标签:
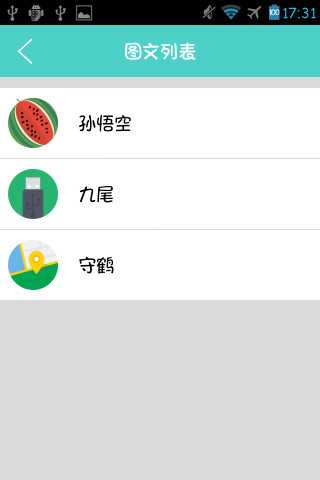
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/bluetiao" android:orientation="vertical" tools:context=".MainActivity"> <RelativeLayout android:layout_width="match_parent" android:layout_height="52dp" android:background="@drawable/mainbg"> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="图文列表" android:textSize="16sp" android:textAppearance="?android:attr/textAppearanceLarge" /> <Button android:id="@+id/back" android:layout_width="25dp" android:layout_height="35dp" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:layout_marginLeft="10dp" android:background="@drawable/fanhui" android:onClick="back" /> </RelativeLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="10dp" android:orientation="vertical"> </LinearLayout> <!--图文开始--> <RelativeLayout android:id="@+id/tuwen01" android:layout_width="match_parent" android:layout_height="70dp" android:background="#ffffff" android:onClick="" android:layout_marginTop="1dp" > <ImageView android:id="@+id/imageView01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:layout_marginLeft="8dp" android:src="@drawable/s1802" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="20dp" android:layout_toRightOf="@+id/imageView01" android:text="孙悟空" android:textColor="#000000" android:textSize="16sp"/> </RelativeLayout> <RelativeLayout android:id="@+id/tuwen02" android:layout_width="match_parent" android:layout_height="70dp" android:background="#ffffff" android:layout_marginTop="1dp" > <ImageView android:id="@+id/imageView02" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:layout_marginLeft="8dp" android:src="@drawable/s1804" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="20dp" android:layout_toRightOf="@+id/imageView02" android:text="九尾" android:textColor="#000000" android:textSize="16sp"/> </RelativeLayout> <RelativeLayout android:id="@+id/tuwen03" android:layout_width="match_parent" android:layout_height="70dp" android:background="#ffffff" android:layout_marginTop="1dp" > <ImageView android:id="@+id/imageView03" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:layout_marginLeft="8dp" android:src="@drawable/s1810" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="20dp" android:layout_toRightOf="@+id/imageView03" android:text="守鹤" android:textColor="#000000" android:textSize="16sp"/> </RelativeLayout> </LinearLayout>


标签:
原文地址:http://www.cnblogs.com/abelsu/p/4637124.html