标签:
ColorfulProgressView

效果

说明
1. 支持颜色定制
2. 进度条动画可以自己控制
3. 简单易用
源码
https://github.com/YouXianMing/ColorfulProgressView
// // ColorfulProgressView.h // ColorfulProgressView // // Created by YouXianMing on 15/7/13. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import <UIKit/UIKit.h> #import "ProgressColor.h" @interface ColorfulProgressView : UIView /** * 进度 */ @property (nonatomic) CGFloat progress; /** * 进度颜色(不设置的话有默认值) */ @property (nonatomic, strong) ProgressColor *progressColor; /** * 配置生效以及开始运行 */ - (void)configAvailableAndBegin; /** * 便利构造器方法 * * @param frame 尺寸 * @param progressColor 颜色值,可以为空 * * @return 实例对象 */ + (instancetype)colorfulProgressViewWithFrame:(CGRect)frame progressColor:(ProgressColor *)progressColor; @end
// // ColorfulProgressView.m // ColorfulProgressView // // Created by YouXianMing on 15/7/13. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import "ColorfulProgressView.h" @interface ColorfulProgressView () { /** * 当前view宽度 */ CGFloat _width; /** * 当前view高度 */ CGFloat _height; } @property (nonatomic, strong) UIView *baseView; @property (nonatomic, strong) CAGradientLayer *gradientLayer; @end @implementation ColorfulProgressView #pragma mark - 初始化与初始设置 - (instancetype)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { [self setup]; } return self; } - (void)setup { _width = self.frame.size.width; _height = self.frame.size.height; // baseView self.baseView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 0, _height)]; self.baseView.layer.masksToBounds = YES; [self addSubview:self.baseView]; // 渐变色Layer self.gradientLayer = [CAGradientLayer layer]; self.gradientLayer.frame = self.bounds; [self.baseView.layer addSublayer:self.gradientLayer]; } #pragma mark - - (void)configAvailableAndBegin { // 如果没有设置ProgressColor,则自己生成一个 if (_progressColor == nil) { _progressColor = [ProgressColor new]; NSMutableArray *cgColors = [NSMutableArray array]; for (NSInteger deg = 0; deg <= 360; deg += 5) { UIColor *color = [UIColor colorWithHue:1.0 * deg / 360.0 saturation:1.0 brightness:1.0 alpha:1.0]; [cgColors addObject:(id)[color CGColor]]; } _progressColor.cgColors = cgColors; } self.gradientLayer.colors = _progressColor.cgColors; self.gradientLayer.startPoint = _progressColor.startPoint; self.gradientLayer.endPoint = _progressColor.endPoint; [self doAnimation]; } - (void)doAnimation { NSArray *fromColors = _progressColor.cgColors; NSArray *toColors = [_progressColor accessColors]; _progressColor.cgColors = toColors; CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"colors"]; animation.fromValue = fromColors; animation.toValue = toColors; animation.duration = _progressColor.duration; animation.removedOnCompletion = YES; animation.fillMode = kCAFillModeForwards; animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionLinear]; animation.delegate = self; self.gradientLayer.colors = toColors; [self.gradientLayer addAnimation:animation forKey:@"animateGradient"]; } #pragma mark - 动画代理 - (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag { [self doAnimation]; } #pragma mark - 便利构造器 + (instancetype)colorfulProgressViewWithFrame:(CGRect)frame progressColor:(ProgressColor *)progressColor { ColorfulProgressView *progressView = [[self alloc] initWithFrame:frame]; if (progressColor) { progressView.progressColor = progressColor; } [progressView configAvailableAndBegin]; return progressView; } #pragma mark - 重写getter,setter方法 @synthesize progress = _progress; - (void)setProgress:(CGFloat)progress { _progress = progress; if (progress <= 0) { _baseView.frame = CGRectMake(0, 0, 0, _height); } else if (progress <= 1) { _baseView.frame = CGRectMake(0, 0, _progress * _width, _height); } else { _baseView.frame = CGRectMake(0, 0, _width, _height); } } - (CGFloat)progress { return _progress; } @end
