标签:
第一部分、保存和恢复绘图状态
画布中,绘图状态指的是描述某一时刻2D渲染上下文外观的整套属性,从简单的颜色值到复杂变换矩阵及其它特性
注意:画布上的当前路径和当前位图(正在显示的内容)不属于状态
1.保存绘图状态:save();
2.恢复绘图状态:restore();
<script type="text/javascript">
function draw1(id){
var canvas = document.getElementById(id);
var context =canvas.getContext("2d");
var text = "hello world!";
context.font="30px serif" // 把文本大小设置为30px
context.fillStyle = "red"; // 设置文本颜色为红色
context.fillText(text,40,40); // 红色文本
context.save(); // 保存画布状态( 把文字的红色状态保存 )
context.fillStyle = "yellow"; // 设置文本颜色为黄色
context.fillText(text,40,80); // 黄色文本
context.save(); // 保存画布状态( 把文字的黄色状态保存 )
context.restore(); // 恢复画布状态
context.fillText(text,40,120); // 黄色文本
context.restore();
context.fillText(text,40,160); // 红色文本
}draw1(‘myCanvas‘);
</script>

总结:
当调用save方法保存绘图状态时,2D渲染上下文会保存一个绘图状态栈,最近保存的状态在最顶部,调用restore方法第一个恢复的绘图状态是从栈的最顶部取出的;当栈返回最后一个状态后,会将它清除,使栈变成空的。
上例中最后一个被存入栈的是黄色,所以第一次调用restore方法时显示的文字是黄色,而不是红色;第二次调用restore方法时,才会显示红色文字。
第二部分 变形
注意:每一种变形方法,包括平移,都会影响方法执行后所绘制的所有元素,因为他们都是直接在2D渲染上下文操作的,而不是针对所绘制的图形。
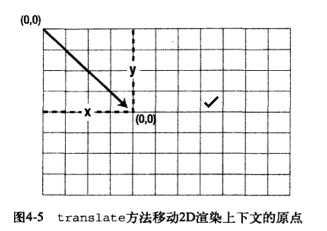
1. 平移 translate(x,y)
x,y是坐标值
移动的是2D渲染上下文的原点,而不是所绘制的对象,如下图:

实例:
<script type="text/javascript">
function draw1(id){
var canvas = document.getElementById(id);
var context =canvas.getContext("2d");
context.fillRect(10,10,50,50);
context.translate(60,60); // 原点坐标从(10,10)移动到(60,60)的位置
context.fillStyle = "red";
context.fillRect(10,10,50,50); // 移动后,原点坐标由原来的(10,10)变成了(70,70)
}draw1(‘myCanvas‘);
</script>

2. 缩放 scale(x,y)
x,y是缩放的倍数,不是像素值。
缩放是调整2D上下文的尺寸。
<script type="text/javascript">
function draw1(id){
var canvas = document.getElementById(id);
var context =canvas.getContext("2d");
context.fillRect(10,10,50,50);
context.scale(2,2); // x,y方向都被放大了2倍
context.fillStyle = "red";
context.fillRect(10,10,50,50); // 放大后
}draw1(‘myCanvas‘);
</script>

上例中,将2D渲染上下文的x方向和y方向都乘以2,所以2D渲染上下文及其所绘制的所有对象都变成了2倍的尺寸
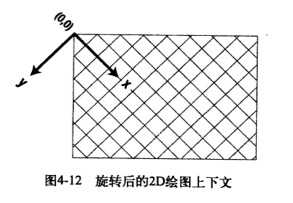
3.旋转 rotate()
需要传入以弧度为单位的2D渲染上下文旋转角度值。
实例:
<script type="text/javascript">
function draw1(id){
var canvas = document.getElementById(id);
var context =canvas.getContext("2d");
context.rotate(0.7854); // 把2D渲染上下文旋转45° (Math.PI/4)
context.fillStyle = "red";
context.fillRect(90,90,50,50); // 旋转画布后 图形出现在了奇怪的区域上
}draw1(‘myCanvas‘);
</script>

rotate()把2D渲染上下文绕其原点(0,0)进行旋转,图形本身不会旋转,如果只是想旋转所要绘制的图形,还需要配合着tranlate将2D渲染上下文的原点平移到正在绘制的图形中心,然后再对画布执行一次旋转,接着在当前位置绘制图形,如下图:

例如:
<script type="text/javascript">
function draw1(id){
var canvas = document.getElementById(id);
var context =canvas.getContext("2d");
context.translate(400,400); // 平移到正中心
context.rotate(0.7854); // 把2D渲染上下文旋转45° (Math.PI/4)
context.fillStyle = "red";
context.fillRect(90,90,50,50); // 旋转画布后绘制一个图形
}draw1(‘myCanvas‘);
</script>

