标签:
表视图 UITableView,iOS中最重要的视图,随处可见。
表视图通常用来管理一组具有相同数据结构的数据。

UITableView继承于UIScrollView,所以可以滚动
表视图的每条数据都是显示在UITableViewCell对象中
表视图可以分区显示数据,每个分区称为一个section,每一行称为 row,编号都是从0开始
表视图的创建

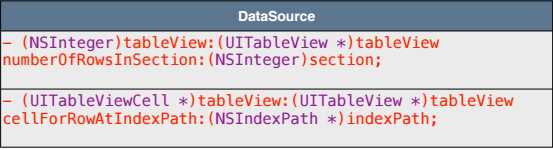
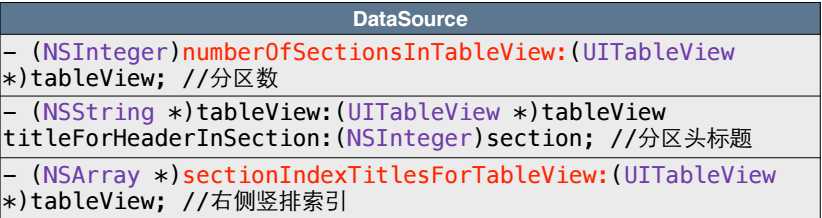
DataSource数据源
我们需要给tableView指定一个数据源,它负责给tableView提供数据。
需要实现协议中两个必须实现的方法。

表视图
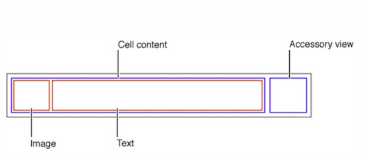
UITableView中每一个单元格,被称为一个cell (UITableViewCell)。
系统预置了4种(枚举)样式的cell。
不同样式的cell包含的控件有细微差别。

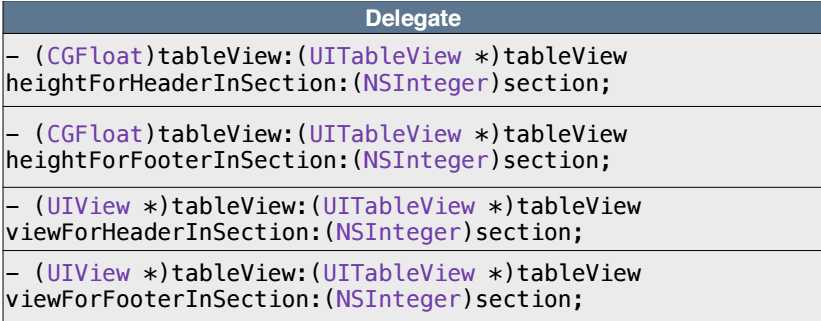
自定义区头区尾

表视图的重用机制:
UITableView靠mutableSet来实现重用功能
出屏幕的cell会被添加到mutableSet中,进入屏幕的cell,先从set中 获取,如果获取不到,才创建一个cell。在cell显示之前,给cell赋上 相应的内容。 cell的reuseIdentifier是重用的关键。
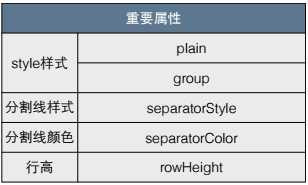
表视图的配置:
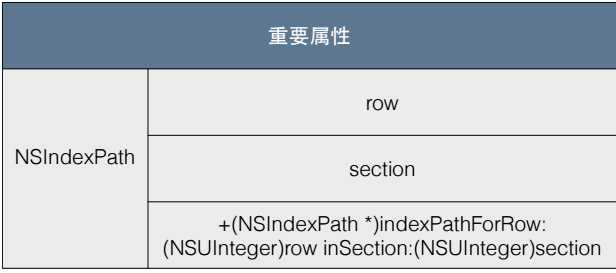
NSIndexPath

多个分区:
tableView默认是一个分区,可以设置多个分区 tableView的plain、group样式决定分区的样式不同 每个分区可以设置区头区尾
多分区:

自定义区头区尾:

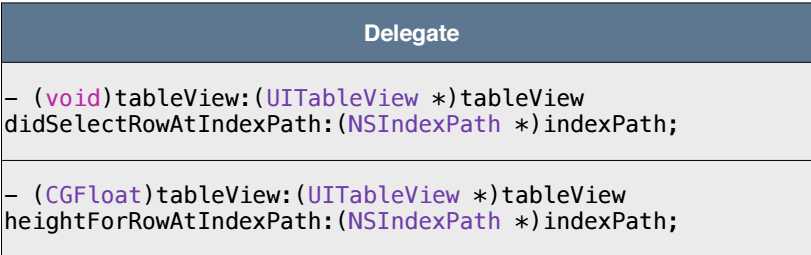
单元格高度及选中

tableView有2种样式:plain和grouped。
由datasource提供要显示的数据,delegate提供辅助设置
系统提供4中样式的cell。
tableView的重用机制极大提升了性能。
标签:
原文地址:http://www.cnblogs.com/shaoting/p/4639461.html