标签:

在上一节的介绍中展示了通过函数改变ul类名的方式来设置对应类名的css样式来实现导航栏下方横线随栏目颜色变化的方法,但是这种方法并未真正实现属性值的跟踪,而是通过手动赋值来实现,并且代码量大,代码重复度高。
下面介绍另一种更有效的通过获取(跟踪)元素属性值的方法来设置另一元素属性的方法。
常用的获取元素和修改元素样式属性的方法主要有以下两种:
<html> <a id="a0" style="color:red,background-color:green" href="#" onmouseover="ch()">link1</a> <script> var object1 = getElementByid(‘a0‘); object1.style.color = "blue"; object2.style.backgroundColor = "yellow";
另一种获取元素属性的方法如下:
var elem = document.getElementById(‘l0‘);
var css_color = window.getComputedStyle(elem,null).getPropertyValue("background-color");
在这里主要用到了getComputedStyle这个类方法,getComputedStyle是一个可以获取当前元素所有最终使用的CSS属性值。返回的是一个CSS样式声明对象([object CSSStyleDeclaration]),只读。
getComputedStyle与style的区别:
使用element.style也可以获取元素的CSS样式声明对象,但是其与getComputedStyle方法还有有一些差异的。
1.只读与可写:正如上面提到的getComputedStyle方法是只读的,只能获取样式,不能设置;而element.style能读能写,能屈能伸。
2.获取的对象范围:getComputedStyle方法获取的是最终应用在元素上的所有CSS属性对象(即使没有CSS代码,也会把默认的祖宗八代都显示出来);而element.style只能获取元素style属性中的CSS样式。
getPropertyValue方法
getPropertyValue方法可以获取CSS样式申明对象上的属性值(直接属性名称),例如:
getPropertyValue和getAttribute
在老的IE浏览器(包括最新的),getAttribute方法提供了与getPropertyValue方法类似的功能,可以访问CSS样式对象的属性。用法与getPropertyValue类似:
style.getAttribute("float");
注意到没,使用getAttribute方法也不需要cssFloat与styleFloat的怪异写法与兼容性处理。不过,还是有一点差异的,就是属性名需要驼峰写法,如下:
style.getAttribute("backgroundColor");
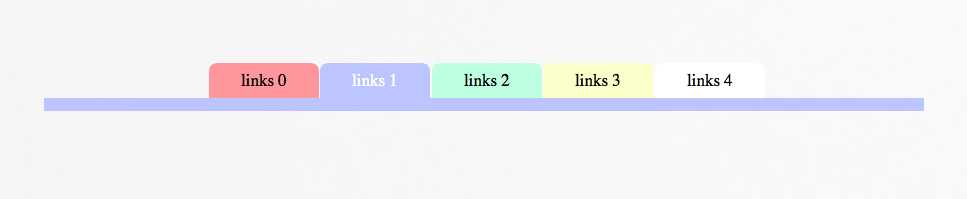
以下是通过 getComputedStyle(elem,null).getPropertyValue("background-color")实现彩色导航栏的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Nav</title>
</head>
<style type="text/css">
*{margin: 0;padding: 0;}
#nav{margin-top: 50px;}
body{background-image: url(1.jpg);}
ul{padding-left: 200px;list-style: none;padding-left: 443px}
li{float: left;}
li a{text-decoration: none;padding:5px;display: block;line-height: 25px;width: 100px;
color: black;font-size: 17px;text-align: center;
border-radius:8px 8px 0 0;margin-left: 1.5px;margin-top: 12.5px;}
#l0{background-color:#F8A0A0;}
#l1{background-color:#BBC9FF;}
#l2{background-color:#CCFFE0;}
#l3{background-color:#FFFFCC;}
#l4{background-color:#FFFFFF;}
a:hover{background-color: #F8A0A0;color: white;}
hr{height:13px;background-color:#F8A0A0;;border:none;margin-top: 30px;width: 880px}
</style>
<body>
<center>
<!-- div#nav>ul>li*5>a[href="#"]{links $} -->
<div id="nav">
<ul class="bar0">
<li ><a id="l0" href="#" onmouseover="ch0()">links 0</a></li>
<li ><a id="l1" href="#" onmouseover="ch1()">links 1</a></li>
<li ><a id="l2" href="#" onmouseover="ch2()">links 2</a></li>
<li ><a id="l3" href="#" onmouseover="ch3()">links 3</a></li>
<li ><a id="l4" href="#" onmouseover="ch4()">links 4</a></li>
</ul>
</div>
<br>
<hr>
</center>
<script type="text/javascript">
//获取元素属性值的方法getComputedStyle(elem,null).getPropertyValue("xxx")
function ch0(){
var elem = document.getElementById(‘l0‘);
var css_color = window.getComputedStyle(elem,null).getPropertyValue("background-color");
var hr = document.getElementsByTagName(‘hr‘);
var bottom = hr[0];
bottom.style.backgroundColor = css_color;
}
function ch1(){
var elem = document.getElementById(‘l1‘);
var css_color = window.getComputedStyle(elem,null).getPropertyValue("background-color");
var hr = document.getElementsByTagName(‘hr‘);
var bottom = hr[0];
bottom.style.backgroundColor = css_color;
}
function ch2(){
var elem = document.getElementById(‘l2‘);
var css_color = window.getComputedStyle(elem,null).getPropertyValue("background-color");
var hr = document.getElementsByTagName(‘hr‘);
var bottom = hr[0];
bottom.style.backgroundColor = css_color;
}
function ch3(){
var elem = document.getElementById(‘l3‘);
var css_color = window.getComputedStyle(elem,null).getPropertyValue("background-color");
var hr = document.getElementsByTagName(‘hr‘);
var bottom = hr[0];
bottom.style.backgroundColor = css_color;
}
function ch4(){
var elem = document.getElementById(‘l4‘);
var css_color = window.getComputedStyle(elem,null).getPropertyValue("background-color");
var hr = document.getElementsByTagName(‘hr‘);
var bottom = hr[0];
bottom.style.backgroundColor = css_color;
}
</script>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/wx1993/p/4641773.html