue],_rightData[@"ProductID"]); if (NumberInt ==0) { return; } } 右边表格的.h: @protocol RightTableViewDelegate <NSObject> -(void)quantity:(NSInteger)quantity money:(NSInteger)money key:(NSString *)key; @end @interface BARightTableView : UITableView @property (nonatomic ,strong) NSMutableArray *rightArray; @property (nonatomic ,weak) id<RightTableViewDelegate>rightDelegate; @end 右边表格的.m: - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { BARightCell *cell =[BARightCell cellWithTableView:tableView]; cell.TapActionBlock=^(NSInteger pageIndex ,NSInteger money,NSString *key){ if ([self.rightDelegate respondsToSelector:@selector(quantity:money:key:)]) { [self.rightDelegate quantity:pageIndex money:money key:key]; } }; cell.backgroundColor=UIColorRGBA(246, 246, 246, 1); cell.rightData=_rightArray[indexPath.row]; return cell; } 主页面实现在变化(rightTableView.rightDelegate=self): -(void)quantity:(NSInteger)quantity money:(NSInteger)money key:(NSString *)key { NSInteger addend =quantity *money; [_dic setObject:[NSString stringWithFormat:@"%ld",addend] forKey:key]; //得到词典中所有KEY值 NSEnumerator * enumeratorKey = [_dic keyEnumerator]; //遍历所有KEY的值 NSInteger total=0; NSInteger totalSingularInt=0; for (NSObject *object in enumeratorKey) { total+=[_dic[object] integerValue]; if ([_dic[object] integerValue] !=0) { totalSingularInt +=1; _totalSingular.hidden=NO; } } if (totalSingularInt==0) { _totalSingular.hidden=YES; _bottomLabel.backgroundColor=[UIColor lightGrayColor]; _bottomLabel.userInteractionEnabled=NO; _bottomLabel.text=@"请选购"; }else { _bottomLabel.backgroundColor=[UIColor clearColor]; _bottomLabel.userInteractionEnabled=YES; _bottomLabel.text=@"去结算"; } _totalSingular.text=[NSString stringWithFormat:@"%ld",totalSingularInt]; _totalPrice.text=[NSString stringWithFormat:@"¥%ld",total]; }
第四:关于页面的圆角样式效果
BALabel *bottomLabel =[[BALabel alloc]initWithFrame:(CGRect){kWindowWidth-55-10,50/2-24/2,55,24}];
bottomLabel.text=@"请选购";
bottomLabel.textColor=[UIColor whiteColor];
bottomLabel.textAlignment=NSTextAlignmentCenter;
bottomLabel.font=Font(13);
bottomLabel.backgroundColor=[UIColor lightGrayColor];
bottomLabel.layer.masksToBounds=YES;
bottomLabel.layer.cornerRadius=6;
bottomLabel.layer.borderWidth = 1;
bottomLabel.userInteractionEnabled=NO;
[bottomLabel addTarget:self action:@selector(bottomLabelClick) forControlEvents:BALabelControlEventTap];
bottomLabel.layer.borderColor = [[UIColor whiteColor] CGColor];
[bottomView addSubview:bottomLabel];
标签:
原文地址:http://www.cnblogs.com/wujy/p/4628847.html