标签:
在 Win 10 的 UWP 中,需要在 xaml 中,通过使用 StateTrigger 修改全局的文本大小、Background、画刷等依赖属性等主题样式。下面只针对字体大小进行描述,其它依赖属性与之类似。
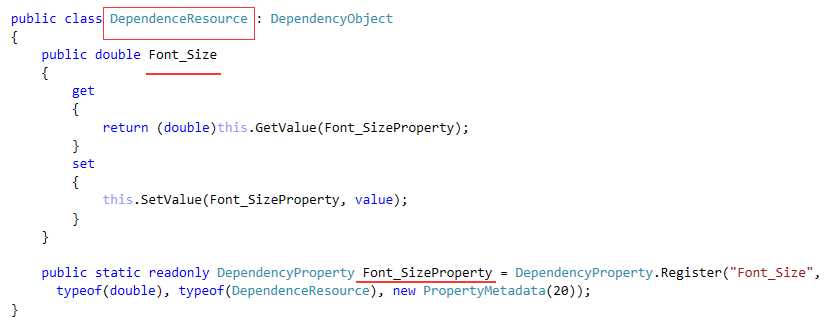
1、 首先在工程中,添加一个继承自 DependencyObject 的子类,添加一个 Font_Size 依赖属性,作为全局引用的资源字体大小:

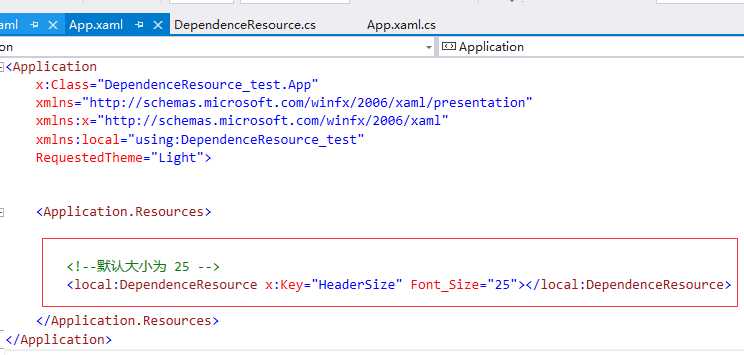
2、在 App.xaml 文件中,添加该资源,资源 Key 为 HeaderSize:

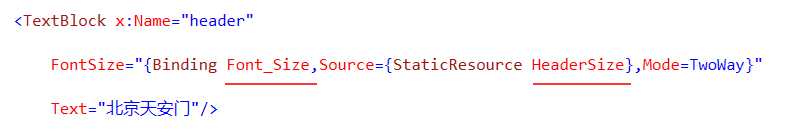
3、在其它地方,在 MainPage 中,使用一个 TextBlcok 引用该资源:
作为可以修改 App.xaml 中字体大小的控件,它的 Binding Mode 设置为 TwoWay:

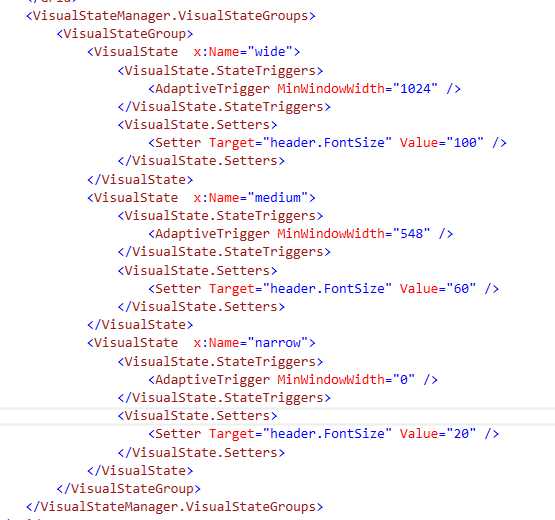
在页面中,添加 StateTrigger,则在窗口宽度变化时,修改字体大小:

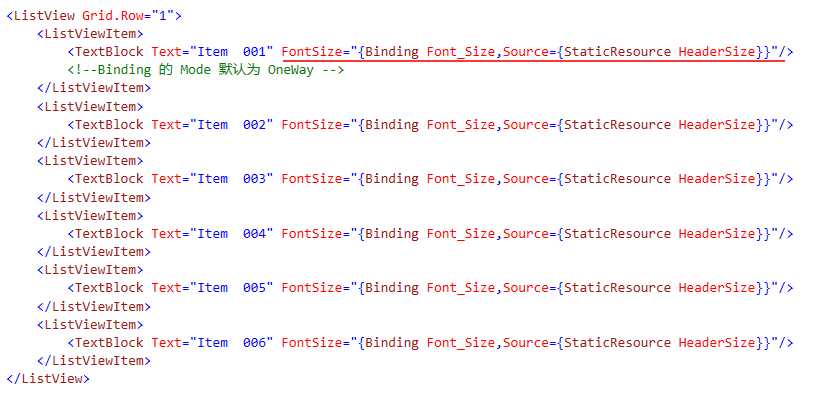
4、 在页面的其它地方,使用 HeaderSize 资源,绑定其 Font_Size 属性:

