标签:
本章目标:局部视图、Rails路由、Asset Pipeline、Sass
1、Bootstrap是Twitter开发的开源Web设计框架
mockup是网页构思图,在web领域经常称之为“线框图”,用于展示应用最终外观的草图
伺服(p130)
<%= link_to "Help", "#"%>
#link_to的第一个参数是链接文本,第二个参数是链接地址,第三个参数可选,是一个哈希。
Asset Pipeline带来的好处之一是,能自动优化资源文件,在生产环境中使用效果极佳。
2、Sass:它是一种编写CSS的语言,从多方面增强了CSS的功能。主要介绍两个主要的功能:嵌套和变量。Sass文件的扩展
名为.scss,这是CSS句法的一个扩展集。所有有效的CSS文件都是有效的SCSS文件。Rails的Asset Pipeline会自动使
用Sass预处理器处理扩展名为.scss的文件,所以custom.css.scss文件会首先经由Sass预处理器处理,然后引入应用
的样式表中,再发送给浏览器。
(1)嵌套:
.center { text-align: center; } .center h1{ margin-bottom: 10px; }
嵌套格式如下:
.center { text-align: center; h1{ margin-bottom: 10px; } }
#logo { float: left; margin-right: 10px; } #logo:hover { color: #fff; text-decoration: none; }
嵌套格式如下:
#logo { float: left; margin-right: 10px; &:hover { #在SCSS中,用&符合实现对父级元素的引用 color: #fff; text-decoration: none; } }
(2)变量:
h2 { color:#777; } footer { color:#777; }
变量使用方法如下:
$light-gray: #777; h2 { color: $light-gray; } footer { color: $light-gray; }
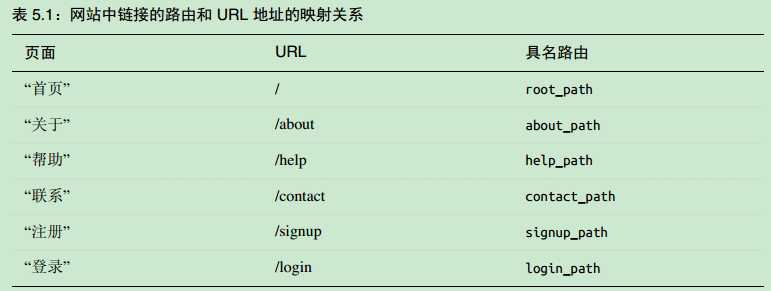
3、布局中的链接
具名路由:<%= link_to "About", about_path %> 如果修改了about_path对应的URL,其他使用about_path的地方都
会自动使用新的URL。


Ruby on Rails Tutorial 第五章 完善布局
标签:
原文地址:http://www.cnblogs.com/sunflower627/p/4640645.html