标签:des style blog http color strong
基础方法:
ChangeFillShape
//修改填充形状 ChangeFillShape(...)

// 摘要: // 修改填充形状 // // 参数: // g: // 图形画板 // // Forebrush: // 填充色 // // rect: // 区域 // // en_fillshape: // 填充形状枚举 // // fillshpape: // 填充形状参数 // // Backbrush: // 背景色 // // isOutside: // 是否外修改 public Graphics ChangeFillShape(Graphics g, Brush Forebrush, Rectangle rect, EN_FillShape en_fillshape, FillShape fillshpape, Brush Backbrush, bool isOutside = false);
//液化方法 InkPaint(...)

// // 摘要: // 液化样式 // // 参数: // matrix: // 矩阵 // // i: // i // // j: // j // // rect: // 局域 // // radius: // 半径 // // isFore: // 填充样式(true:填充,false:背景) public FillShape InkPaint(bool[][] matrix, int i, int j, Rectangle rect, int radius, bool isFore);
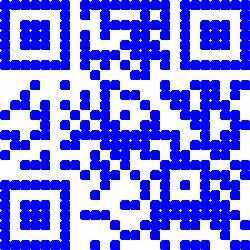
//圆角样式 for (int i = 0; i < matrix.Length; i++) { for (int j = 0; j < matrix.Length; j++) { rect = new Rectangle((j + this.SpacingW) * QrCodeEncoder.QRCodeScale, (i + this.SpacingH) * QrCodeEncoder.QRCodeScale, QrCodeEncoder.QRCodeScale, QrCodeEncoder.QRCodeScale); if (matrix[j][i]) { ChangeFillShape(g, new SolidBrush(Color.Blue), rect, EN_FillShape.FillRoundRectangle, new FillShape() { radius = 5, roundStyle = RoundStyle.All }, Backbrush); } else { ChangeFillShape(g, Backbrush, rect, EN_FillShape.FillRectangle, new FillShape(), Backbrush); } } }

//修改radius 值
ChangeFillShape(g, new SolidBrush(Color.Blue), rect, EN_FillShape.FillRoundRectangle, new FillShape() { radius = 50, roundStyle = RoundStyle.All }, Backbrush);

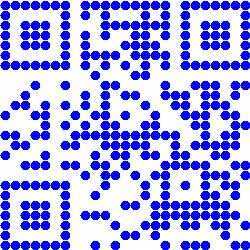
//液化样式 for (int i = 0; i < matrix.Length; i++) { for (int j = 0; j < matrix.Length; j++) { rect = new Rectangle((j + this.SpacingW) * QrCodeEncoder.QRCodeScale, (i + this.SpacingH) * QrCodeEncoder.QRCodeScale, QrCodeEncoder.QRCodeScale, QrCodeEncoder.QRCodeScale); if (matrix[j][i]) { //ChangeFillShape(g, Forebrush, rect, EN_FillShape.FillRectangle, new FillShape(), Forebrush); FillShape _fillShape = new FillShape(); _fillShape = InkPaint(matrix, i, j, rect, 100, true); ChangeFillShape(g, Forebrush, rect, EN_FillShape.FillRoundRectangle, _fillShape, Backbrush); } else { ChangeFillShape(g, Backbrush, rect, EN_FillShape.FillRectangle, new FillShape(), Backbrush); //FillShape _fillShape = new FillShape(); //_fillShape = InkPaint(matrix, i, j, rect, 100, false); //ChangeFillShape(g, Backbrush, rect, EN_FillShape.FillRoundRectangle, _fillShape, Forebrush);//注意:液化背景色传入填充色ForeBrush } } }

for (int i = 0; i < matrix.Length; i++) { for (int j = 0; j < matrix.Length; j++) { rect = new Rectangle((j + this.SpacingW) * QrCodeEncoder.QRCodeScale, (i + this.SpacingH) * QrCodeEncoder.QRCodeScale, QrCodeEncoder.QRCodeScale, QrCodeEncoder.QRCodeScale); if (matrix[j][i]) { //ChangeFillShape(g, Forebrush, rect, EN_FillShape.FillRectangle, new FillShape(), Forebrush); FillShape _fillShape = new FillShape(); _fillShape = InkPaint(matrix, i, j, rect, 100, true); ChangeFillShape(g, Forebrush, rect, EN_FillShape.FillRoundRectangle, _fillShape, Backbrush); } else { //ChangeFillShape(g, Backbrush, rect, EN_FillShape.FillRectangle, new FillShape(), Backbrush); FillShape _fillShape = new FillShape(); _fillShape = InkPaint(matrix, i, j, rect, 100, false); ChangeFillShape(g, Backbrush, rect, EN_FillShape.FillRoundRectangle, _fillShape, Forebrush);//注意:液化背景色传入填充色ForeBrush } } }

个性二维码开源专题<液化/圆角/效果>,在此介绍完毕了,谢谢大家的观看与支持。
以下是开源地址,国外github,国内oschina.net
oschina.net:
http://git.oschina.net/cheng5x/Yc.QrCode
github:
https://github.com/cheng5x/YcQrCode
码晒客讨论QQ群:
28629273
个性二维码开源专题<液化/圆角/效果>,布布扣,bubuko.com
标签:des style blog http color strong
原文地址:http://www.cnblogs.com/cheng5x/p/3825726.html