标签:
综合实验:

客户端验证: 用户名与密码输入不能为空 用户名与密码长度均需在4-10之间 性别必须选择 兴趣的选择数量在1-3之间 说明为必填项 用户填写不符合要求的需要弹出警告对话框 以上要求用javascript验证
服务器端验证: 与前相同
目的:强化对脚本语言javascript的理解与运用,能基本达到较为熟练 的使用javascript进行页面的简单验证,熟悉服务器端验证的方法,比较 客户端验证与服务器端验证的区别
loginerror.jsp:失败,显示错误信息 loginresult.jsp:成功,显示所有信息
以下是login.jsp部分:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP ‘login.jsp‘ starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript">
function validate()
{
with(document.form1)
{
if(username.value.length < 1) <%--严格来说应该判断去除用户输入的空格,这里为了简便就省略了--%>
{
alert("用户名必填");
username.focus();
return false;
}
if(username.value.length < 4)
{
alert("用户名长度过短");
username.focus();
return false;
}
if(username.value.length > 10)
{
alert("用户名长度过长");
username.focus();
return false;
}
if(password.value.length < 1) <%--严格来说应该判断去除用户输入的空格,这里为了简便就省略了--%>
{
alert("密码必填");
password.focus();
return false;
}
if(password.value.length < 4)
{
alert("密码长度过短");
password.focus();
return false;
}
if(password.value.length > 10)
{
alert("密码长度过长");
password.focus();
return false;
}
if(!sex[0].checked && !sex[1].checked)
{
alert("性别必须选择");
return false;
}
var count = 0;
for(var i = 0; i < interest.length; ++i)
{
if(interest[i].checked)
++count;
}
if(count < 1)
{
alert("兴趣必须选择");
return false;
}
if(count > 3)
{
alert("兴趣最多选择3项");
return false;
}
if(remark.value.length < 1)
{
alert("说明必须填写");
return false;
}
}
return true;
}
</script>
</head>
<body>
<form name="form1" onsubmit="return validate();">
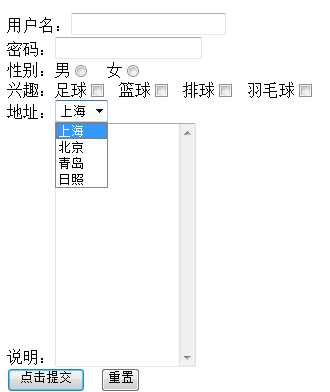
用户名:<input type="text" name="username" size="20"><br>
密码:<input type="password" name="password" size="20"><br>
性别:男<input type="radio" name="sex" value="男">
女<input type="radio" name="sex" value="女"><br>
兴趣:足球<input type="checkbox" name="interest" value="足球">
篮球<input type="checkbox" name="interest" value="篮球">
排球<input type="checkbox" name="interest" value="篮球">
羽毛球<input type="checkbox" name="interest" value="篮球"> <br>
地址:<select name="city">
<option value="shanghai">上海</option>
<option value="beijing">北京</option>
<option value="qingdao">青岛</option>
<option value="rizhao">日照</option>
</select> <br>
说明:<textarea rows="15" cols="15" name="remark"></textarea><br>
<input type="submit" value="点击提交">
<input type="reset" value="重置">
</form>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/Code-Rush/p/4642691.html