标签:
在项目开发中,有需要用到地图的地方,百度的echarts地图插件就是个不错的选择,
这里总结一下地图自定义鼠标HOVER时的事件和自定义tooltip数据;
一、鼠标HOVER时的事件:
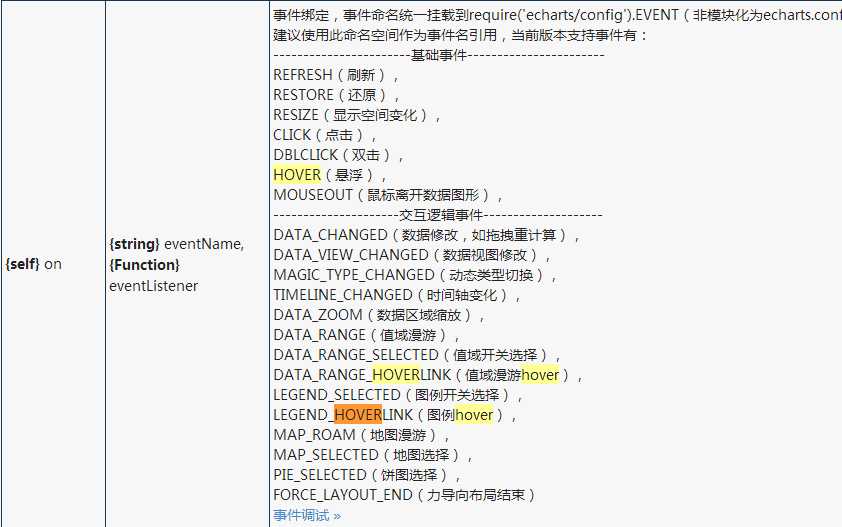
参照官方文档解释,

可以看出这款插件有丰富的鼠标事件可供选择:
调用鼠标HOVER事件的方法很简单,只需把以下代码放到charts()调用的函数的最底部即可
1 var ecConfig = require(‘echarts/config‘); 2 myChart.on(ecConfig.EVENT.HOVER, function (param){ 3 var selected = param.name; 4 //write your code here 5 //console.log(selected);打印参数 6 //hoverin();调用自定义函数 7 //document.getElementById(‘wrong-message‘).innerHTML = str; 8 });
二、tooltip的数据自定义;
这块研究了一段时间,都是浅浅的研究,
tooltip就是鼠标放在地图上显示的提示,如图红框里的就是tooltip的内容;

这里总结的主要是这块数据的自定义;
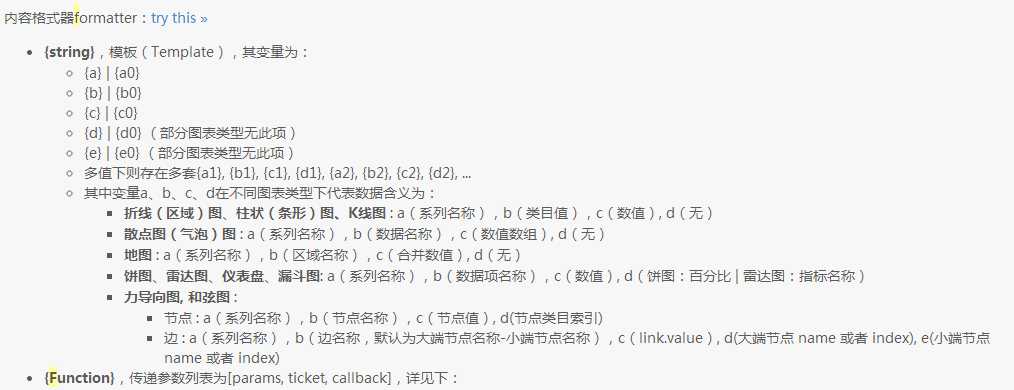
官方文档介绍说需要修改formatter;
option = { tooltip : { trigger: ‘item‘, formatter: ‘{b}‘ } },
文档中说明:formatter支持函数自定义数据及模板

