标签:
地图的需求还是蛮大的,全国都要自己画的话,还是需要投入比较大的人力。
ECharts中有地图,那我们能不能把里面的地图文件提取出来呢,主要逻辑在map.js中。
看源代码发现,ECharts中地图信息,通过算法,把坐标信息,转换成基准[x,y]和坐标数组,再通过String.fromCharCode坐标数组转换成字符(),进行存储
这也是一种大量数字数据,前端压缩,编码的好办法。
ECharts的使用的这种方式,灵活性更高,可以修改图像的偏移,放大倍数。
而在项目中,使用的方式,可以通过viewBox完成,但是图像偏移就没有简便方法实现了
代码大部分都是ECharts内部代码,把用到的整理出来,通过raphael把地图显示出来,地址戳这里。
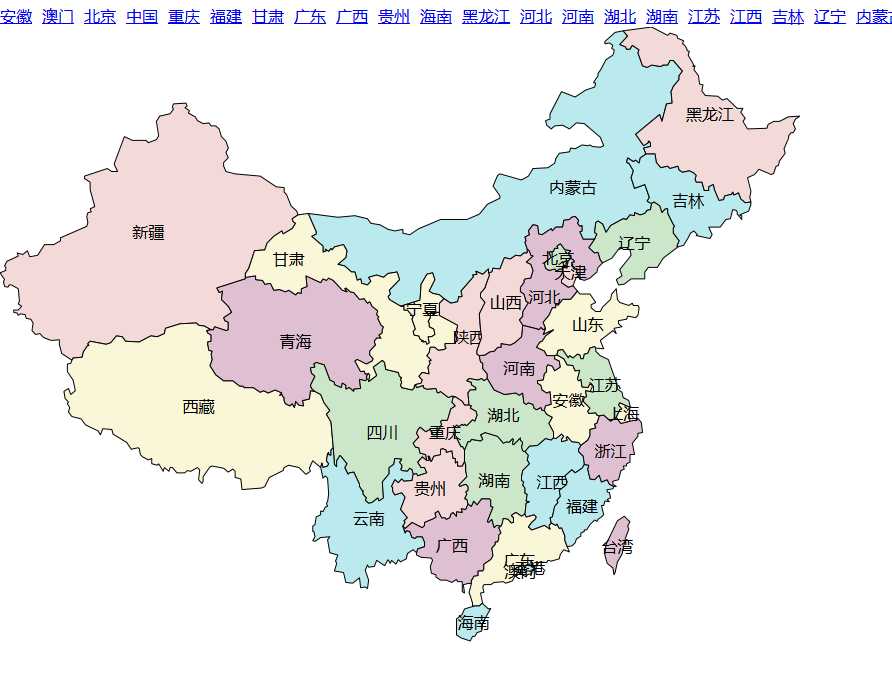
上个效果图

标签:
原文地址:http://www.cnblogs.com/legu/p/4630810.html