标签:
_slider.minimumValue = 10.0;
![]()
_slider.maximumValue = 100.0;

[_slider setContinuous:NO]; // 在滑块滑动结束时才获取滑块的值
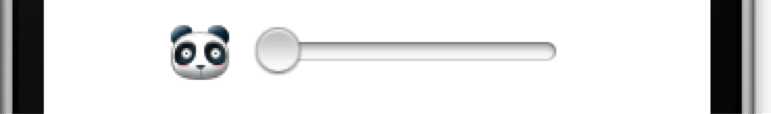
_slider.minimumValueImage = [UIImage imageNamed:@"003.png"];

_slider.maximumValueImage = [UIImage imageNamed:@"002.png"];

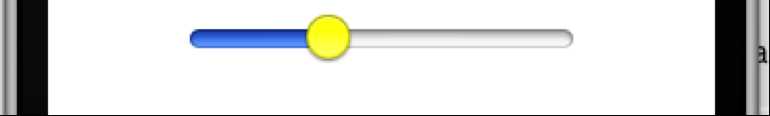
_slider.minimumTrackTintColor = [UIColor redColor];
![]()
_slider.maximumTrackTintColor = [UIColor greenColor];
![]()
_slider.thumbTintColor = [UIColor yellowColor];

标签:
原文地址:http://www.cnblogs.com/feife/p/4630308.html