标签:
初始图片 尺寸大小为 25 * 28 pixels
尺寸大小为 25 * 28 pixels
现在我们在根试图上创建两个button
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(50, 100, 25, 28);
[button setBackgroundImage:[UIImage imageNamed:@"btn.png"] forState:UIControlStateNormal];
[self.view addSubview:button];
UIButton *button1 = [UIButton buttonWithType:UIButtonTypeCustom];
button1.frame = CGRectMake(50, 200, 200, 28);
UIImage *image = [UIImage imageNamed:@"btn.png"];
[button1 setBackgroundImage:image forState:UIControlStateNormal];
[self.view addSubview:button1];
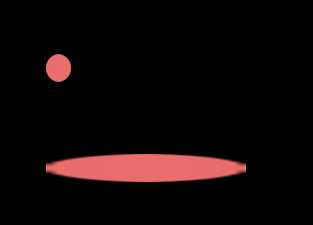
没做拉伸处理前图片效果

在iOS 5.0中,UIImage有一个新方法可以处理图片的拉伸问题
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets
CGFloat left = 12; // 左端宽度
CGFloat right = 12; // 右端宽度
UIEdgeInsets insets = UIEdgeInsetsMake(0, left, 0, right);
// 伸缩后重新赋值
UIImage *new = [image resizableImageWithCapInsets:insets];
[button1 setBackgroundImage:new forState:UIControlStateNormal];
[self.view addSubview:button1];
在iOS6.0中,UIImage又提供了一个方法处理图片拉伸
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode
对比iOS5.0中的方法,只多了一个UIImageResizingMode参数,用来指定拉伸的模式:
UIImageResizingModeStretch:拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域来填充图片
UIImageResizingModeTile:平铺模式,通过重复显示UIEdgeInsets指定的矩形区域来填充图片
CGFloat left = 12; // 左端宽度
CGFloat right = 12; // 右端宽度
UIEdgeInsets insets = UIEdgeInsetsMake(0, left, 0, right);
// 伸缩后重新赋值
UIImage *new = [image resizableImageWithCapInsets:insets resizingMode:UIImageResizingModeStretch];
[button1 setBackgroundImage:new forState:UIControlStateNormal];
[self.view addSubview:button1];
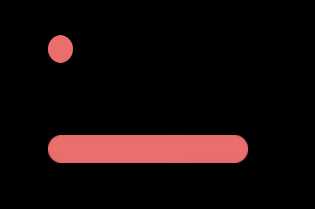
下面是拉伸过的图片

标签:
原文地址:http://www.cnblogs.com/lhx2015/p/4634976.html