标签:
版权是我的,转载没有通过我的同意的爬虫都是傻逼.原文地址:http://www.cnblogs.com/zeusro/
首先,fiddler调试当然可以,但是这玩意太"重"了.而且我记得以前用这东西的时候,整个网络都受到影响,不是很愉快(估计是代理导致的问题).
首先这需求的产生背景是这样的.浏览器提交表单的时候,如果不是ajax,是同步的话,页面有变化,请求的报文是看不到的.而有时候,某个表单出问题,有可能是某个input没有赋值.但是页面变化了的话,就啥都不看不到了.所以在提交表单前后,我们需要一个工具来监控这一个过程.我习惯用nightly(火狐的即时更新版).所以经过一番搜索,我找到了这个叫 Tamper Data 的拓展插件.
https://addons.mozilla.org/en-US/firefox/addon/tamper-data/
...
火狐现在什么界面我不清楚,但是我的夜壶浏览器,默认是没有工具栏的.这时候按alt+T 就会呼出工具栏.

点击最下面那个,就会弹出他的窗体.

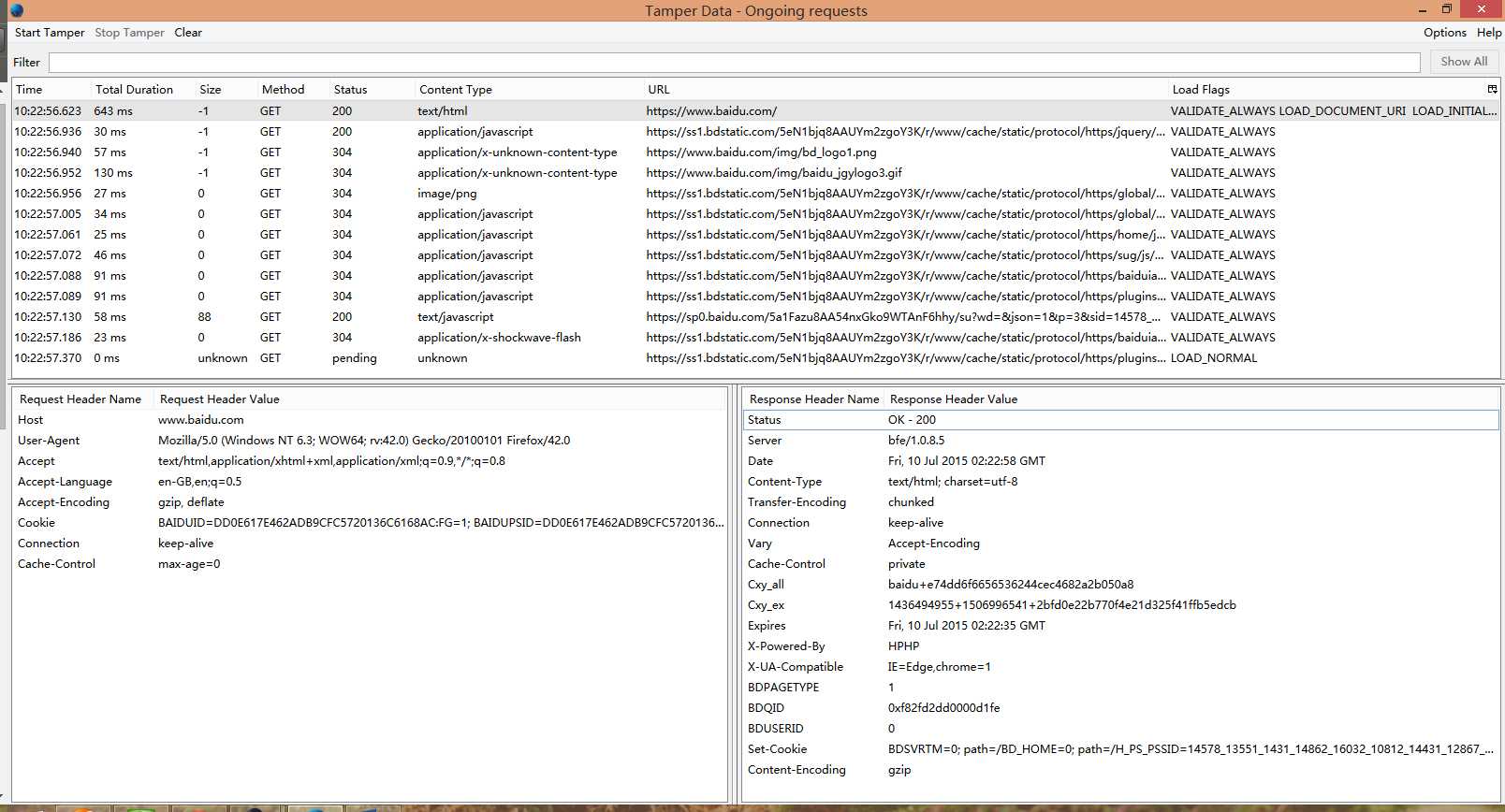
在浏览器随便打开一个链接.窗体上就会相应显示.但是注意,别打开那么多链接,或者那种开了定时器定期ajax的网站,不然等下调试的时候会很崩溃.
说了那么多废话,其实这才是本文的重点.
打开待调试页面后,点击start tamper.
然后输入关键词,提交表单这是那个工具会有个提示