第三部分 合成
将多个可视化元素合成一个可视化元素
1. 全局阿尔法值 globalAlpha
值:0.0(全透明)~1.0(不透明)之间
默认:1.0
影响将要绘制的对象的透明度
<script type="text/javascript">
function draw1(id){
var canvas = document.getElementById(id);
var context =canvas.getContext("2d");
context.fillStyle = "red";
context.fillRect(90,90,50,50);
context.globalAlpha = 0.2;
context.fillRect(150,150,50,50);
}draw1(‘myCanvas‘);
</script>

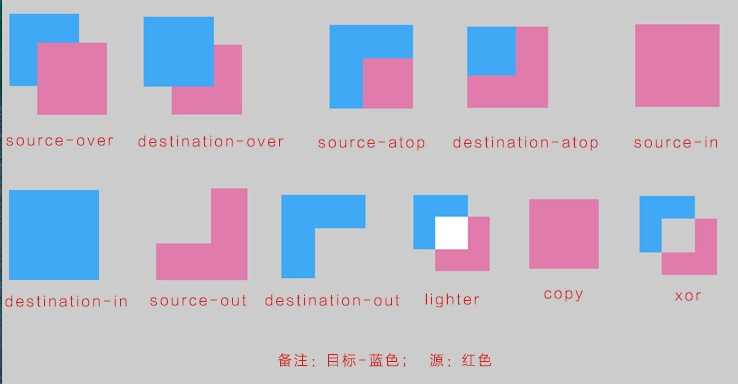
2. 合成操作 globalCompositionPeration
源 :绘制的新图形
目标:已经绘制了图形的2D渲染上下文
1) source-over (默认属性)源在目标之上
2) destination-over 源在目标之下
3) source-atop 源在目标之上,但是重叠区域两者都不透明,绘制在其他位置的目标不透明,源透明(不可见)
4) destination-atop 源在目标之下,但是重叠区域两者都不透明,绘制在其他位置的源不透明,目标透明(不可见)
5) source-in 源与目标重叠的部分只绘制源,不重叠的部分都变成透明
6) destination-in 源与目标重叠的部分只绘目标,不重叠的部分都变成透明
7) source-out 与目标不重叠的区域绘制源,其他部分变成透明
8) destination-out 与目标不重叠的区域绘制目标,其他部分变成透明
9) lighter 与顺序无关,如果源与目标重叠,就将两者颜色值相加,得到颜色值的最大值为255,结果就是白色
10)copy 与顺序无关,只绘制源,覆盖掉目标
11)xor 与顺序无关,只绘制不重叠区域,重叠区域透明
<script type="text/javascript">
function draw1(id){
var canvas = document.getElementById(id);
var context =canvas.getContext("2d");
context.fillStyle = "rgb(63,169,245)"; // 目标
context.fillRect(90,90,150,150);
context.globalCompositeOperation = "source-over";
context.fillStyle = "rgb(225,123,172)"; // 源
context.fillRect(150,150,150,150);
}draw1(‘myCanvas‘);
</script>

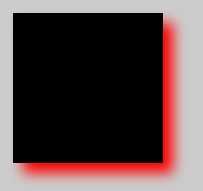
第四部分 阴影
shadowBlur 模糊值
shadowOffsetX x轴方向阴影偏移
shadowOffsetY y轴方向阴影偏移
shadowColor 模糊颜色
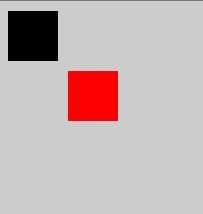
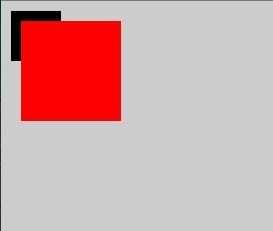
<script type="text/javascript">
function draw1(id){
var canvas = document.getElementById(id);
var context =canvas.getContext("2d");
context.shadowBlur=20; // 20px 模糊值
context.shadowColor="red"; // 模糊颜色
context.shadowOffsetX = 10;
context.shadowOffsetY = 10;
context.fillRect(20,20,150,150);
}draw1(‘myCanvas‘);
</script>

