标签:android style blog http java color
XML技术:与数据相关技术,在企业中xml技术常用来存储数据和传输数据 ,流行原因 à xml与任何编程语言无关
xml 可用于 php、java、.net 任何编程语言
* 通过标签来 标记数据
什么是标记语言?
<xxx>aaa</xxx> 典型标记语言 HTML à用标记 修饰文本信息
XML标记随意定义 à 可扩展
Ø XML典型存储和传输应用:
1、XML 充当数据库 保存数据信息à试题采用xml保存的 、google 数据信息通过xml格式保存
2、在AJAX传输数据 、WebService技术 网络中传输数据时,格式采用xml
在HTML中预定义了很多标记,每个标记都有相应显示效果,xml所有标记没有被预定义
在xml中 <name>HLG</name> à 想确定name标记含义 ,需要对xml 添加约束
XML语法
1、文档声明
2、元素
3、属性
4、注释
5、CDATA块
6、处理指令
任何xml必须具备文档声明 <?xml version="1.0" ?>
XML是一种标记语言 存储和传输数据 --- 保存数据内容
没有指定xml 编码集 --- 默认采用ISO-8859-1 编码 (不支持中文数据)
* 注意问题 当xml 指定encoding="utf-8" 是浏览器查看编码集 à 浏览器查看编码集必须要和文件保存编码集一致
* 新建记事本程序采用系统默认编码集 --- 默认编码集gbk à 使用utf-8编码 另存为
当声明standalone = "yes" 该xml是独立xml 不依赖外面其它文件,standalone = "no" 该xml 依赖外部一些文件
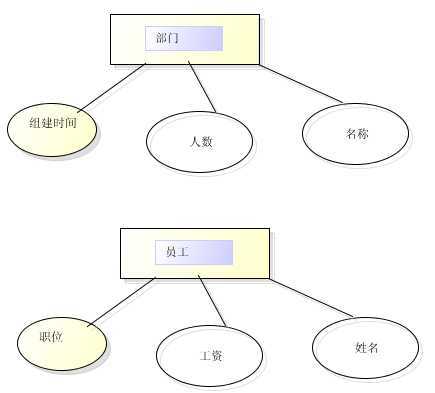
XML 通过元素描述复杂关系模型数据
Ø xml语法规范
F 所有xml元素必须结束
<abc></abc> à 在xml 文件中如果标签中没有内容 自结束 <abc />
F 标签不允许交叉嵌套
F 有且仅有一个根元素
F xml文件中 空格和换行 会被解析器进行解析的
F 严格区分大小写,元素和属性名称不能以数字开始
属性定义语法 <元素名称 属性名称="属性值" 属性名称="属性值" ....>
一个元素定义多个属性的,每个属性值必须使用单引号和双引号
F 属性的值必须用单引号或者双引号 引起来
F xml注释与html注释相同 <!-- --> 注释不能嵌套
CDATA区域内 保留不被解析器解析的内容 ----通常存放特殊代码,这些代码造成xml格式混乱
CDATA和转义字符在哪些情况使用?区别?
* 优先使用CDATA XML技术存储数据,传输数据、解析数据
F 通过PI指令控制xml显示样式 (指令之前不能有注释)
当xml 使用pi指令 引用CSS --- 效果等同于HTML,进行页面数据展示
* 通过xml进行显示数据 ,通过XSLT 修饰xml数据显示 (类似CSS)
Ø XML 技术应用 两大类
F 传输和存储数据 ----- 程序员为了简化开发,不对xml使用约束技术
* 不使用xml约束技术,xml 格式不一定正确
* 所有xml 数据内容生成,解析过程 都是通过程序来完成的
F 使用xml 作为配置文件
Android SSH ----- 程序员为了保证xml元素准确性,通常xml文档使用约束技术的。
什么xml使用约束? 使用约束xml文档 --- 元素内容格式更加规范
如果企业中xml没有使用约束 ------ 通过程序生成xml和解析xml时,不使用约束,代码更加简单

<?xml version="1.0" encoding="UTF-8"?>
<dept>
<name>人力资源部</name>
<pnum>100</pnum>
<createtime>2014-7-4</createtime>
</dept>
<emp>
<name>小丽</name>
<salary>3000</salary>
<job>人力招聘主管</job>
</emp>
标签:android style blog http java color
原文地址:http://www.cnblogs.com/jianfengyun/p/3825061.html