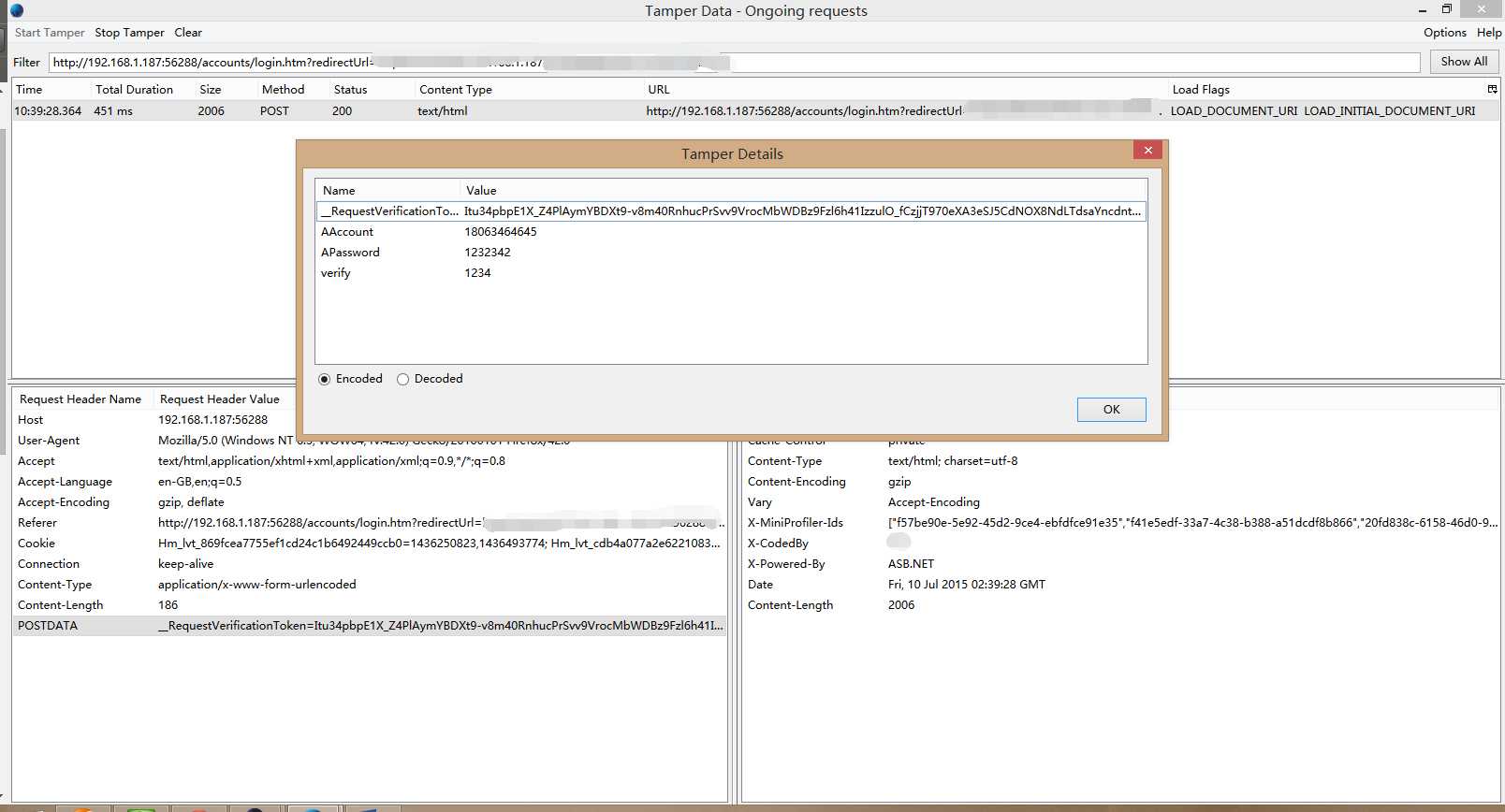
选第一个.会弹出另外一个窗体

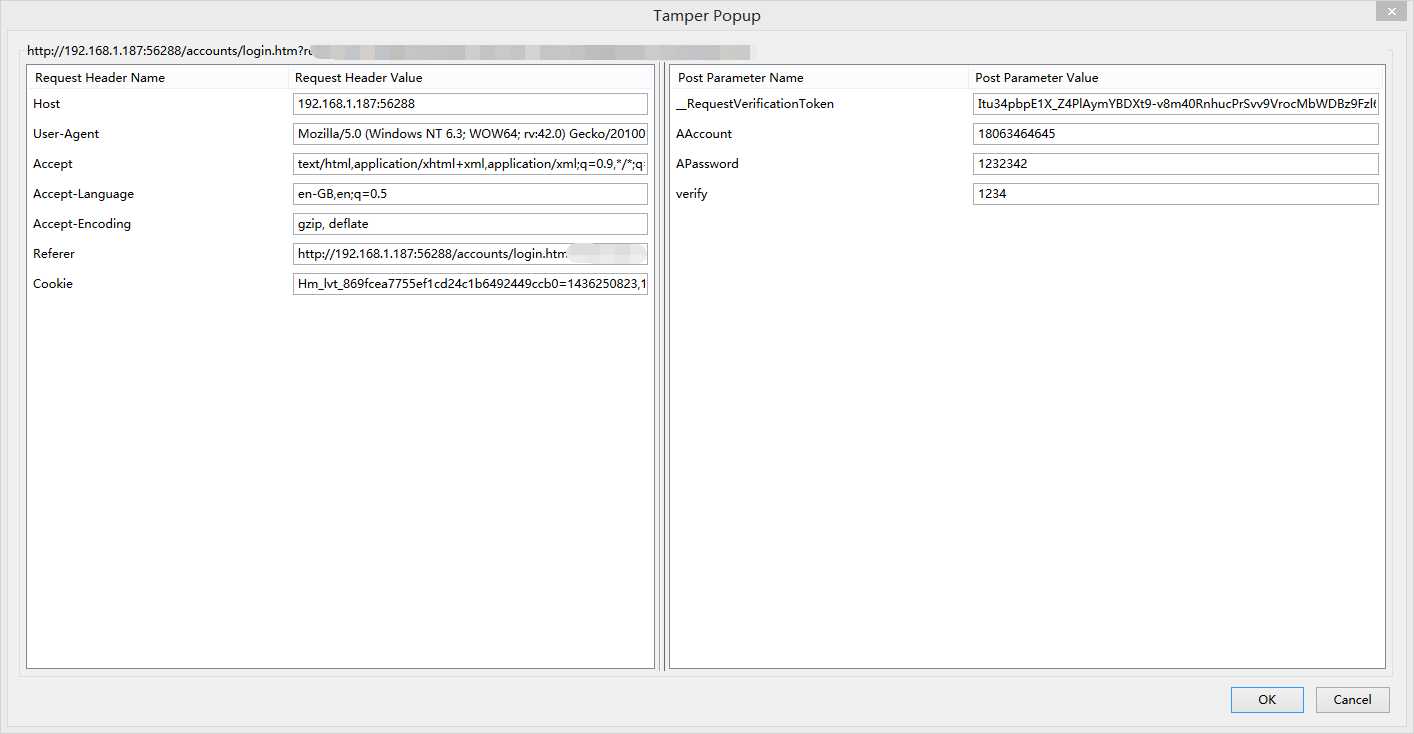
右边这些就是我输入的内容.可以自己改,然后点ok.然后就会把修改的内容post到服务器.
需要提出的是,在该窗口出现期间,浏览器那边会处于等待的状态.

双击postdata就会显示中间的提交详情
他的筛选器是基于url的.我想要是能智能一点就好了(比如筛选method=post)
如果不关的话,这玩意会一直拦截浏览器的某些请求
然而,人家最后的更新时间是5年前,所以大家凑合着用吧
http://jimbojw.com/wiki/index.php?title=Tamper_Data#Getting_Started
版权是我的,转载没有通过我的同意的爬虫都是傻逼.原文地址:http://www.cnblogs.com/zeusro/
标签:
原文地址:http://www.cnblogs.com/zeusro/p/4635165.html