第五部分 渐变
1. 线性渐变 createLinearGradient(x0,y0,x1,y1)
参数 :渐变起点x,y坐标
渐变终点x,y坐标
2. 放射渐变 createRadialGradient(x0,y0,r0,x1,y1,r1)
参数:前三个描述开始圆
后三个描述结束圆
每一个圆的(x,y)表示圆心坐标,r表示半径
实现渐变效果是连接两个圆周的椎体,开始圆之前的部分显示偏移量为0的颜色,结束圆之后的部分显示偏移量为1的颜色值
注:为了实现最佳效果,开始圆和结束圆放在同一个位置
返回:CanvasGradient对象
加颜色:addColorStop()
参数:颜色偏移值(0:渐变起点;1:渐变终点)
偏移量颜色值
fillStyle和storeStyle都可以接受CanvasGradient对象表示的渐变颜色值
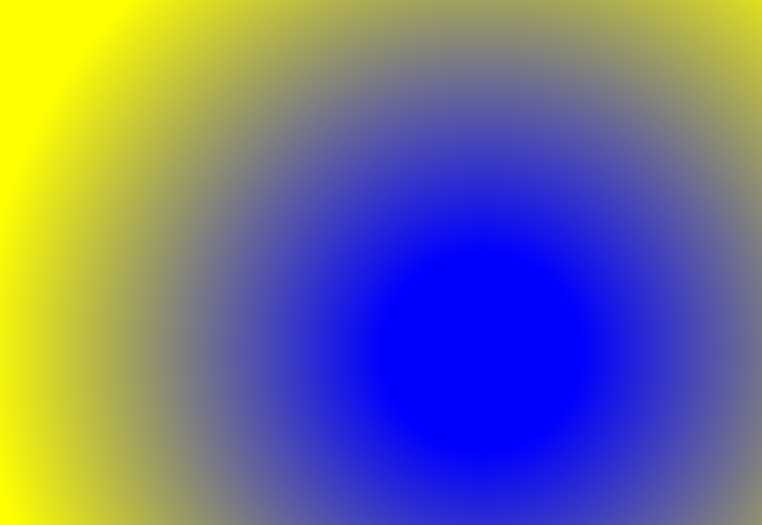
实例一:线性渐变
<script type="text/javascript">
function draw1(id){
var canvas = document.getElementById(id);
var context =canvas.getContext("2d");
var gradient = context.createLinearGradient(0,0,0,800); // 渐变区域:左上角(0,0)开始到左下角(0,800)结束
gradient.addColorStop(0,‘blue‘);
gradient.addColorStop(1,‘yellow‘);
context.fillStyle = gradient;
context.fillRect(0,0,800,800);
}draw1(‘myCanvas‘);
</script>

实例二:放射渐变
<script type="text/javascript">
function draw1(id){
var canvas = document.getElementById(id);
var context =canvas.getContext("2d");
var gradient = context.createRadialGradient(500,500,100,500,500,500); // 为了实现最佳效果,开始圆和结束圆放在同一个位置
gradient.addColorStop(0,‘blue‘);
gradient.addColorStop(1,‘yellow‘);
context.fillStyle = gradient;
context.fillRect(0,0,800,800);
}draw1(‘myCanvas‘);
</script>

第六部分 复杂路径
如何将多个路径链接在一起?
不断的调用lineTo();
moveTo 会创建一条全新的子路径
lineTo 只是沿着一条已经有的子路径继续画线
<script type="text/javascript">
function draw1(id){
var canvas = document.getElementById(id);
var context =canvas.getContext("2d");
context.beginPath();
context.moveTo(100,50);
context.lineTo(30,150);
context.lineTo(160,150);
context.closePath();
context.stroke();
context.fill();
}draw1(‘myCanvas‘);
</script>

2、贝塞尔曲线
quadraticCurveTo()
参数:
控制点的(x,y)坐标
路径目标点的(x,y)坐标
二次贝塞尔曲线,只有一个控制点(线条中只有一次弯曲)
bezierCurveTo()
参数:
第一个控制点(x,y)的坐标
第二个控制点(x,y)的坐标
路径目标点(x,y)的坐标
三次贝塞尔曲线,两个控制点(两次弯曲)
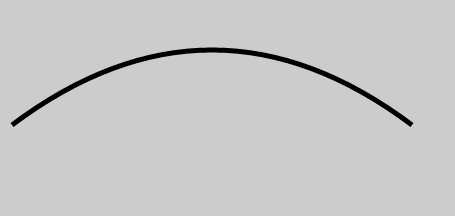
实例:二次
<script type="text/javascript">
function draw1(id){
var canvas = document.getElementById(id);
var context =canvas.getContext("2d");
context.lineWidth=5;
context.beginPath();
context.moveTo(50,250);
context.quadraticCurveTo(250,100,450,250);
context.stroke();
}draw1(‘myCanvas‘);
</script>

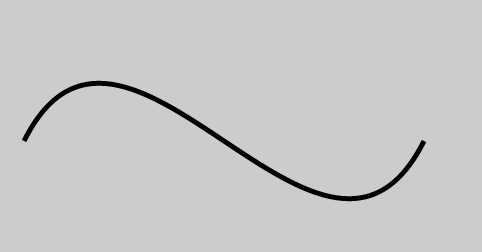
实例:三次
<script type="text/javascript">
function draw1(id){
var canvas = document.getElementById(id);
var context =canvas.getContext("2d");
context.lineWidth=5;
context.beginPath();
context.moveTo(50,250);
context.bezierCurveTo(150,50,350,450,450,250);
context.stroke();
}draw1(‘myCanvas‘);
</script>

以上是学习时候做的笔记,如果哪里有问题,欢迎指正,不甚感激!
参考资料 < HTML5 CANVAS基础教程 >
标签:
原文地址:http://www.cnblogs.com/banmengbanxing/p/4633991.html