// // ProgressColor.h // ColorfulProgressView // // Created by YouXianMing on 15/7/13. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import <Foundation/Foundation.h> #import <UIKit/UIKit.h> @interface ProgressColor : NSObject /** * 存储的是CGColor的数组元素 */ @property (nonatomic, strong) NSArray *cgColors; /** * 颜色起始点 */ @property (nonatomic) CGPoint startPoint; /** * 颜色结束点 */ @property (nonatomic) CGPoint endPoint; /** * 颜色移位一次的动画时间 */ @property (nonatomic) NSTimeInterval duration; /** * -----------[ 子类可以重写该方法 ]----------- * * 转换颜色的算法 * * @return 移位后的颜色数组 */ - (NSArray *)accessColors; #pragma mark - 便利构造器方法(自己添加方法) + (ProgressColor *)redGradientColor; + (ProgressColor *)yellowGradientColor; @end
// // ProgressColor.m // ColorfulProgressView // // Created by YouXianMing on 15/7/13. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import "ProgressColor.h" @implementation ProgressColor #pragma mark - 默认配置 - (instancetype)init { self = [super init]; if (self) { [self setup]; } return self; } - (void)setup { self.startPoint = CGPointMake(0.f, 0.5f); self.endPoint = CGPointMake(1.f, 0.5f); self.duration = 0.1f; } #pragma mark - 切换颜色的算法 - (NSArray *)accessColors { NSMutableArray *mutable = [_cgColors mutableCopy]; id last = [mutable lastObject]; [mutable removeLastObject]; [mutable insertObject:last atIndex:0]; NSArray *colors = [NSArray arrayWithArray:mutable]; return colors; } #pragma mark - 便利构造器 + (ProgressColor *)redGradientColor { ProgressColor *color = [ProgressColor new]; NSMutableArray *cgColors = [NSMutableArray array]; [cgColors addObject:(id)[[UIColor colorWithRed:0.2f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:0.2f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:0.3f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:0.4f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:0.5f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:0.6f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:0.7f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:0.8f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:0.9f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:1.0f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:1.0f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:1.0f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:1.0f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:1.0f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:1.0f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:1.0f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:1.0f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:0.9f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:0.8f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:0.7f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:0.6f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:0.5f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:0.4f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:0.3f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:0.2f green:0.f blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:0.2f green:0.f blue:0.f alpha:1.f] CGColor]]; color.cgColors = cgColors; color.duration = 0.1f; return color; } + (ProgressColor *)yellowGradientColor { ProgressColor *color = [ProgressColor new]; NSMutableArray *cgColors = [NSMutableArray array]; [cgColors addObject:(id)[[UIColor colorWithRed:0 green:0.1 blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:0 green:0.2 blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:0 green:0.3 blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:0 green:0.3 blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:0 green:0.2 blue:0.f alpha:1.f] CGColor]]; [cgColors addObject:(id)[[UIColor colorWithRed:0 green:0.1 blue:0.f alpha:1.f] CGColor]]; color.cgColors = cgColors; color.duration = 0.5f; return color; } @end
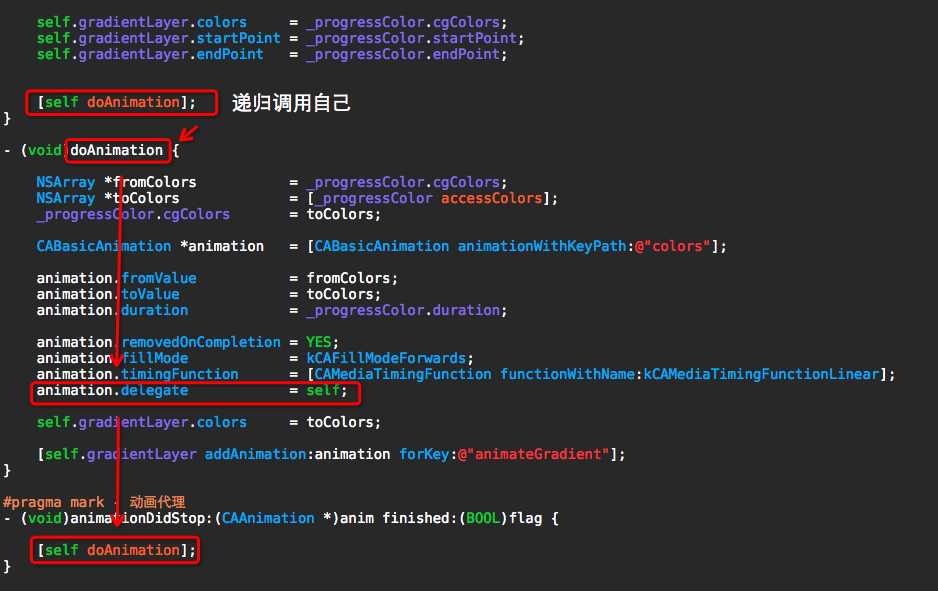
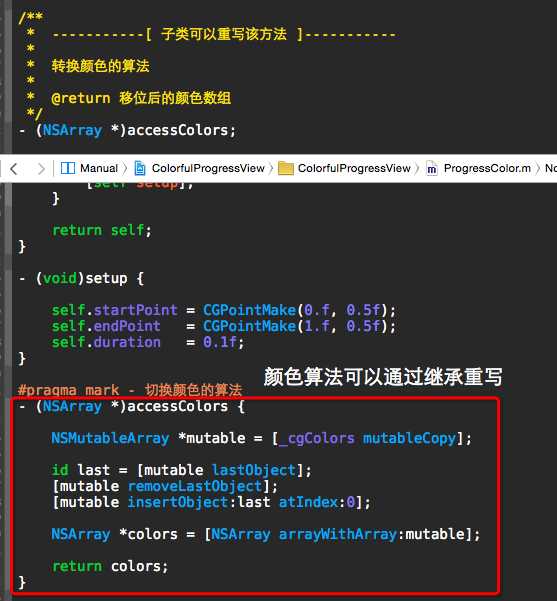
细节


标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4643887.html