标签:

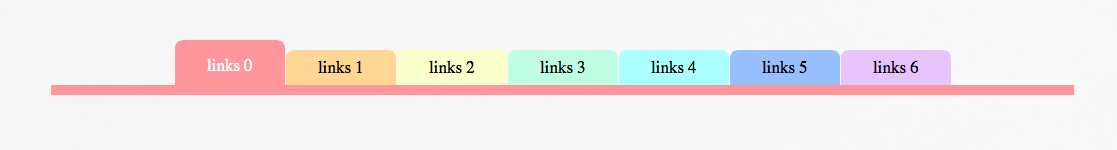
简介:彩色的导航十分具有视觉美感,简约时尚,比较适合于童儿网站,女性网站等页面的导航。
功能:每一个栏目对应一个颜色,当鼠标移动到对应栏目时,该栏目突出显示,并同时改变下方横线的颜色。
实现:
1.导航栏用ul列表实现,横向显示通过 li{float:left} 实现;
2.列表项li和a标签通过 display:block; 来设置显示方式为块状元素;
3.通过li和a标签的高度 height:40px;和行高line-height:40px;来实现hover效果
4.导航栏底部的横线通过ul的 border-bottom 的设置来实现;
5.底部横线随栏目颜色变化而变化通过ul的类名来实现,即当鼠标移到a标签上,执行函数改变ul的类名,并在css代码中定义对应类的样式(颜色等),每一个a标签对应一个函数
这里的实现方法思路简单,但是代码量比较大,在下一节的随笔中将展示另一种更简单的改变样式的方法。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Nav</title> 6 </head> 7 8 <style type="text/css"> 9 *{margin: 0;padding: 0;} 10 #nav{margin-top: 50px} 11 body{background-image: url(1.jpg);} 12 .bar0,.bar1,.bar2,.bar3,.bar4,.bar5,.bar6{list-style: none;height:48px;padding-left: 123px;width:900px;} 13 .bar0{border-bottom: 10px solid #F8A0A0;} 14 .bar1{border-bottom: 10px solid #FFD699;} 15 .bar2{border-bottom: 10px solid #FFFFCC;} 16 .bar3{border-bottom: 10px solid #CCFFE0;} 17 .bar4{border-bottom: 10px solid #BBFFFF;} 18 .bar5{border-bottom: 10px solid #99C2FF;} 19 .bar6{border-bottom: 10px solid #E0CCFF;} 20 21 li{float: left;} 22 li a{text-decoration: none;padding:5px;display: block;line-height: 25px;width: 100px; 23 color: black;font-size: 17px;text-align: center; 24 border-radius:8px 8px 0 0;margin-left: 1px;margin-top: 12.5px;} 25 26 #l0:hover,#l1:hover,#l2:hover,#l3:hover,#l4:hover,#l5:hover,#l6:hover 27 {height: 40px;margin-top: 2.5px;line-height: 40px;background-color: #F8A0A0;color: white;} 28 </style> 29 <body> 30 <center> 31 <!-- div#nav>ul>li*5>a[href="#"]{links $} --> 32 <div id="nav"> 33 <ul class="bar0"> 34 <li ><a id="l0" href="#" style="background-color:#F8A0A0;" onmouseover="ch0()">links 0</a></li> 35 <li ><a id="l1" href="#" style="background-color:#FFD699;" onmouseover="ch1()">links 1</a></li> 36 <li ><a id="l2" href="#" style="background-color:#FFFFCC;" onmouseover="ch2()">links 2</a></li> 37 <li ><a id="l3" href="#" style="background-color:#CCFFE0;" onmouseover="ch3()">links 3</a></li> 38 <li ><a id="l4" href="#" style="background-color:#BBFFFF;" onmouseover="ch4()">links 4</a></li> 39 <li ><a id="l5" href="#" style="background-color:#99C2FF;" onmouseover="ch5()">links 5</a></li> 40 <li ><a id="l6" href="#" style="background-color:#E0CCFF;" onmouseover="ch6()">links 6</a></li> 41 </ul> 42 </div> 43 </center> 44 45 <script type="text/javascript"> 46 function ch0(){ 47 var p1 = document.getElementsByTagName("ul"); 48 p1[0].className = "bar0"; 49 } 50 51 function ch1(){ 52 var p1 = document.getElementsByTagName("ul"); 53 p1[0].className = "bar1"; 54 } 55 56 function ch2(){ 57 var p1 = document.getElementsByTagName("ul"); 58 p1[0].className = "bar2"; 59 } 60 61 function ch3(){ 62 var p1 = document.getElementsByTagName("ul"); 63 p1[0].className = "bar3"; 64 } 65 66 function ch4(){ 67 var p1 = document.getElementsByTagName("ul"); 68 p1[0].className = "bar4"; 69 } 70 71 function ch5(){ 72 var p1 = document.getElementsByTagName("ul"); 73 p1[0].className = "bar5"; 74 } 75 76 function ch6(){ 77 var p1 = document.getElementsByTagName("ul"); 78 p1[0].className = "bar6"; 79 } 80 </script> 81 </body> 82 </html>
标签:
原文地址:http://www.cnblogs.com/wx1993/p/4641754.html