那么,我们可以把上面的代码改造一下:
首先自定义一些数据:(例子)这里是图片的url
var $imgs = [ {area: ‘北京‘, url:‘http://www.blingschool.com/template/33/pc/images//logo2.png‘}, {area: ‘天津‘, url:‘http://www.blingschool.com/template/33/pc/images//logo3.png‘}, {area: ‘上海‘, url:‘http://www.blingschool.com/template/33/pc/images//logo2.png‘}, {area: ‘重庆‘, url:‘http://www.blingschool.com/template/33/pc/images//logo3.png‘}, {area: ‘河北‘, url:‘http://www.blingschool.com/template/33/pc/images//logo3.png‘}, {area: ‘河南‘, url:‘http://www.blingschool.com/template/33/pc/images//logo3.png‘}, {area: ‘云南‘, url:‘http://www.blingschool.com/template/33/pc/images//logo2.png‘}, {area: ‘辽宁‘, url:‘http://www.blingschool.com/template/33/pc/images//logo3.png‘}, {area: ‘黑龙江‘, url:‘http://www.blingschool.com/template/33/pc/images//logo3.png‘}, {area: ‘湖南‘, url:‘http://www.blingschool.com/template/33/pc/images//logo3.png‘}, {area: ‘安徽‘, url:‘http://www.blingschool.com/template/33/pc/images//logo2.png‘}, {area: ‘山东‘, url:‘http://www.blingschool.com/template/33/pc/images//logo3.png‘}, {area: ‘新疆‘, url:‘http://www.blingschool.com/template/33/pc/images//logo3.png‘}, {area: ‘江苏‘, url:‘http://www.blingschool.com/template/33/pc/images//logo3.png‘}, {area: ‘浙江‘, url:‘http://www.blingschool.com/template/33/pc/images//logo2.png‘}, {area: ‘江西‘, url:‘http://www.blingschool.com/template/33/pc/images//logo3.png‘}, {area: ‘湖北‘, url:‘http://www.blingschool.com/template/33/pc/images//logo2.png‘}, {area: ‘广西‘, url:‘http://www.blingschool.com/template/33/pc/images//logo3.png‘}, {area: ‘甘肃‘, url:‘http://www.blingschool.com/template/33/pc/images//logo3.png‘}, {area: ‘山西‘, url:‘http://www.blingschool.com/template/33/pc/images//logo3.png‘}, {area: ‘内蒙古‘, url:‘http://www.blingschool.com/template/33/pc/images//logo3.png‘}, {area: ‘陕西‘, url:‘http://www.blingschool.com/template/33/pc/images//logo3.png‘}, {area: ‘吉林‘, url:‘http://www.blingschool.com/template/33/pc/images//logo3.png‘}, {area: ‘福建‘, url:‘http://www.blingschool.com/template/33/pc/images//logo2.png‘}, {area: ‘贵州‘, url:‘http://www.blingschool.com/template/33/pc/images//logo3.png‘}, {area: ‘广东‘, url:‘http://www.blingschool.com/template/33/pc/images//logo2.png‘}, {area: ‘青海‘, url:‘http://www.blingschool.com/template/33/pc/images//logo2.png‘}, {area: ‘西藏‘, url:‘http://www.blingschool.com/template/33/pc/images//logo3.png‘}, {area: ‘四川‘, url:‘http://www.blingschool.com/template/33/pc/images//logo3.png‘}, {area: ‘宁夏‘, url:‘http://www.blingschool.com/template/33/pc/images//logo2.png‘}, {area: ‘海南‘, url:‘http://www.blingschool.com/template/33/pc/images//logo3.png‘}, {area: ‘台湾‘, url:‘http://www.blingschool.com/template/33/pc/images//logo3.png‘}, {area: ‘香港‘, url:‘http://www.blingschool.com/template/33/pc/images//logo3.png‘}, {area: ‘澳门‘, url:‘http://www.blingschool.com/template/33/pc/images//logo3.png‘} ];
当鼠标HOVER的时候,去判断取哪些值来显示;
tooltip : { trigger: ‘item‘, formatter: function (params,ticket,callback){ var $pna = params.name; var res = ‘‘; for(var i = 0;i<$imgs.length;i++){ if($imgs[i].area == $pna){ res = ‘<img src="‘+ $imgs[i].url +‘" />‘;//设置自定义数据的模板,这里的模板是图片 //console.log(res); break; } } setTimeout(function (){ // 仅为了模拟异步回调 callback(ticket, res);//回调函数,这里可以做异步请求加载的一些代码 }, 1000) return ‘loading‘; } }
最终完成的效果如图

Echarts 地图(map)插件之 鼠标HOVER和tooltip自定义数据
标签:
原文地址:http://www.cnblogs.com/wwlhome/p/4643525.html