标签:

上代码:
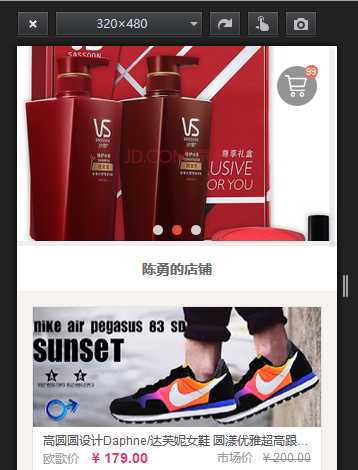
html界面
<div class="cart"> <div class="cart-num">99</div> <a href="#"><img class="cart-img" src="images/gwc.png"></a> </div>
css 样式
.cart{position: fixed; width: 40px; height: 40px; line-height:40px;top:20px;right:20px; z-index: 99999; border-radius: 180px; background-color: #787878; opacity: 0.8;}
.cart-img{ width: 32px; height: 32px; padding: 5px; margin: 4px 2px 2px 3px;}
.cart-num{position:absolute; margin:0; line-height: 12px; font-size: 0.55rem; color: #ffffff; padding: 0; top:-1px; right: -1px; width:13px; height: 13px; border: 1px solid #ea4b35; background-color: #ea4b35; z-index:999999; border-radius: 180px;}
标签:
原文地址:http://www.cnblogs.com/zxyun/p/4643550.html