标签:style blog http 使用 strong 文件
搜索结果通过套用定义好的显示模板来展示结果,显示模板由js和html组成,我们可以通过修改显示模板,然后将修改好的显示模板跟搜索结果绑定起来,来修改搜索结果的显示效果,例子如下图:
修改前

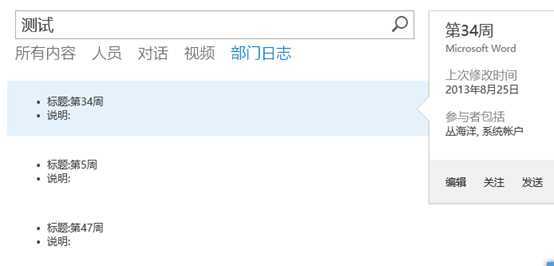
修改后

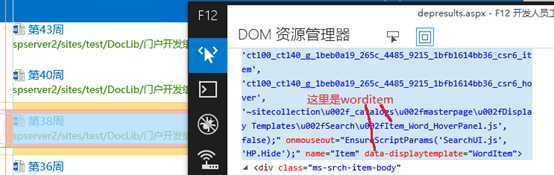
第一步,确定显示需要修改的显示模板,打开ie,摁f12,定位到搜索结果列表项找到需要修改的搜索项模板

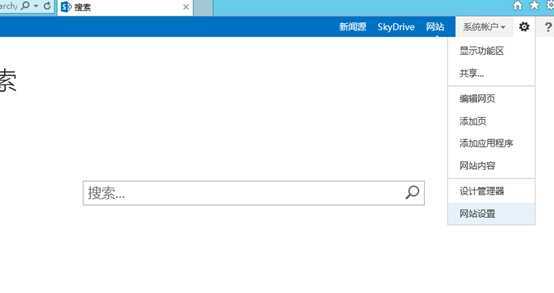
第二步,从搜索中心进入网站设置页面

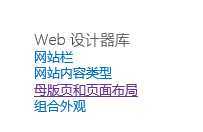
第三步,点击web设计器库的母版页和页面布局

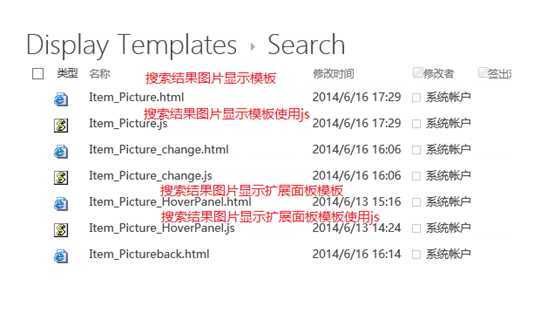
第四步,进入母版页样式库的 Display Templates/search目录,该目录就是存放搜索结果显示模板的地方了。

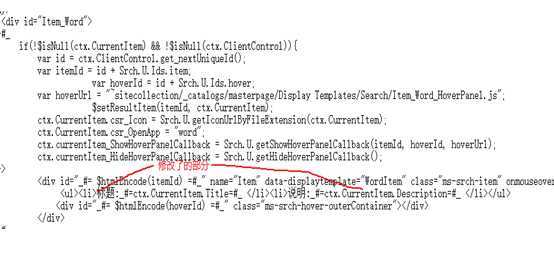
第五步,翻页找的item_word.html文件,下载下来,下图可以看到模板由html和微软自己封装的js组成。

将_#=ctx.renderbody(ctx)=#_去掉,替换成自己的html片段,并通过ctx.CurrentItem.属性,来引用当前模板映射的搜索构架属性

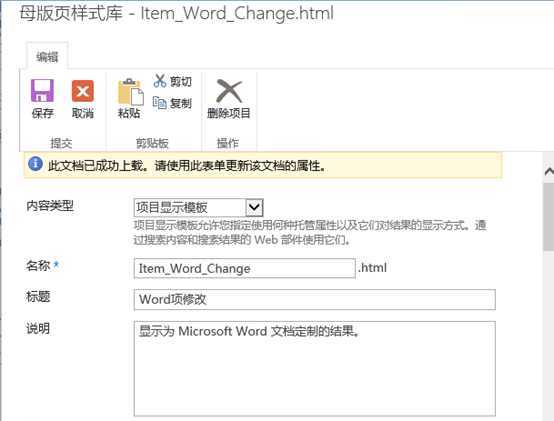
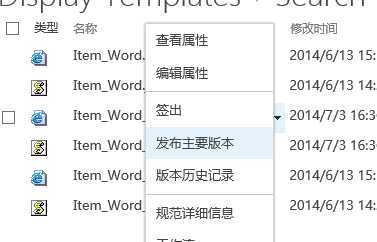
第六步,将修改好的文件改名成item_word_change.html,然后上传到母版页样式库的 Display Templates/search目录,标题输入word项目修改并发布为主版本


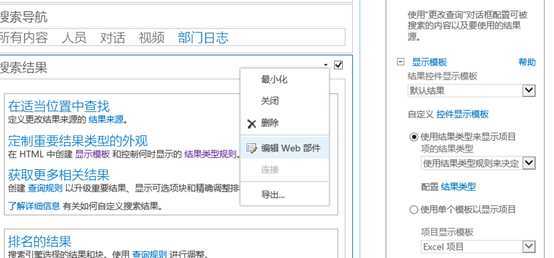
第七步,导航到之前定义好的depresult.aspx页面,编辑页面,编辑搜索结果web部件,
自定义控件显示模板,选择使用结果类型来显示项目,并点击结果类型。

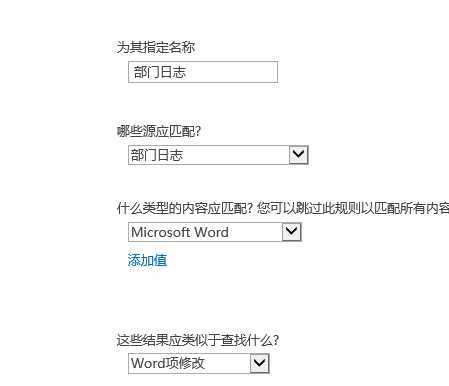
第八步,新建结果类型,填写值如下:

第九步,测试,修改结果如下:

Sharepoint2013搜索学习笔记之自定义结果显示模板(九),布布扣,bubuko.com
Sharepoint2013搜索学习笔记之自定义结果显示模板(九)
标签:style blog http 使用 strong 文件
原文地址:http://www.cnblogs.com/masterlonely/p/3824697.html