标签:
cellspacing和cellpadding的用法:
这两个是table表格中的两个重要属性,并且在制作细线表格的时候会用到,当然制作细线表格的方法并非只有一种,下面就来简单介绍一下这两个属性的用法,先看一段代码实例:
<!DOCTYPE html> <html> <head> <meta charset=" utf-8"> <meta name="author" content="http://www.51texiao.cn/" /> <title>蚂蚁部落</title> <style type="text/css"> table { background-color:green; } td { width:100px; height:100px; font-size:12px; background-color:#FFF; } </style> </head> <body> <table cellpadding="60" cellspacing="40"> <tr> <td>蚂蚁部落</td> <td>蚂蚁部落</td> <tr> <tr> <td>蚂蚁部落</td> <td>蚂蚁部落</td> <tr> </table> </body> </html>
以上代码很好演示了cellspacing和cellpadding属性的作用。
1.cellspacing属性:
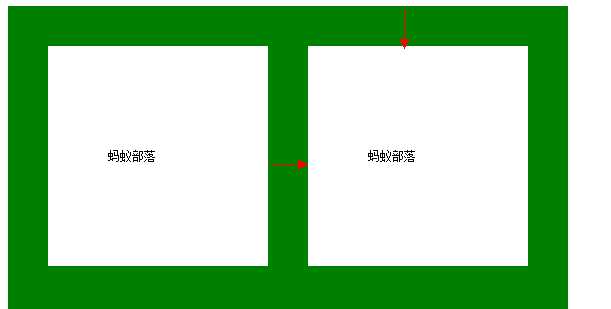
此属性用来规定表格单元格与单元格之间的间距,图示如下:

两个白色单元格之间的,单元格距离table边框的距离也是cellspacing。
此属性类似于css的margin属性。
2.cellpadding属性:
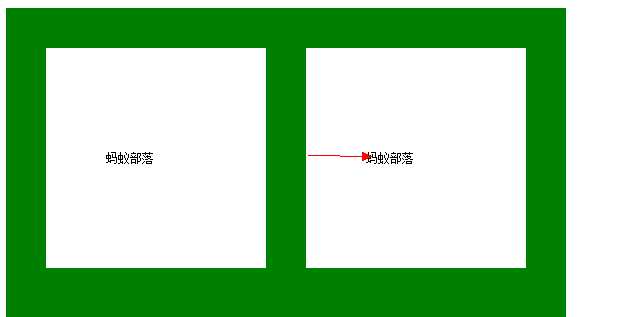
此属性要用来规定单元格中的内容与单元格边缘之间的距离,图示如下:

此属性类似于css的padding属性。
原文地址是:http://www.51texiao.cn/HTML5jiaocheng/2015/0521/2127.html
标签:
原文地址:http://www.cnblogs.com/softwhy/p/4630751.html