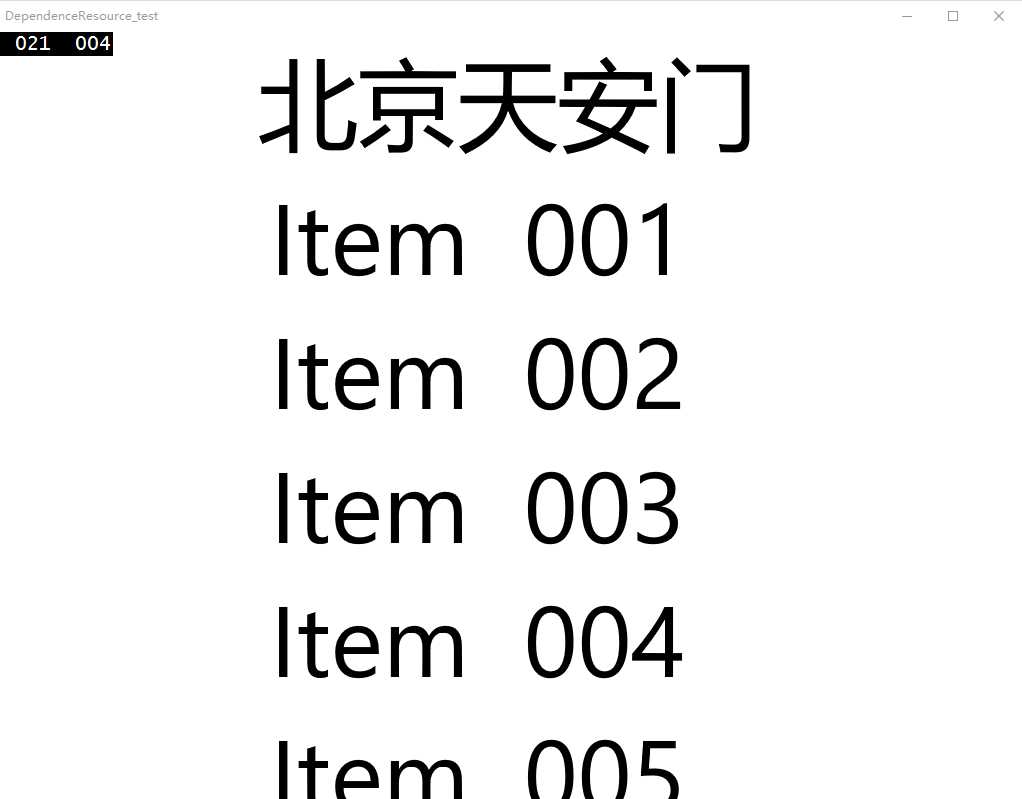
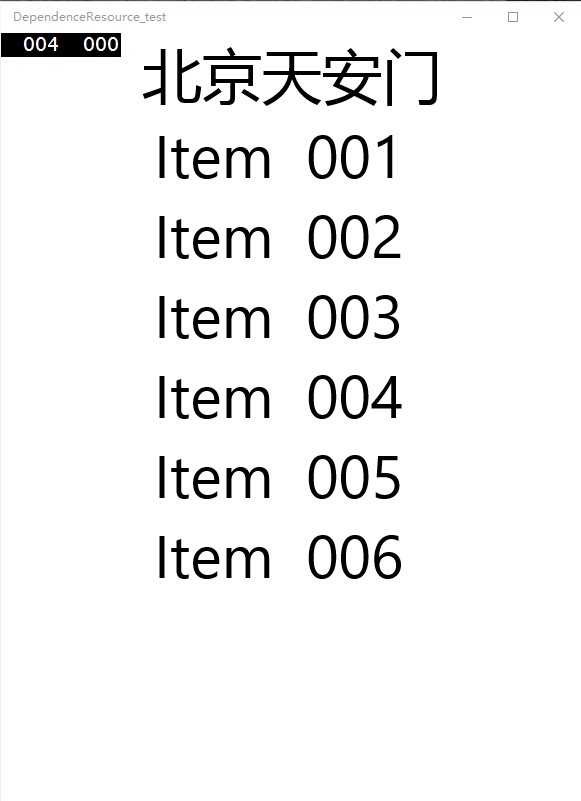
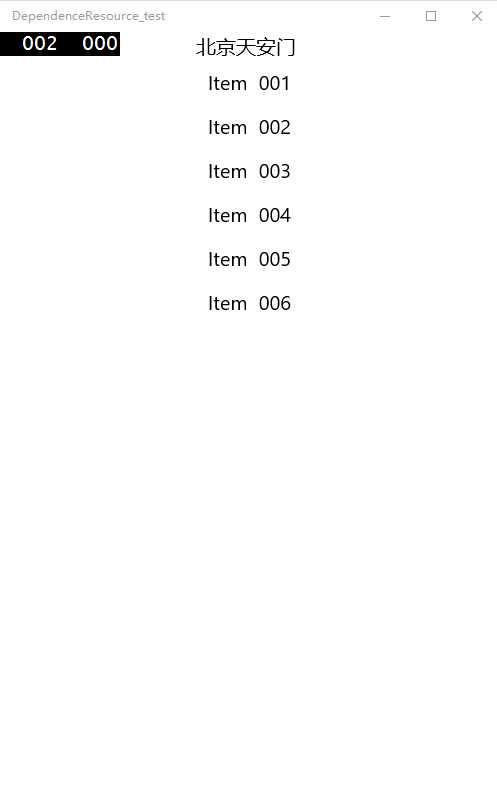
5、 在窗口宽度变化时,所有引用 App.xaml 资源的字号跟着窗口变化:
1) 当窗口宽度大于 1024px 时,其字体大小为 100px:

2) 窗口在 548px -> 1024px 时,字体为 60px:

3) 当窗口小于 548px 时,字体为 20px:

demo 下载 : link
08、通过自定义依赖属性,用 StateTrigger 修改全局主题样式
标签:
原文地址:http://www.cnblogs.com/hebeiDGL/p/4641986.html